Introducción
En este proyecto, aprenderás a implementar una función de sugerencias de búsqueda de entrada utilizando Vue.js 2.x. Esta función se utiliza comúnmente en aplicaciones web para proporcionar a los usuarios una lista de datos coincidentes a medida que escriben en la entrada de búsqueda.
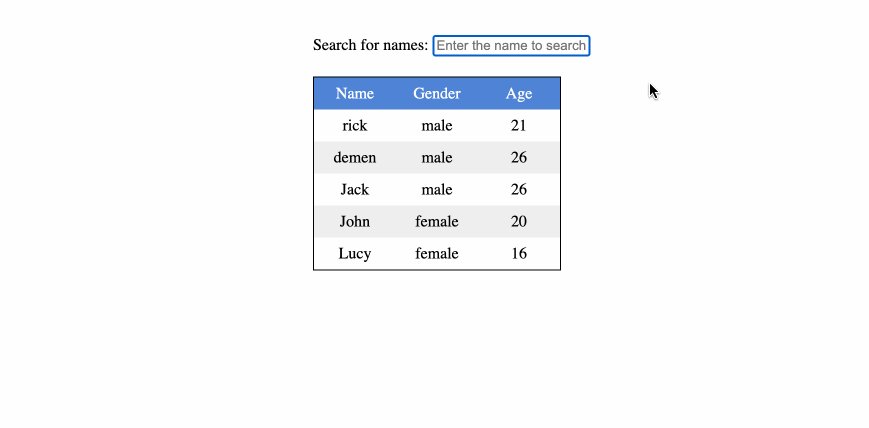
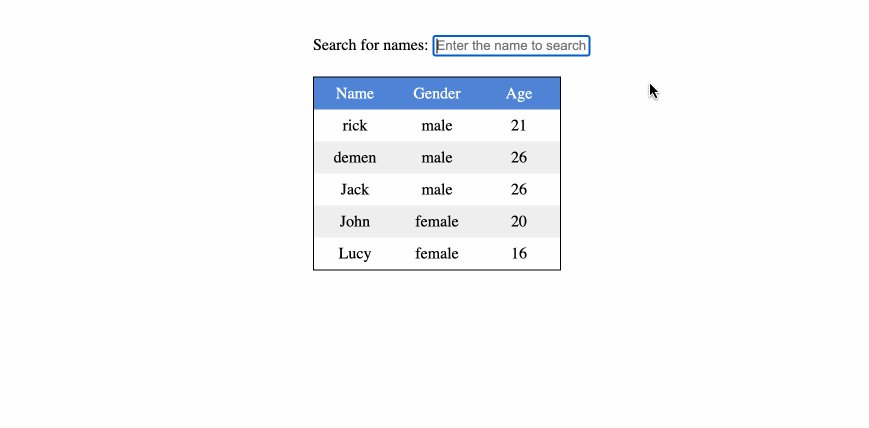
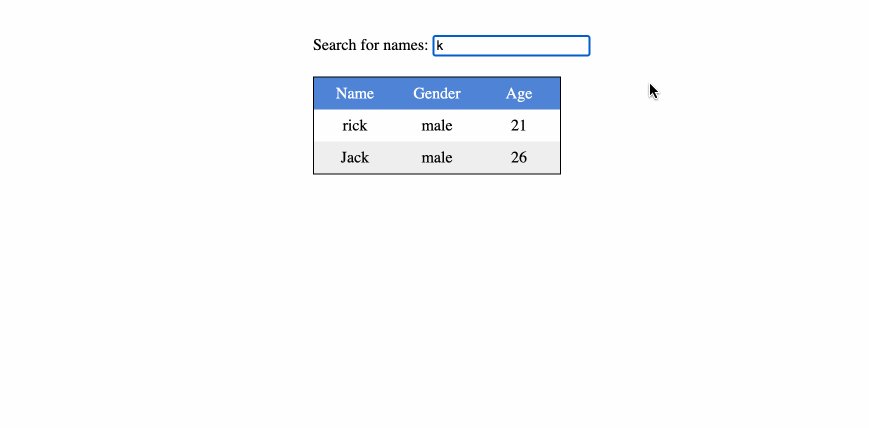
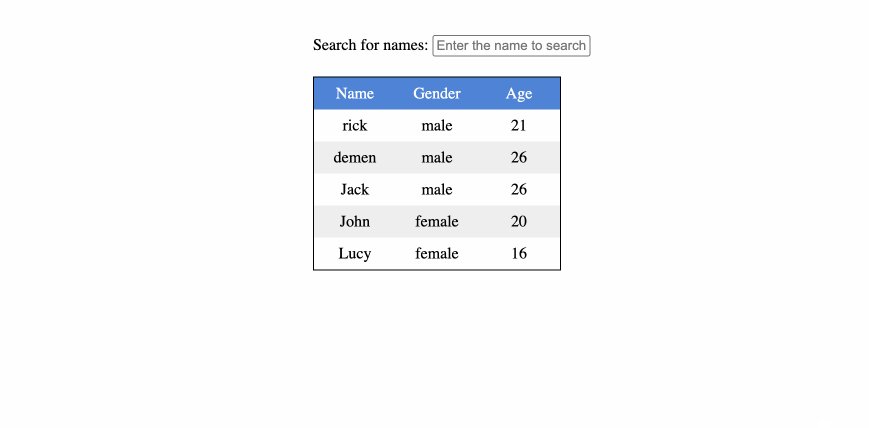
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo poner en mayúscula la primera letra de los encabezados de la tabla en la tabla de datos
- Cómo implementar la funcionalidad de sugerencias de búsqueda basada en la entrada del usuario
🏆 Logros
Después de completar este proyecto, podrás:
- Manipular el DOM utilizando directivas de Vue.js como
v-foryv-model - Crear propiedades calculadas en Vue.js para filtrar y mostrar los resultados de búsqueda
- Aplicar un estilo básico a la tabla y la entrada de búsqueda