Introducción
En este proyecto, aprenderás a crear un efecto de aumento de tamaño en imágenes utilizando el HTML Canvas. Este efecto se ve a menudo en galerías de imágenes o sitios web de productos, permitiendo a los usuarios pasar el cursor sobre una imagen y obtener una vista ampliada de una porción específica. El efecto de aumento de tamaño proporciona una vista detallada sin tener que abrir una nueva ventana o página.
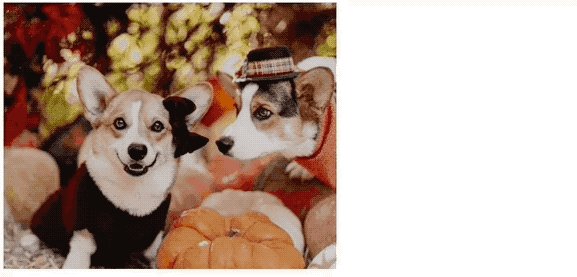
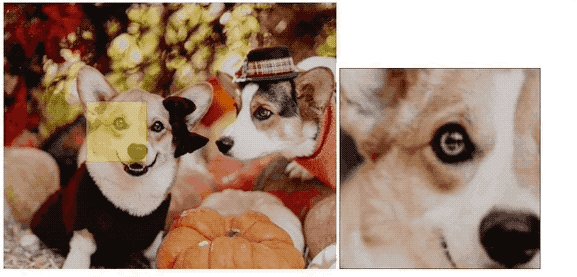
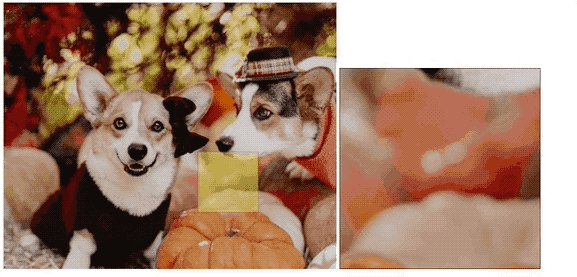
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo inicializar y configurar un elemento HTML Canvas
- Cómo cargar una imagen en el lienzo
- Cómo implementar oyentes de eventos para los movimientos del mouse
- Cómo crear funciones auxiliares para el selector y la visualización ampliada
🏆 Logros
Después de completar este proyecto, podrás:
- Utilizar la API del Canvas para dibujar y manipular imágenes
- Seguir las coordenadas del mouse y responder a los eventos de movimiento del mouse
- Crear un efecto de aumento de tamaño copiando y mostrando una porción de una imagen