Introducción
En este proyecto, crearemos un editor de Markdown simple basado en la web que ofrece una vista previa en vivo de HTML mientras escribes. Utilizando bibliotecas como Ace Editor, marked y highlight.js, desarrollarás un editor intuitivo que no solo permite escribir en Markdown, sino que también guarda datos entre sesiones del navegador y resalta los fragmentos de código en la vista previa.
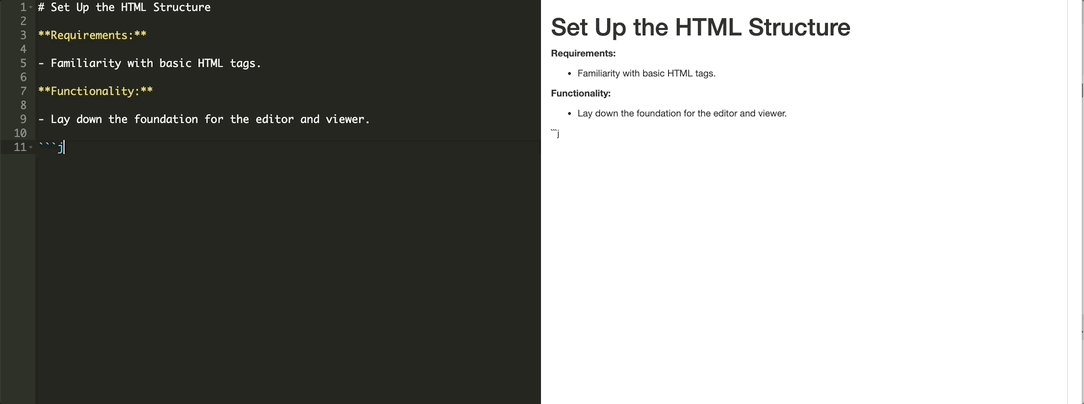
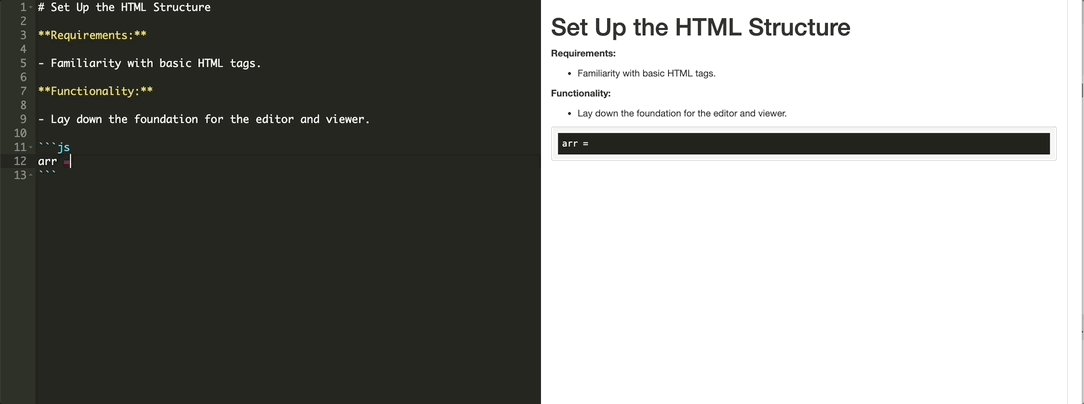
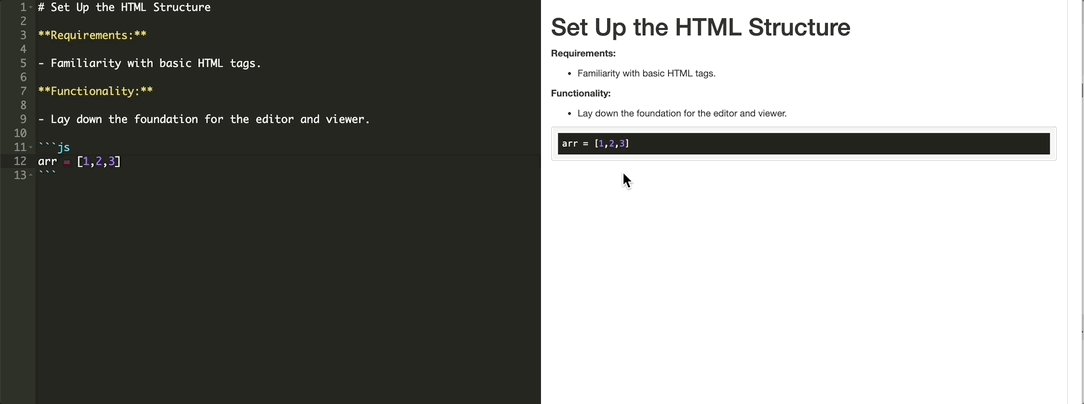
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar la estructura HTML para el editor y el visor
- Cómo dar estilo al editor y el visor para una experiencia de usuario agradable
- Cómo implementar la lógica de inicialización del editor
- Cómo analizar Markdown a HTML y mostrarlo en el visor
- Cómo sincronizar el desplazamiento entre el editor y el visor
🏆 Logros
Después de completar este proyecto, podrás:
- Desarrollar un editor de Markdown basado en la web con vista previa en vivo de HTML
- Utilizar bibliotecas como Ace Editor,
markedyhighlight.jspara mejorar la funcionalidad del editor - Implementar la persistencia de datos entre sesiones del navegador
- Proporcionar resaltado de sintaxis de código en la vista previa de Markdown