Introducción
Este proyecto te guiará a través del proceso de creación de una herramienta simple de recorte de imágenes. Al final, tendrás una aplicación interactiva que permite a los usuarios subir, mostrar y recortar imágenes.
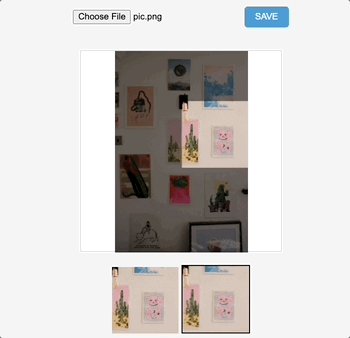
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo crear la estructura HTML para la herramienta de recorte de imágenes
- Cómo dar estilo a la página web utilizando CSS para que sea visualmente atractiva
- Cómo inicializar variables y oyentes de eventos utilizando JavaScript para manejar las interacciones del usuario
- Cómo manejar la carga y visualización de imágenes utilizando la API FileReader en JavaScript
- Cómo implementar el mecanismo de recorte utilizando la API Canvas en JavaScript
- Cómo guardar la imagen recortada y mostrar el resultado
🏆 Logros
Después de completar este proyecto, podrás:
- Comprender las etiquetas y la estructura de HTML
- Aplicar eficazmente propiedades y selectores de CSS
- Utilizar la sintaxis, variables y oyentes de eventos de JavaScript
- Aprovechar la API FileReader en JavaScript para manejar la carga de archivos
- Implementar la manipulación de imágenes utilizando la API Canvas en JavaScript