Introducción
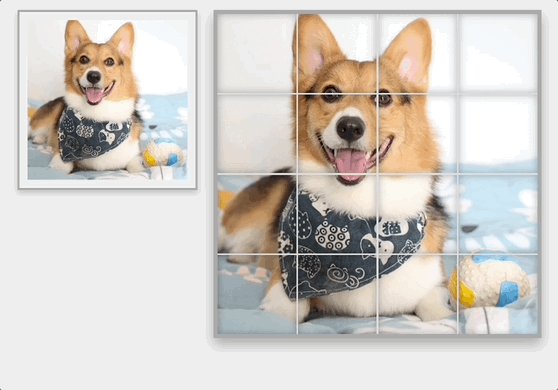
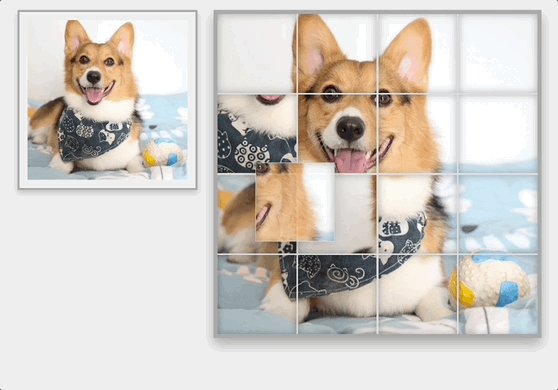
En este proyecto, crearemos un juego de rompecabezas con arrastrar y soltar utilizando React. Este es un excelente proyecto para que los principiantes aprendan sobre los componentes de React, la gestión del estado y el manejo de interacciones de usuario. Al final de este proyecto, tendrás un juego de rompecabezas funcional.
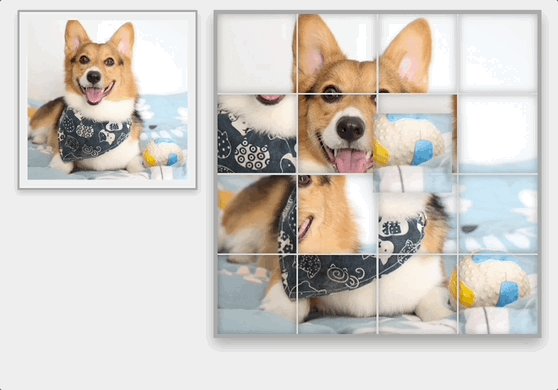
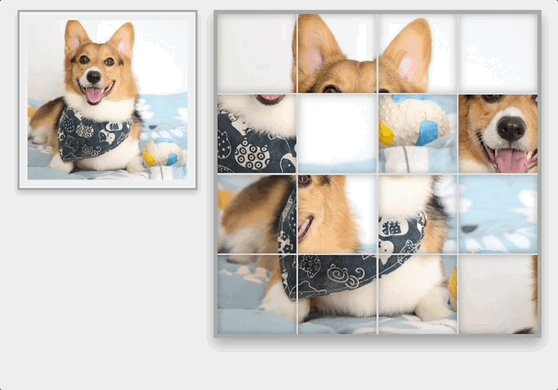
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar una nueva aplicación de React
- Cómo crear el componente principal del juego de rompecabezas
- Cómo gestionar el estado y configurar la imagen del rompecabezas
- Cómo mostrar las piezas del rompecabezas en la pantalla
- Cómo implementar la funcionalidad de arrastrar y soltar
- Cómo integrar el componente PuzzleGame en el archivo principal de la aplicación
- Cómo agregar CSS para dar estilo al rompecabezas
🏆 Logros
Después de completar este proyecto, podrás:
- Configurar una aplicación de React y crear un componente
- Gestionar el estado y manejar las interacciones de usuario
- Implementar la funcionalidad de arrastrar y soltar
- Incorporar estilos para que el rompecabezas sea visualmente atractivo