Introducción
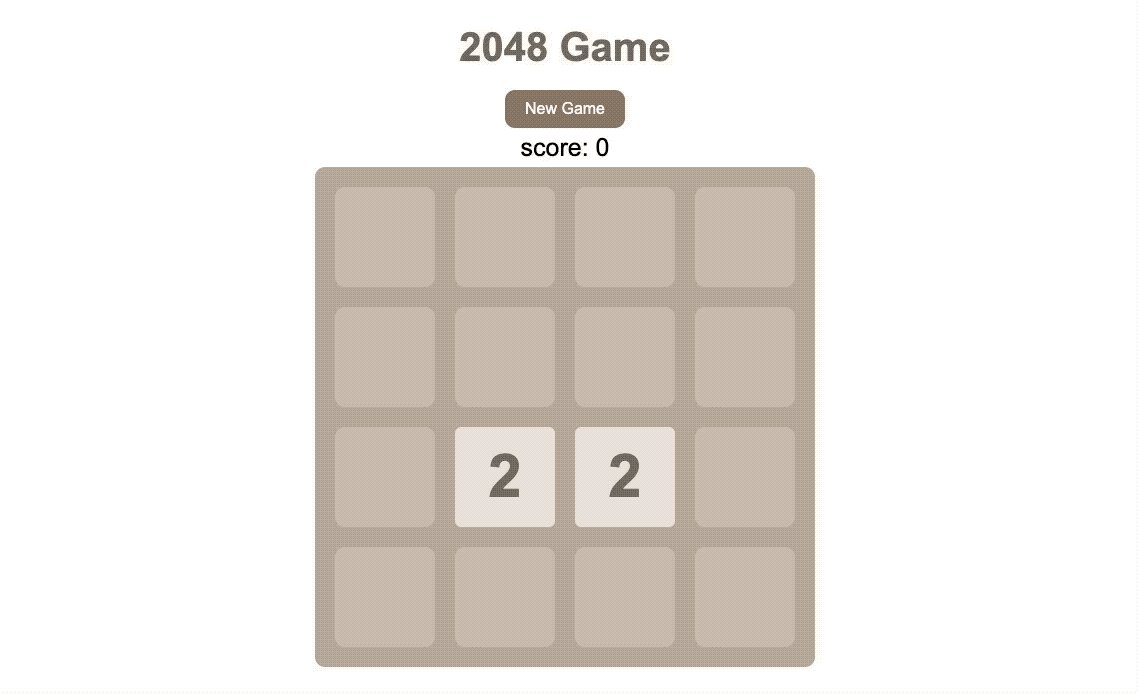
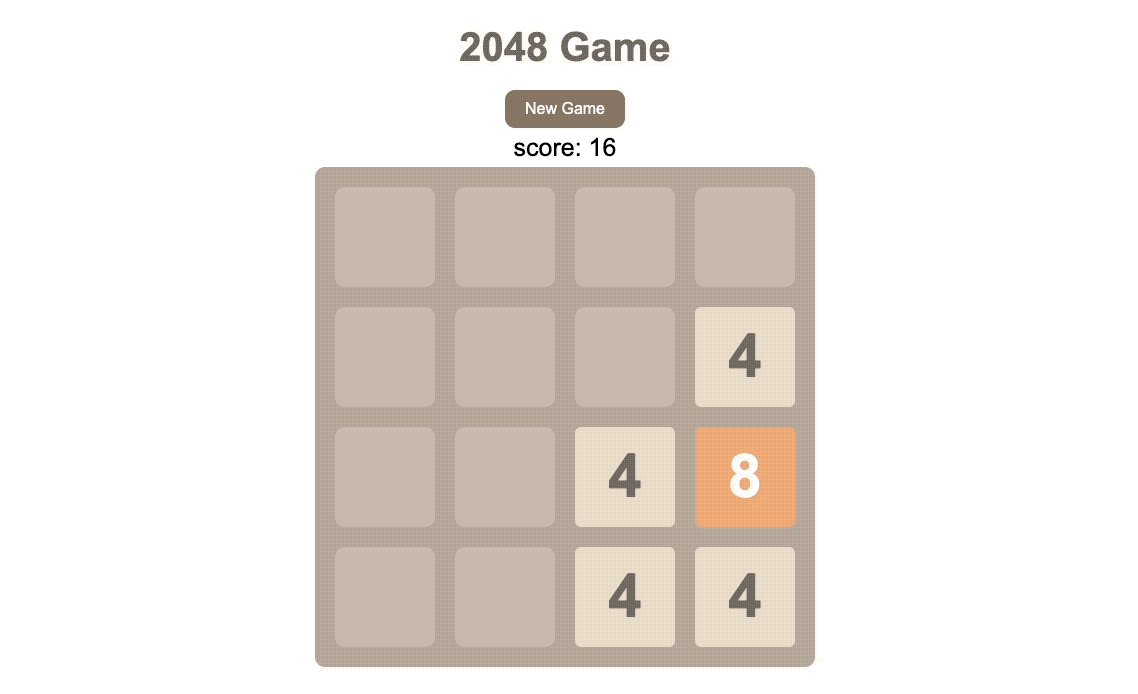
2048 es un juego extremadamente popular y fácil de aprender que ha tomado el mundo por la tormenta. Si aún no lo has jugado, puedes descargarlo en tu teléfono móvil para probarlo. Este proyecto te guiará en el uso de HTML, CSS, JavaScript y jQuery para crear una versión web del juego 2048.
- Aprender el proceso de desarrollo de una aplicación web
- Explorar cómo hacer que la aplicación sea responsive en dispositivos móviles para adaptarse a pantallas de varios tamaños y manejar el diseño y la inicialización
- Utilizar JavaScript y jQuery para escribir la lógica del juego, implementar el movimiento de bloques y determinar los resultados del juego.
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo crear el diseño de página de un juego web 2048 utilizando HTML y CSS
- Cómo implementar la lógica del juego en JavaScript y jQuery
- Cómo manejar el movimiento de bloques y la fusión de bloques
- Cómo probar y ejecutar el juego web en un navegador web
🏆 Logros
Después de completar este proyecto, podrás:
- Desarrollar una aplicación web responsive para el juego 2048
- Utilizar JavaScript y jQuery para escribir la lógica y la funcionalidad del juego
- Implementar el movimiento y la fusión de bloques en el juego
- Probar y ejecutar un juego web en un navegador web