Introducción
Este proyecto, el "jQuery Flip Puzzle Game", ofrece una experiencia práctica en el desarrollo web, centrándose en JavaScript, jQuery y Bootstrap. Involucra la programación orientada a objetos en JavaScript y aborda el problema común del enlace de "this" en el contexto del desarrollo web. El juego se implementa utilizando jQuery y Bootstrap 3 para la interfaz de usuario. Aunque es útil tener conocimientos de Bootstrap, la lógica central del proyecto se construye con jQuery y JavaScript.
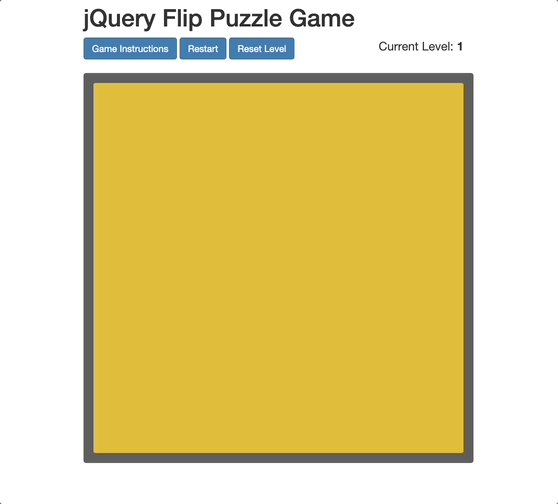
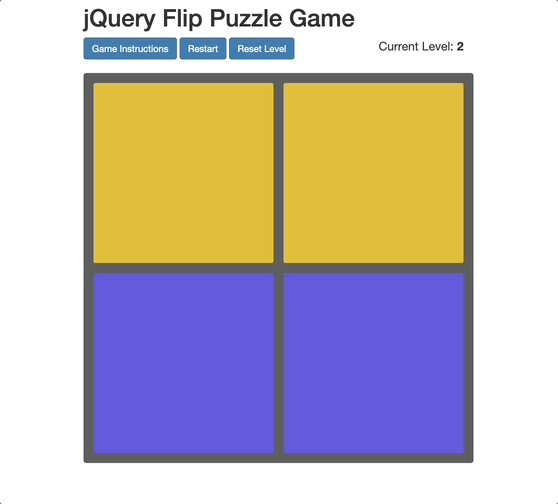
En el juego, los jugadores empiezan con una cuadrícula de bloques naranjas. Cada bloque tiene un lado naranja y un lado azul. Cuando un jugador hace clic en un bloque, su color se invierte y los colores de los bloques adyacentes también cambian. El objetivo es convertir todos los bloques a azul para completar el juego.
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo implementar la programación orientada a objetos en JavaScript y abordar el problema de enlace de "this".
- Cómo construir la lógica central del juego utilizando jQuery y JavaScript.
- Cómo crear un juego de rompecabezas interactivo donde los jugadores invierten los colores de los bloques para ganar.
🏆 Logros
Después de completar este proyecto, serás capaz de:
- Aplicar los principios de programación orientada a objetos en JavaScript.
- Manejar el enlace de "this" en JavaScript para el control de eventos y métodos de objetos.
- Desarrollar juegos web interactivos utilizando jQuery.
- Utilizar Bootstrap 3 para crear interfaces visualmente atractivas y fáciles de usar.