Introducción
En este proyecto, construiremos un juego divertido y sencillo de evitar bloques utilizando HTML, CSS y JavaScript. Este juego implica mover bloques donde el jugador debe hacer clic en los bloques negros para obtener puntos y evitar hacer clic en los bloques blancos. ¡Comencemos a construirlo paso a paso!
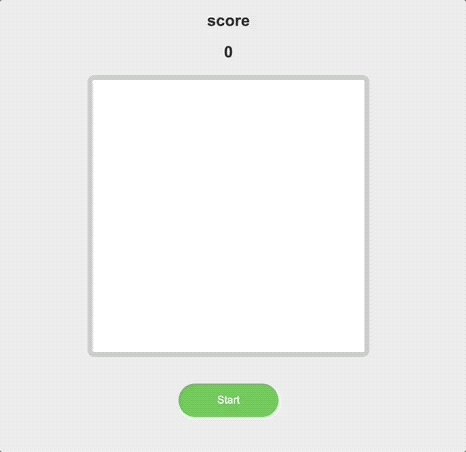
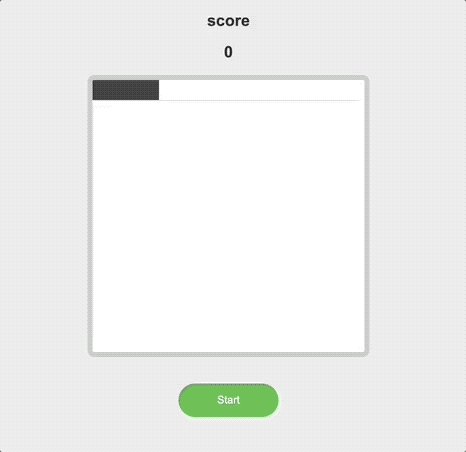
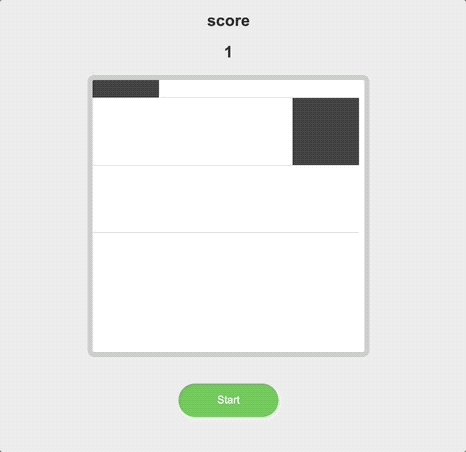
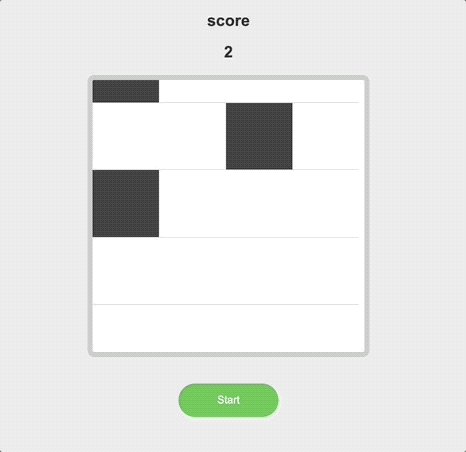
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderá:
- Cómo diseñar el diseño del juego utilizando HTML
- Cómo agregar estilo al juego utilizando CSS
- Cómo implementar la lógica básica del juego utilizando JavaScript
- Cómo inicializar el juego y crear el conjunto inicial de bloques
- Cómo implementar la funcionalidad del juego, incluyendo la detección de clic en bloques, escenarios de fin de juego, creación y movimiento de bloques
- Cómo finalizar la puntuación del juego y la gestión de la velocidad
🏆 Logros
Después de completar este proyecto, podrá:
- Diseñar diseños web utilizando HTML
- Aplicar técnicas de estilo utilizando CSS
- Implementar la lógica del juego utilizando JavaScript
- Manipular el Modelo de Objeto del Documento (DOM)
- Manejar eventos e interacciones de usuario
- Crear y gestionar variables de estado del juego
- Modificar y actualizar dinámicamente la pantalla del juego
- Probar y depurar la implementación del juego