Einführung
In diesem Projekt lernst du, wie du einen Fehler in der vue-router-Bibliothek beheben kannst, indem du die cleanPath-Funktion modifizierst. Die vue-router-Bibliothek ist eine beliebte Routingsolution für Vue.js-Anwendungen, und es ist wichtig, sicherzustellen, dass sie korrekt funktioniert, insbesondere für Randfälle wie Pfade, die mit mehreren Schrägstrichen beginnen.
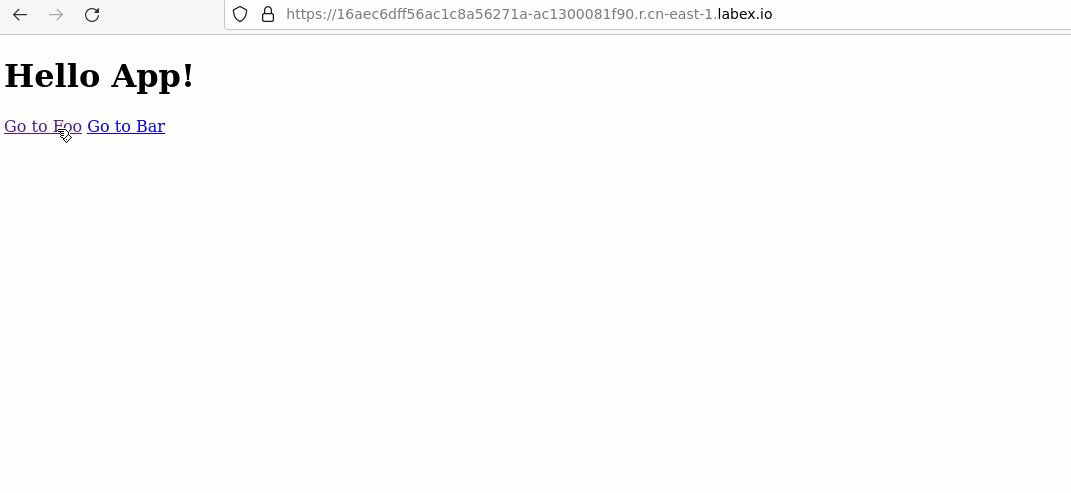
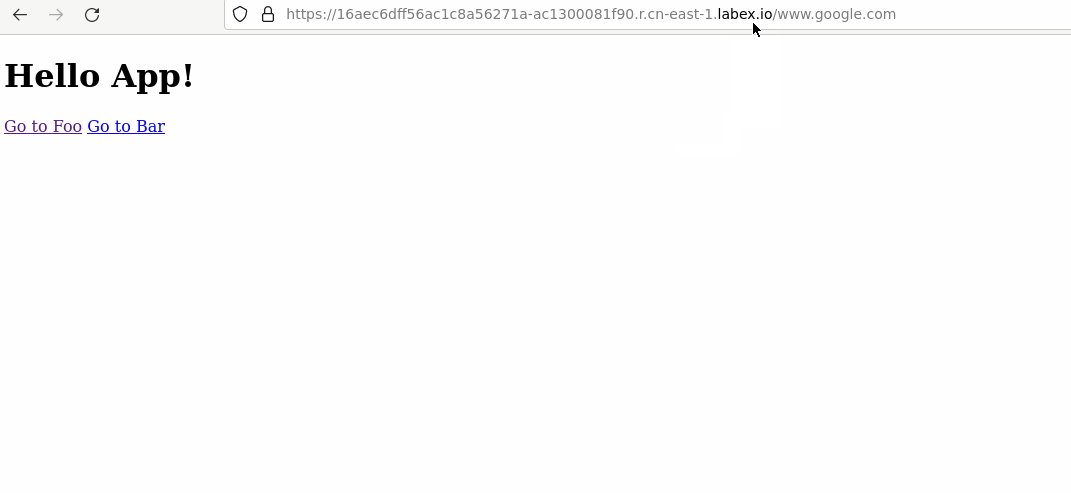
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Verstehen des Problems mit der
cleanPath-Funktion in dervue-router-Bibliothek - Installieren der erforderlichen Abhängigkeiten für das Projekt
- Lokalisieren und Modifizieren der
cleanPath-Funktion, um das Problem zu beheben - Neuerstellen des Projekts mit der aktualisierten
cleanPath-Funktion - Testen der Behebung, um sicherzustellen, dass das Problem behoben ist
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Probleme in Drittanbieterbibliotheken identifizieren und diagnostizieren
- Den Code in einer Drittanbieterbibliothek modifizieren und aktualisieren, um einen Fehler zu beheben
- Das Projekt mit dem aktualisierten Code neu erstellen und veröffentlichen
- Die Behebung testen, um sicherzustellen, dass das Problem behoben ist