Einführung
In diesem Projekt lernst du, wie du mithilfe von Vue.js eine dynamische Menübaum-Suchfunktionalität aufbaust. Das Projekt umfasst das Abrufen von sekundären Menüdaten aus einer JSON-Datei, die Implementierung einer Suchfunktion mit Verwirrungs-Suche und das Anzeigen des gefilterten Menübäumes auf der Seite.
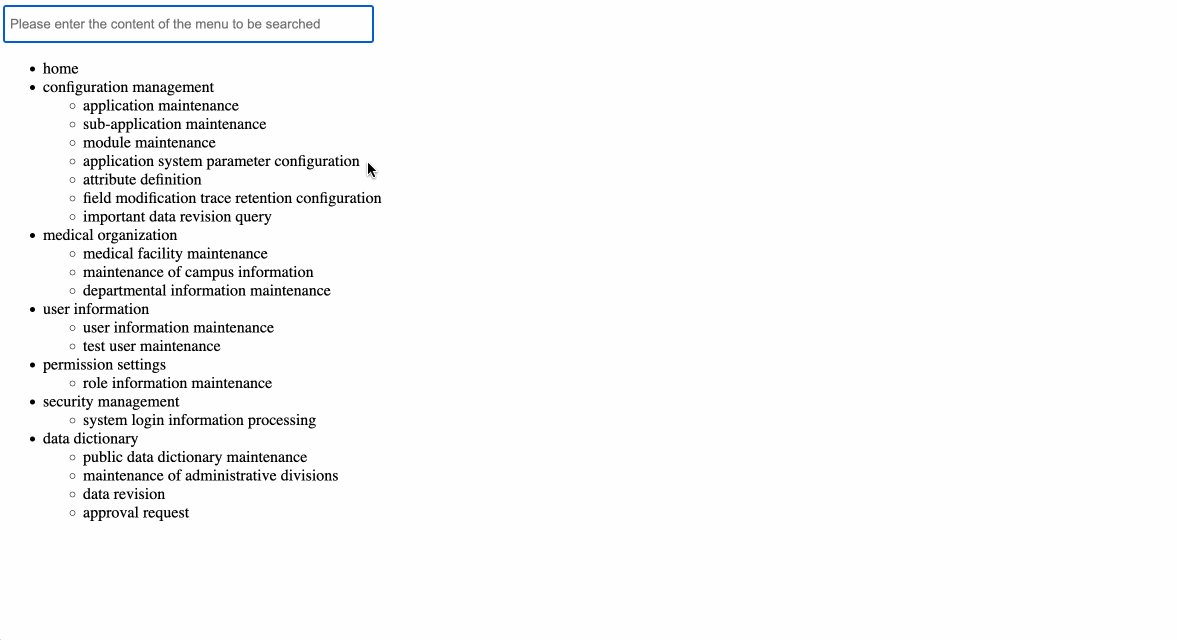
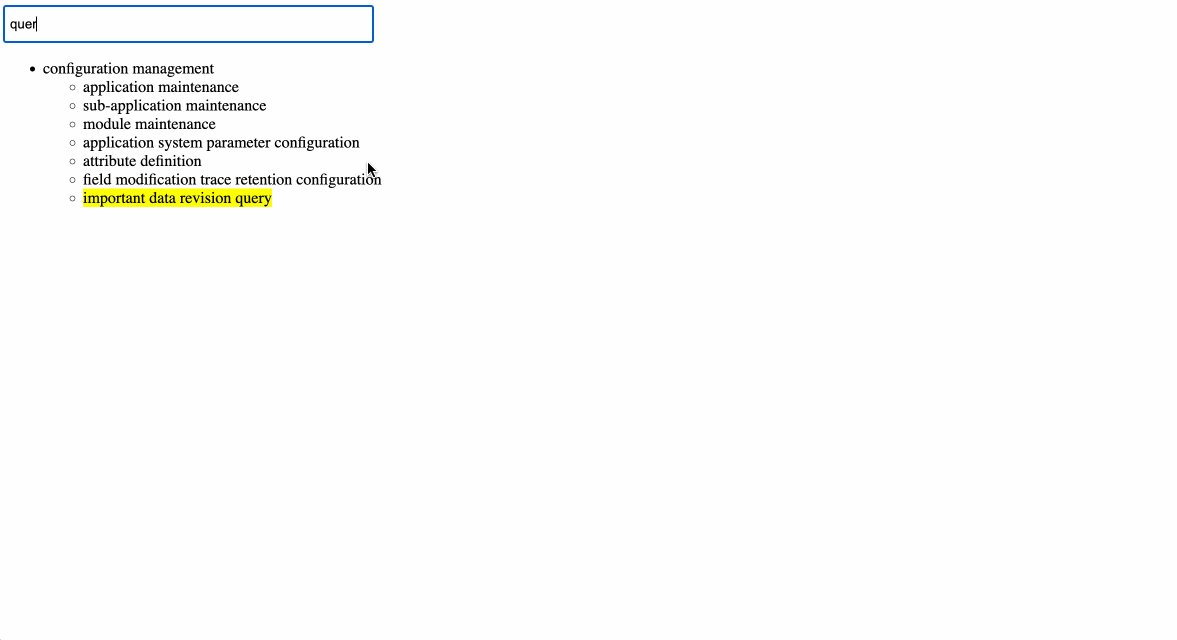
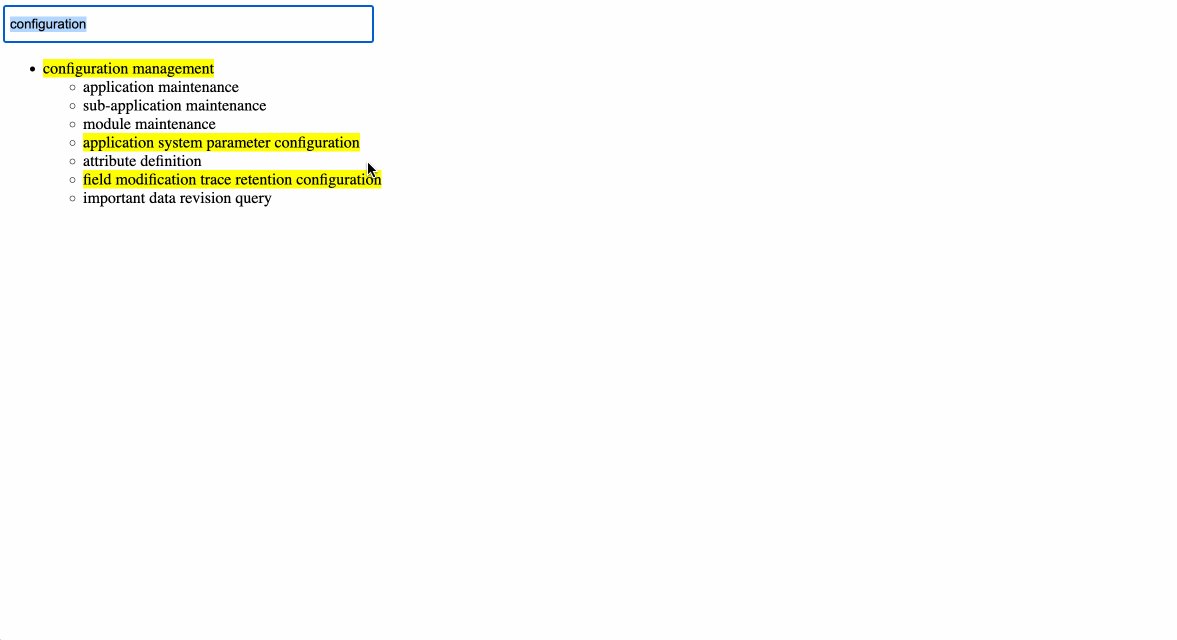
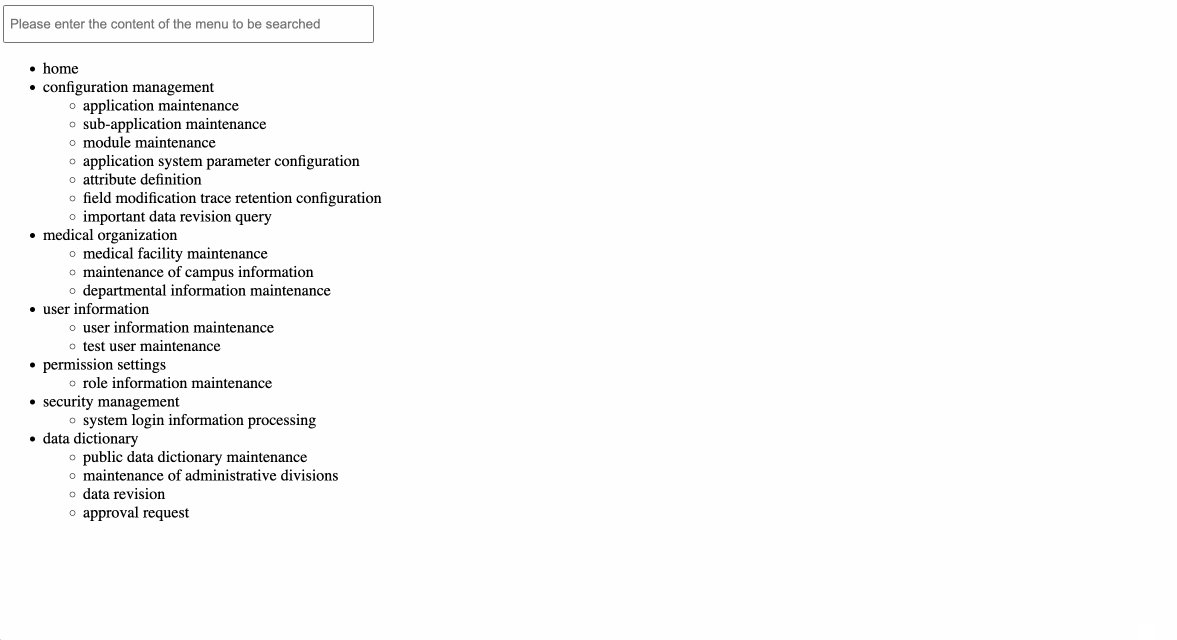
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du sekundäre Menüdaten aus einer JSON-Datei mithilfe der
axios-Bibliothek abrufst - Wie du eine Suchfunktionalität implementierst, um die Menüpunkte basierend auf der Benutzereingabe zu filtern
- Wie du den gefilterten Menübäumen auf der Seite anzeigst und den passenden Text hervorhebst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Ein dynamisches und interaktives Benutzeroberflächen mit Vue.js zu entwickeln
- Daten aus einer JSON-Datei abzurufen und asynchrone Datenabrufe zu verarbeiten
- Eine Suchfunktion mit Verwirrungs-Suche zu implementieren, um Daten basierend auf der Benutzereingabe zu filtern
- Eine hierarchische Menübaumstruktur anzuzeigen und den passenden Text hervorzuheben