Einführung
In diesem Projekt lernst du, wie du eine Einkaufswagenfunktionalität mit Vue.js 2.x aufbaust. Der Einkaufswagen ist ein essentieller Bestandteil von E-Commerce-Websites und ermöglicht es Benutzern, die gewählten Produkte vor dem Kauf zu verwalten.
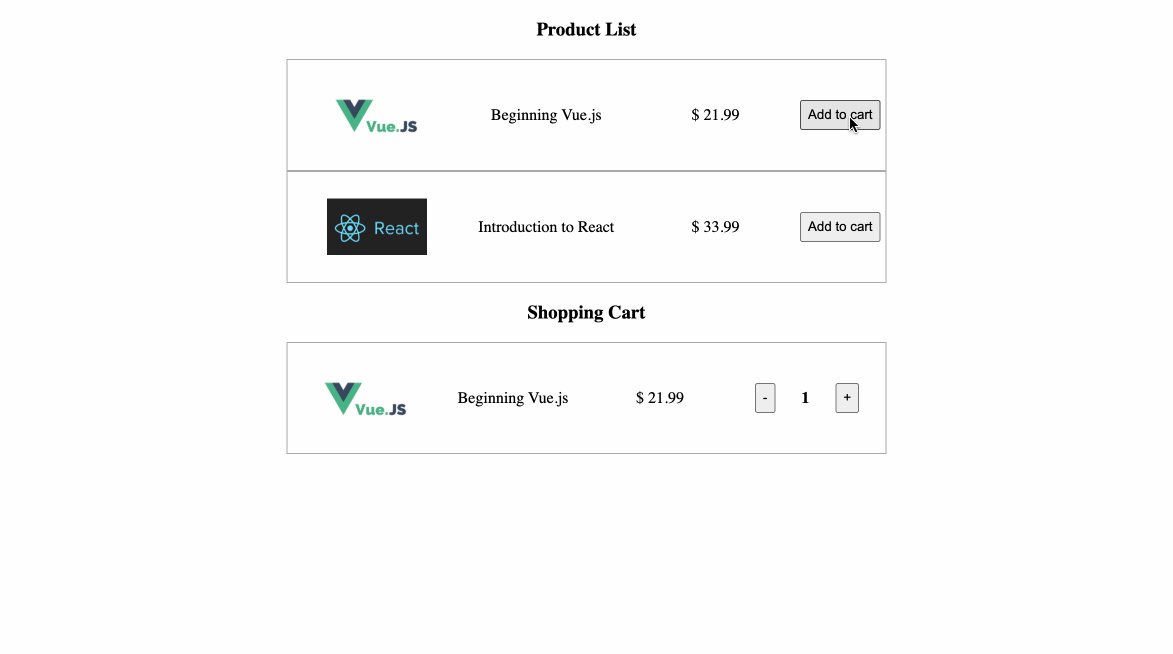
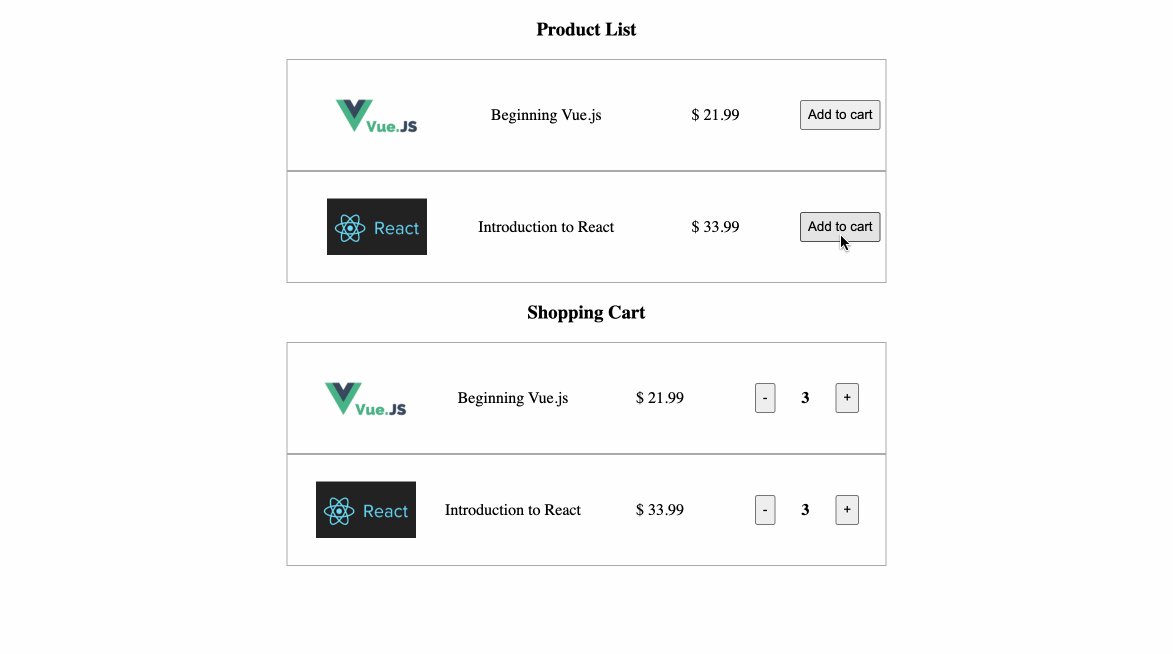
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die
addToCart-Methode modifizierst, um Produkte in den Einkaufswagen hinzuzufügen - Wie du die
removeGoods-Methode verbesserst, um Produkte aus dem Einkaufswagen zu entfernen - Wie du die gesamte Einkaufswagenfunktionalität testest
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Den Zustand eines Einkaufswagens in einer Vue.js-Anwendung zu verwalten
- Die Hinzufügung und Entfernung von Produkten im Einkaufswagen zu behandeln
- Die Benutzeroberfläche basierend auf den Änderungen im Einkaufswagen zu aktualisieren