Einführung
In diesem Projekt lernen Sie, wie Sie einen einfachen E-Book-Reader mit Vue 2.x erstellen. Der E-Book-Reader ermöglicht es Benutzern, die Sichtbarkeit der Kopfzeilentoolbar umzuschalten, das Lesethema festzulegen und die Schriftgröße des Textinhalts anzupassen.
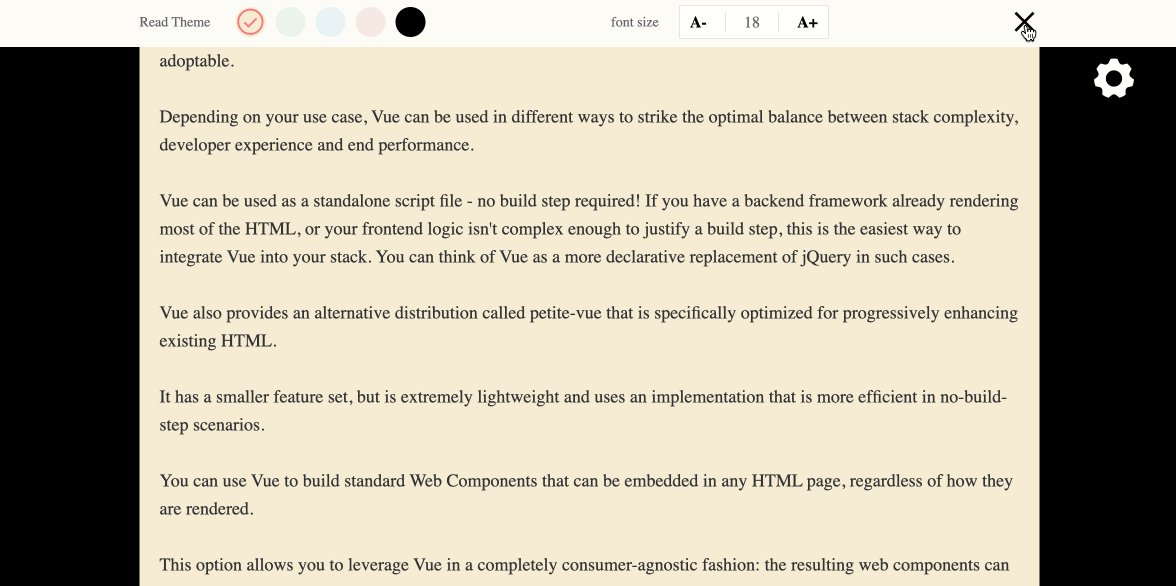
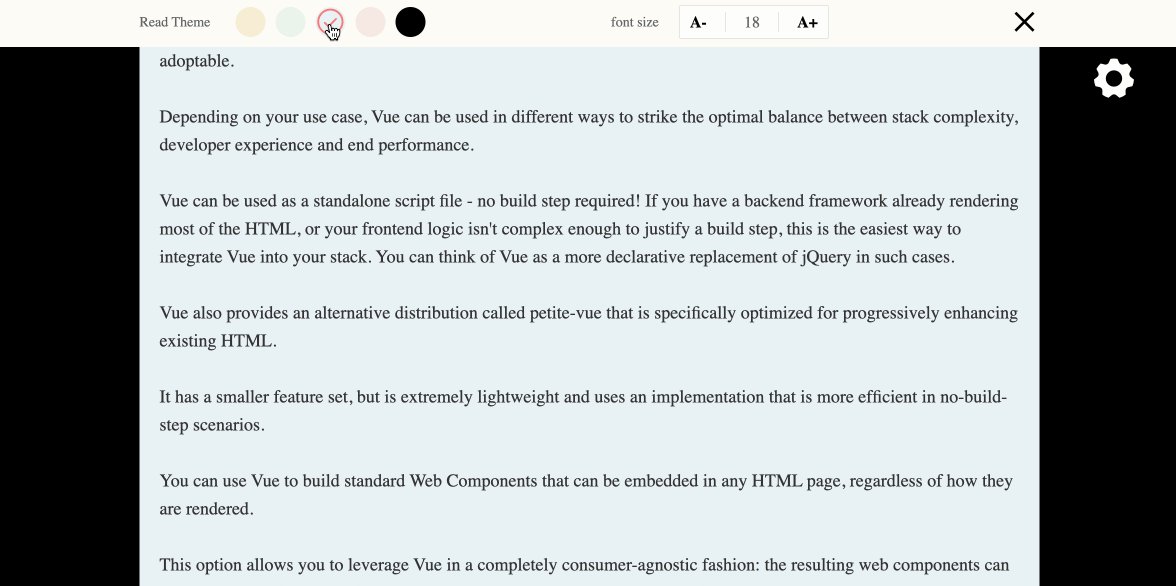
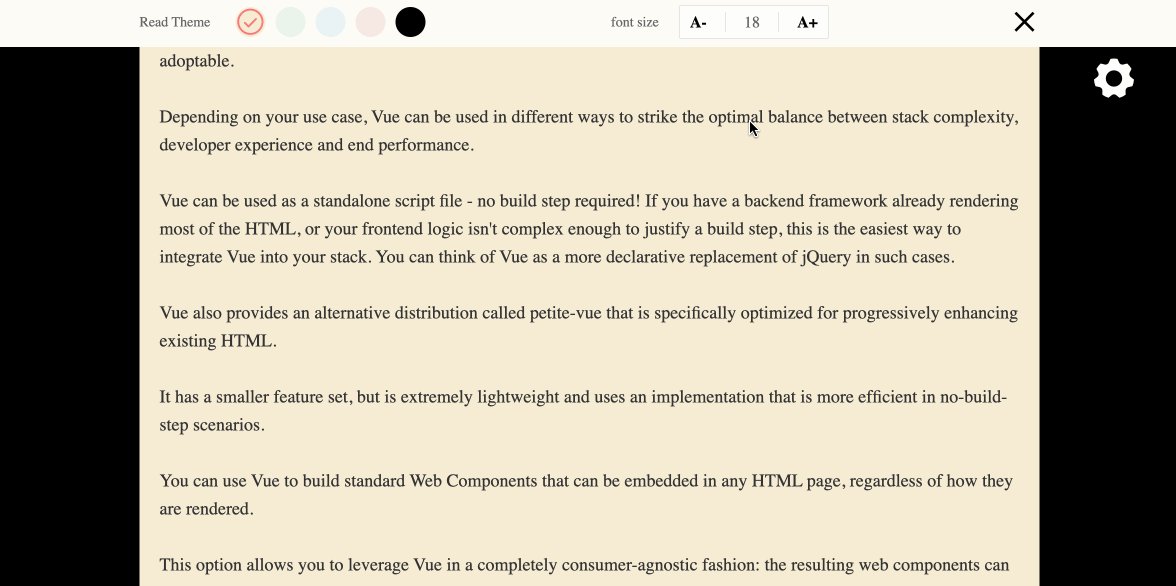
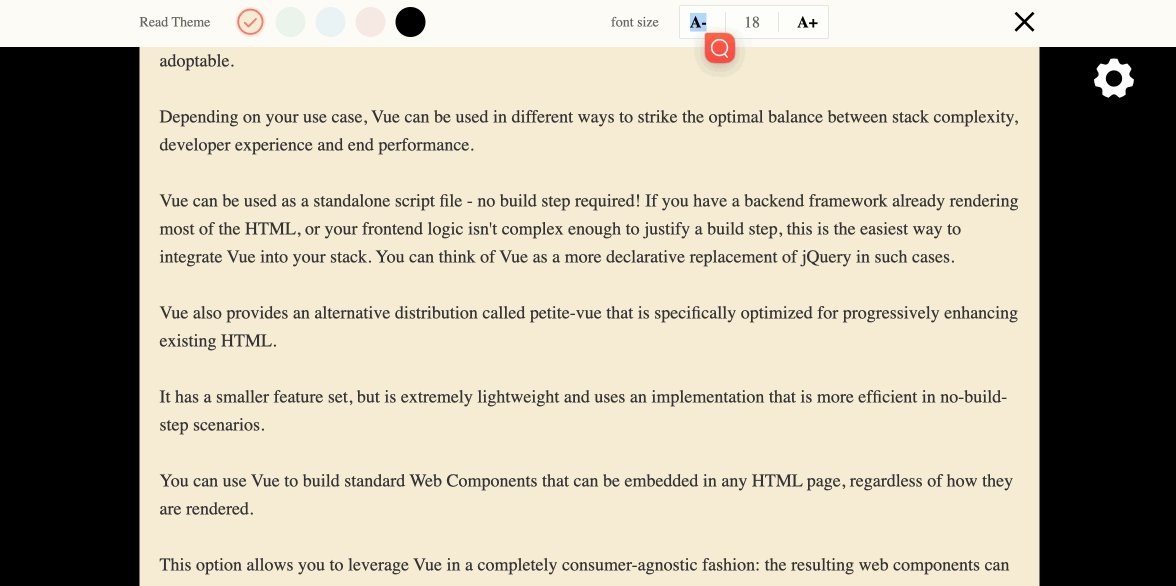
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie Sie die Umschaltung der Sichtbarkeit der Kopfzeilentoolbar implementieren
- Wie Sie die Einstellung des Lesethemas implementieren
- Wie Sie die Einstellung der Schriftgröße implementieren
🏆 Errungenschaften
Nach Abschluss dieses Projekts können Sie:
- Vue.js verwenden, um interaktive Benutzeroberflächen zu erstellen
- Benutzerinteraktionen verarbeiten und die Benutzeroberfläche entsprechend aktualisieren
- Elemente dynamisch basierend auf Benutzerpräferenzen gestalten
- Sicherstellen, dass die Anwendung reaktionsfähig und zugänglich bleibt