Einführung
In diesem Projekt lernst du, wie du eine responsive Produktliste mit einem Schaltfeature erstellen kannst. Dieses Feature ermöglicht es Benutzern, leicht zwischen einer Grid-Ansicht und einer Listenansicht der Produktitems umzuschalten.
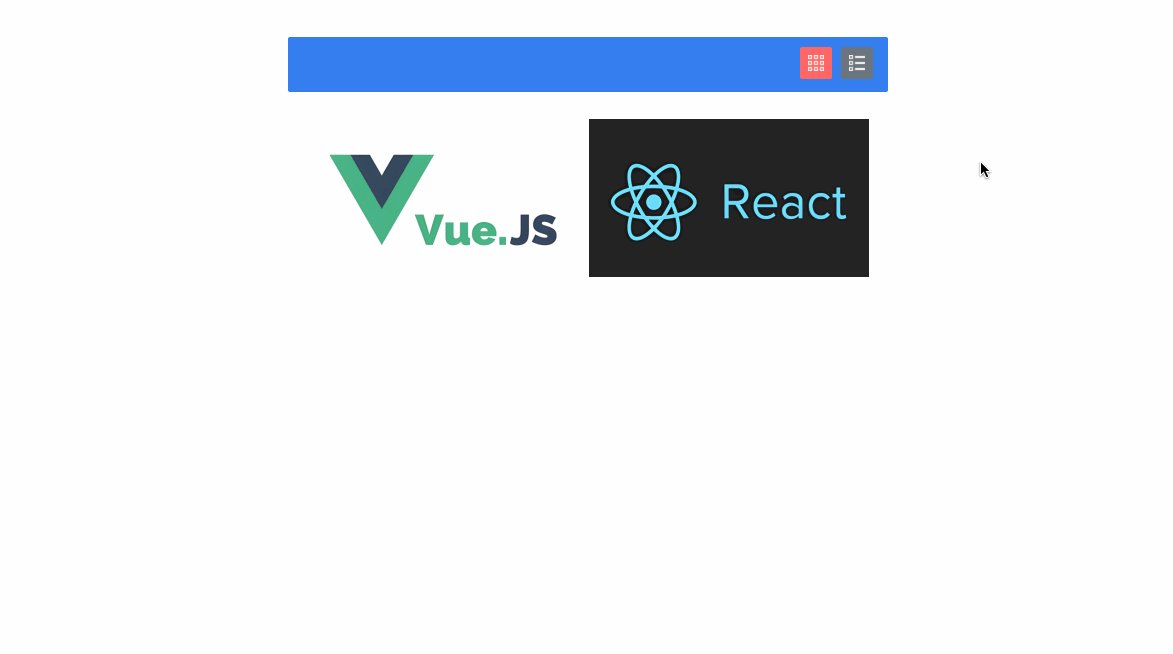
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die Projektstruktur einrichtest und den Zweck jeder Datei und jedes Ordners verstehst
- Wie du Daten aus einer JSON-Datei abrufst und die Produktliste befüllst
- Wie du die Layoutumschaltfunktionalität mit Vue.js implementierst
- Wie du die Grid- und Listenlayouts bedingt basierend auf der ausgewählten Ansicht rendierst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Ein Vue.js-Projekt effektiv zu strukturieren
- Axios verwenden, um Daten aus einer JSON-Datei abzurufen
- Vue.js-Direktiven wie
v-ifundv-elsenutzen, um Inhalte bedingt zu rendern - Benutzerinteraktionen zu verarbeiten und die Benutzeroberfläche entsprechend zu aktualisieren