Einführung
In diesem Projekt lernst du, wie du eine Eingabe-Suchvorschläge-Funktion mit Vue.js 2.x implementierst. Diese Funktion wird in Webanwendungen häufig verwendet, um Benutzern eine Liste von passenden Daten anzuzeigen, wenn sie in das Suchfeld eingeben.
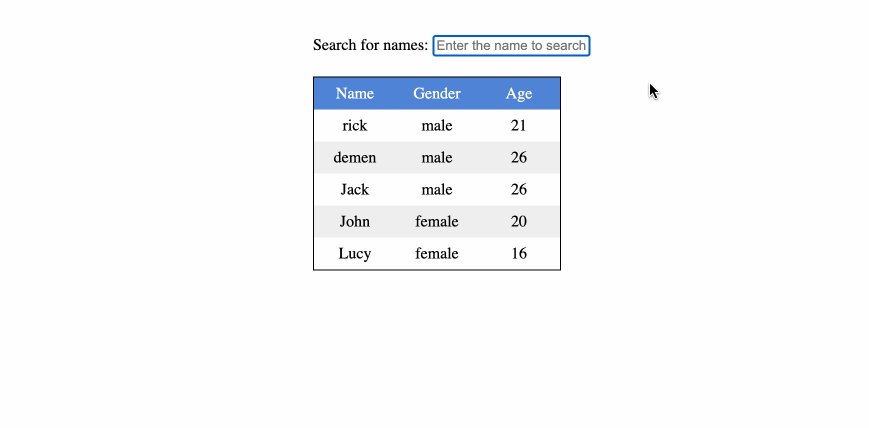
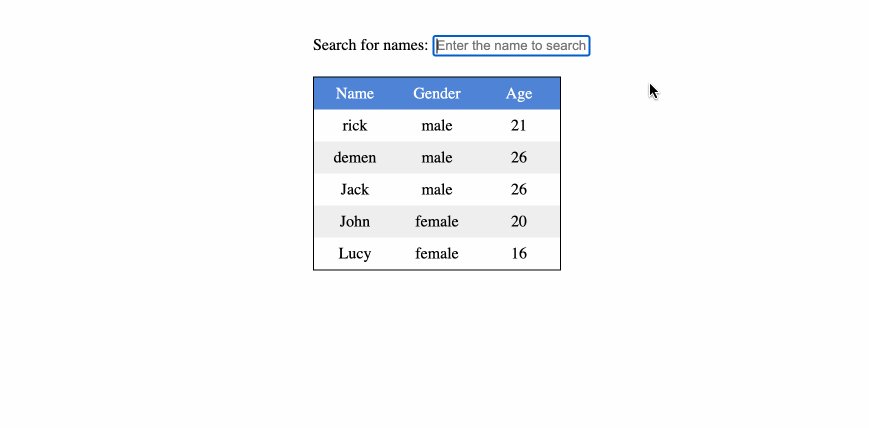
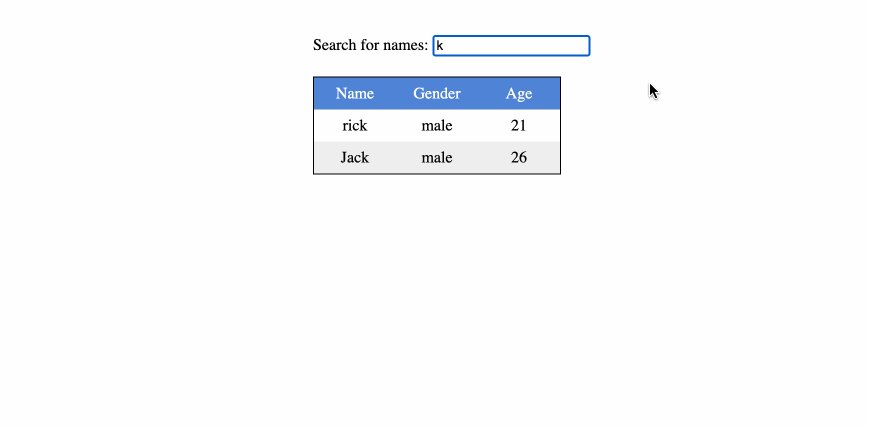
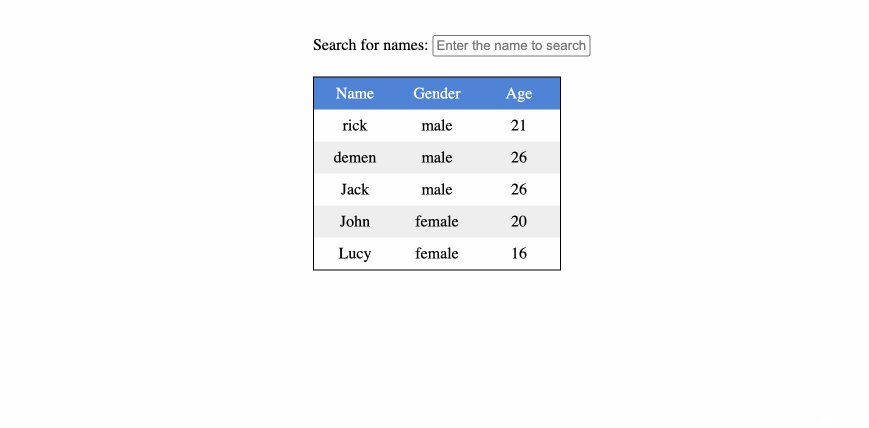
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du den Anfangsbuchstaben der Tabellenüberschriften in der Datenbanktabelle groß schreibst
- Wie du die Suchvorschläge-Funktionalität basierend auf der Benutzereingabe implementierst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Das DOM mit Vue.js-Direktiven wie
v-forundv-modelzu manipulieren - Computierte Eigenschaften in Vue.js zu erstellen, um die Suchergebnisse zu filtern und anzuzeigen
- Grundlegende Styling auf die Tabelle und das Suchfeld anzuwenden