Einführung
In diesem Projekt lernst du, wie du einen Online-Warenkorb mit Drag-and-Drop-Funktionalität implementierst. Ziel dieses Projekts ist es, dir das Verständnis und die Anwendung der Konzepte von Vue.js und der von Webbrowsern bereitgestellten Drag-and-Drop-APIs zu vermitteln.
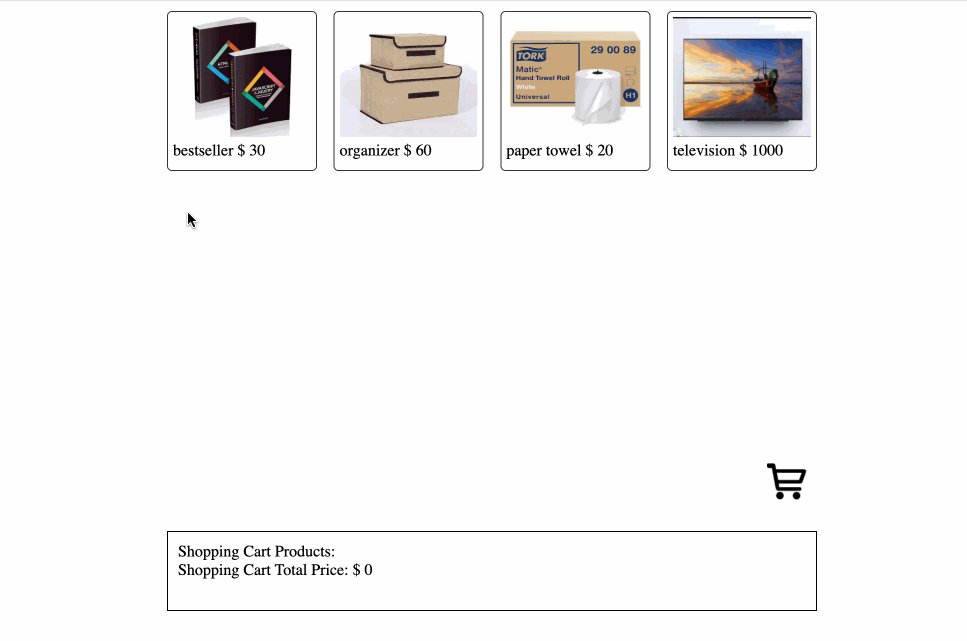
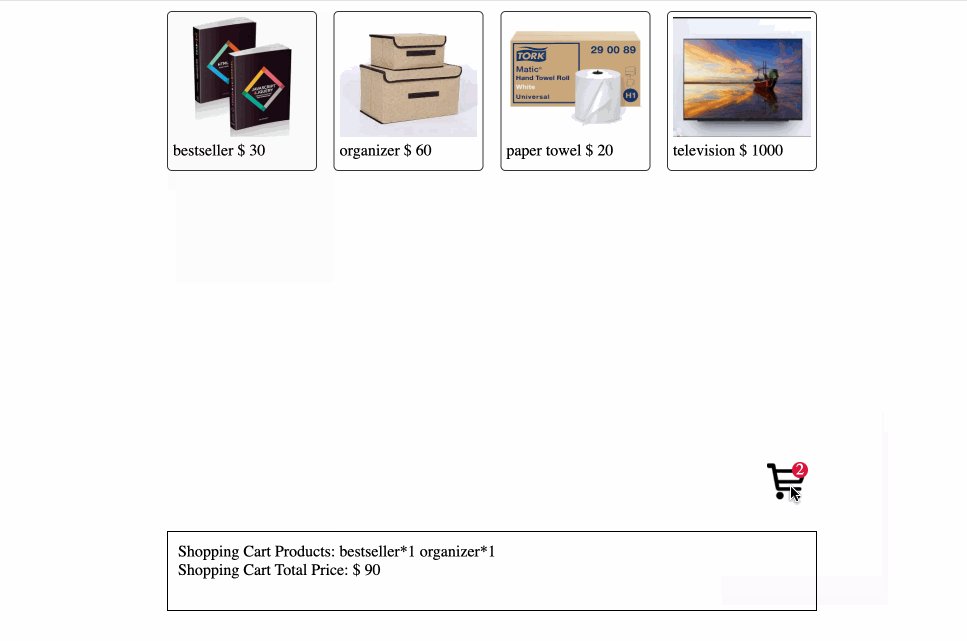
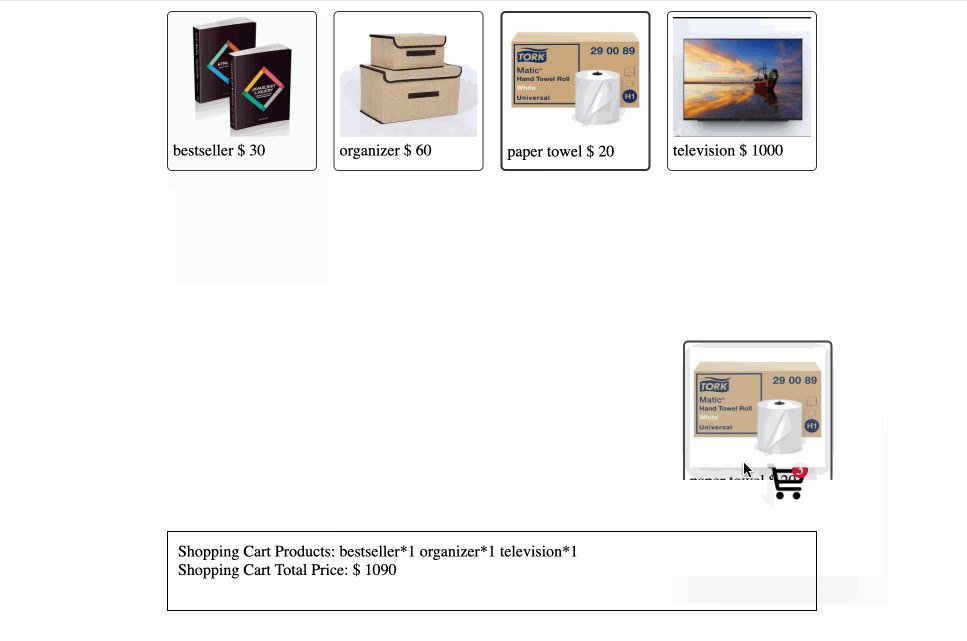
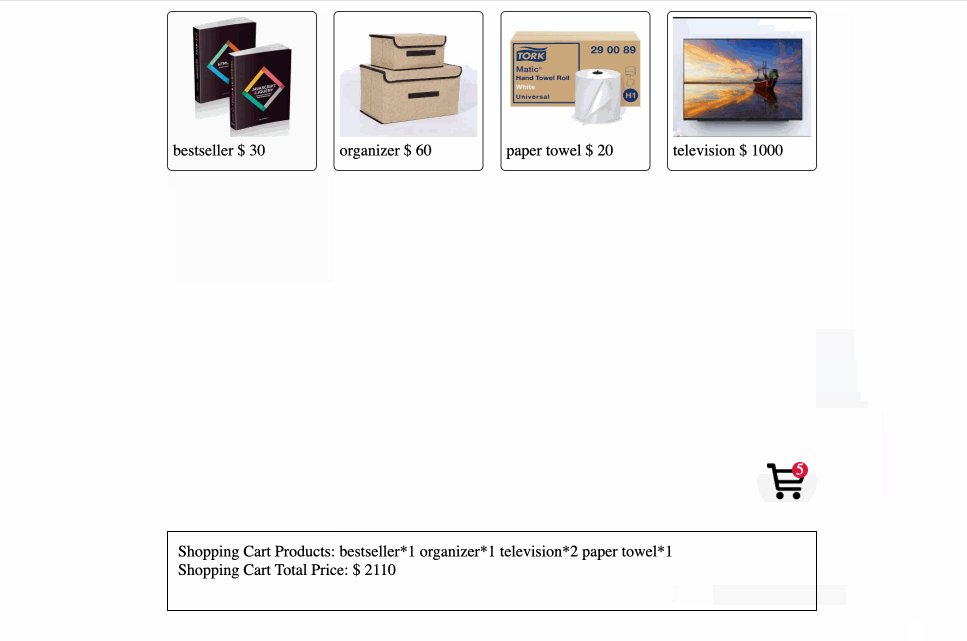
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du das Projekt einrichtest und dich mit den bereitgestellten Dateien und der Struktur vertraut machst.
- Wie du die Drag-and-Drop-Funktionalität für den Online-Warenkorb implementierst, um Benutzern das Hinzufügen von Produkten zum Warenkorb zu ermöglichen.
- Wie du die Warenkorbinformationen anzeigst, einschließlich der Anzahl der Produkte, der Produkt Details und des Gesamtpreises.
- Wie du den Online-Warenkorb testest und sicherstellst, dass die Funktionalität wie erwartet funktioniert.
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Vue.js zum Aufbau einer Webanwendung zu verwenden.
- Die Drag-and-Drop-Funktionalität mit den eingebauten APIs des Webbrowsers zu implementieren.
- Dynamische Daten anzuzeigen und die Benutzeroberfläche basierend auf Benutzereingaben zu aktualisieren.
- Sauberen und wartbaren Code zu schreiben, indem du deine Anwendung in Komponenten organisiert.