Einführung
In diesem Projekt lernst du, wie du ein Schritt-für-Schritt-Formular mit einer Fortschrittsbalken mit jQuery implementierst. Dieses Projekt ist so konzipiert, dass es dir hilft, den Prozess des Erstellens eines dynamischen und interaktiven Formulars zu verstehen, das es Benutzern ermöglicht, leicht durch verschiedene Schritte zu navigieren.
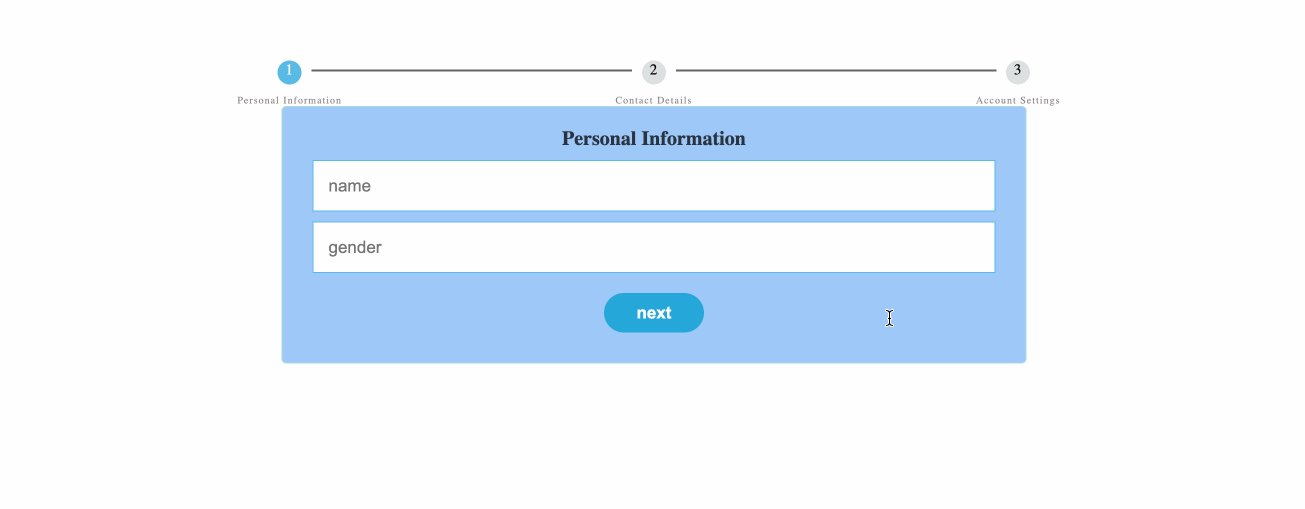
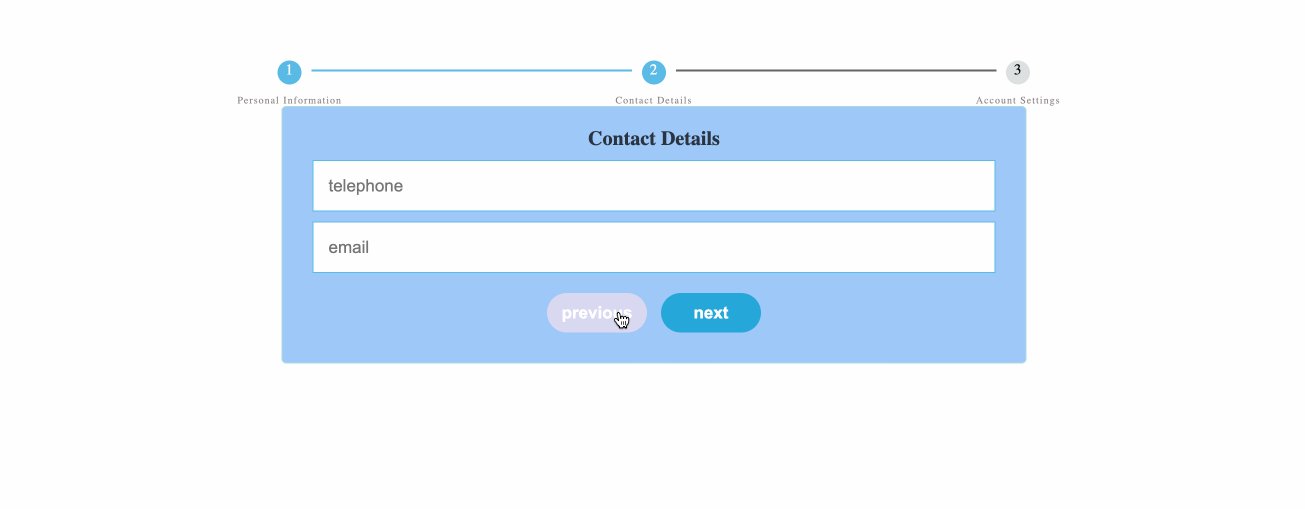
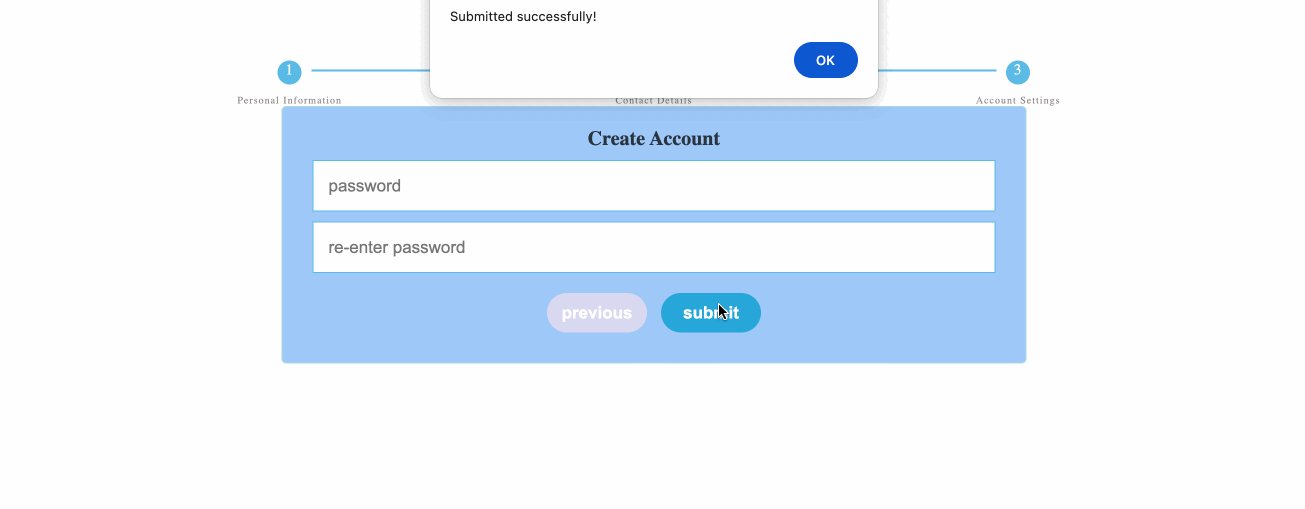
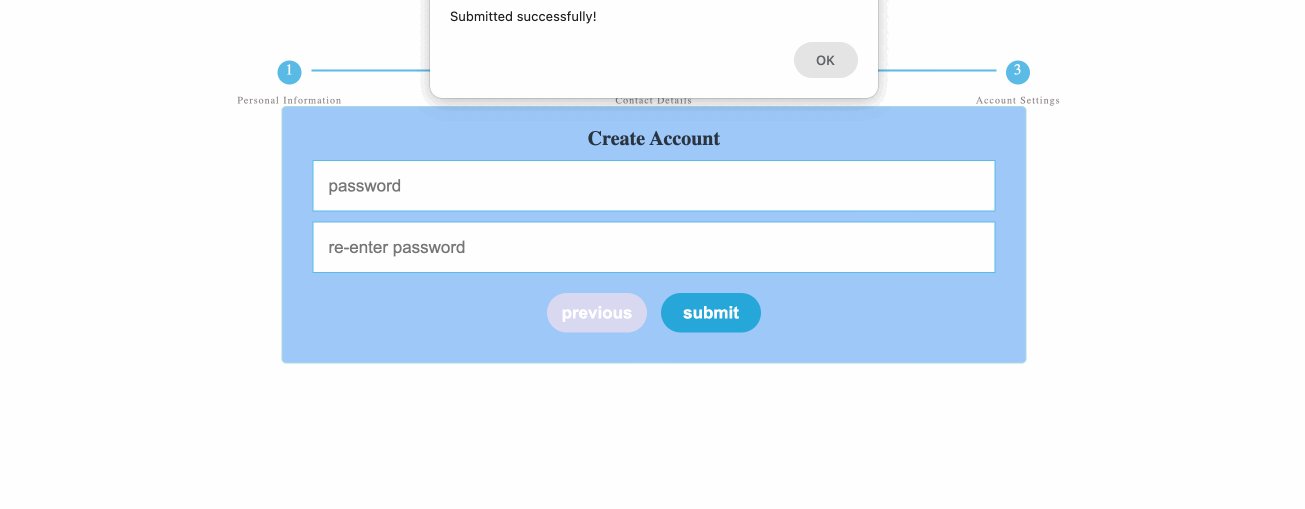
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die Funktionalität der Schaltfläche "Nächste Seite" implementierst, um zum nächsten Schritt des Formulars zu wechseln.
- Wie du die Funktionalität der Schaltfläche "Zurück" implementierst, um zum vorherigen Schritt des Formulars zu wechseln.
- Wie du die Funktionalität der Schaltfläche "Absenden" implementierst, um eine Erfolgsmeldung anzuzeigen.
- Wie du die Fortschrittsbalken aktualisierst, um den aktuellen Schritt des Formulars wiederzugeben.
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- jQuery zum Manipulieren des DOM und zur Behandlung von Benutzereingaben zu verwenden.
- Die Anzeige von Formularfeldern mithilfe der
display-Eigenschaft zu steuern. - Die Fortschrittsbalken aktualisieren, um den aktuellen Schritt des Formulars wiederzugeben.
- Ein Schritt-für-Schritt-Formular mit einer sauberen und intuitiven Benutzeroberfläche zu erstellen.