Einführung
In diesem Projekt lernst du, wie du eine interaktive Sammlung von Filmen-Webanwendung mit HTML, CSS und JavaScript (jQuery) erstellst. Die Anwendung ermöglicht es Benutzern, ihre Lieblingsfilme zu markieren, und wenn eine Sammlung von Lieblingsfilmen erstellt wird, wird eine Erfolgsmeldung angezeigt.
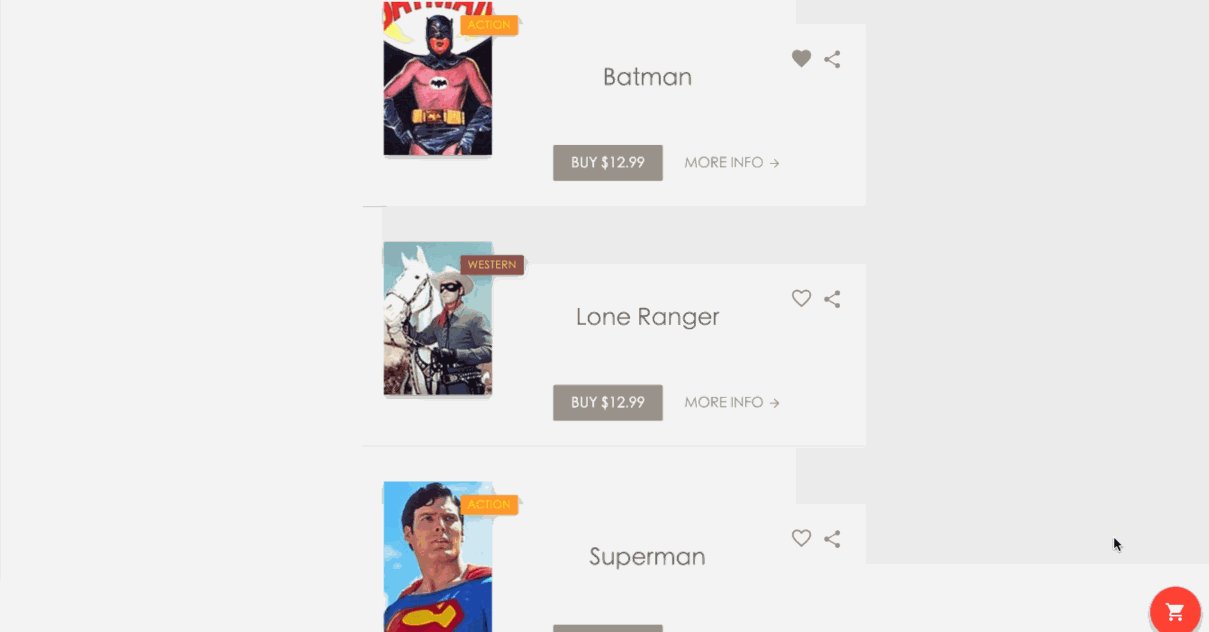
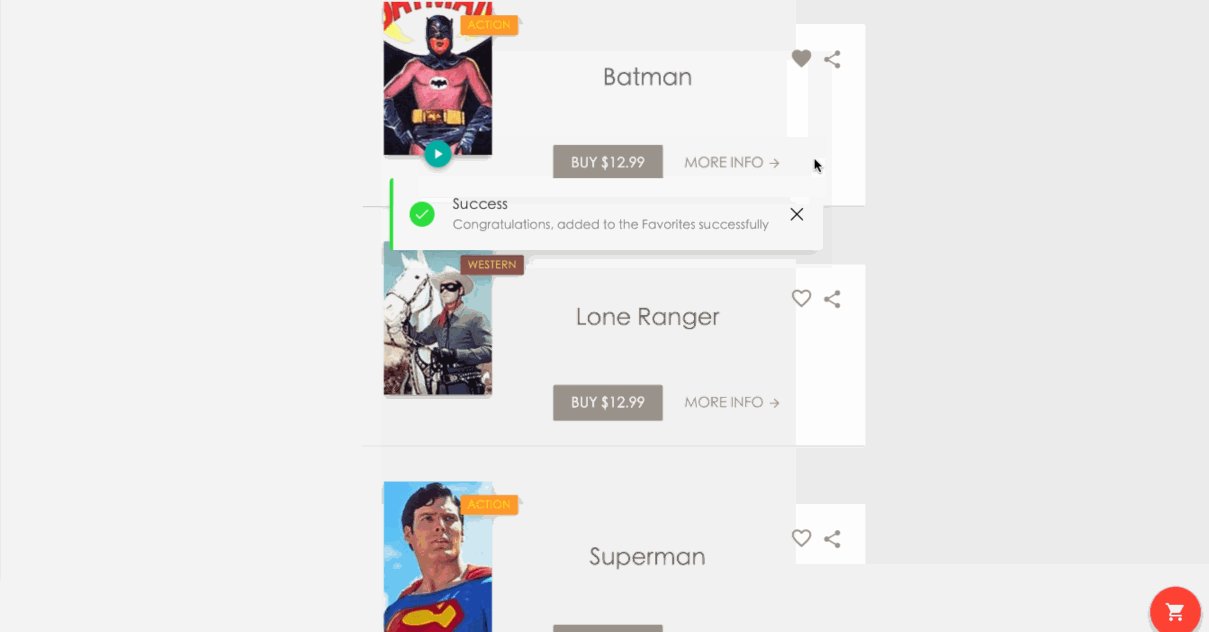
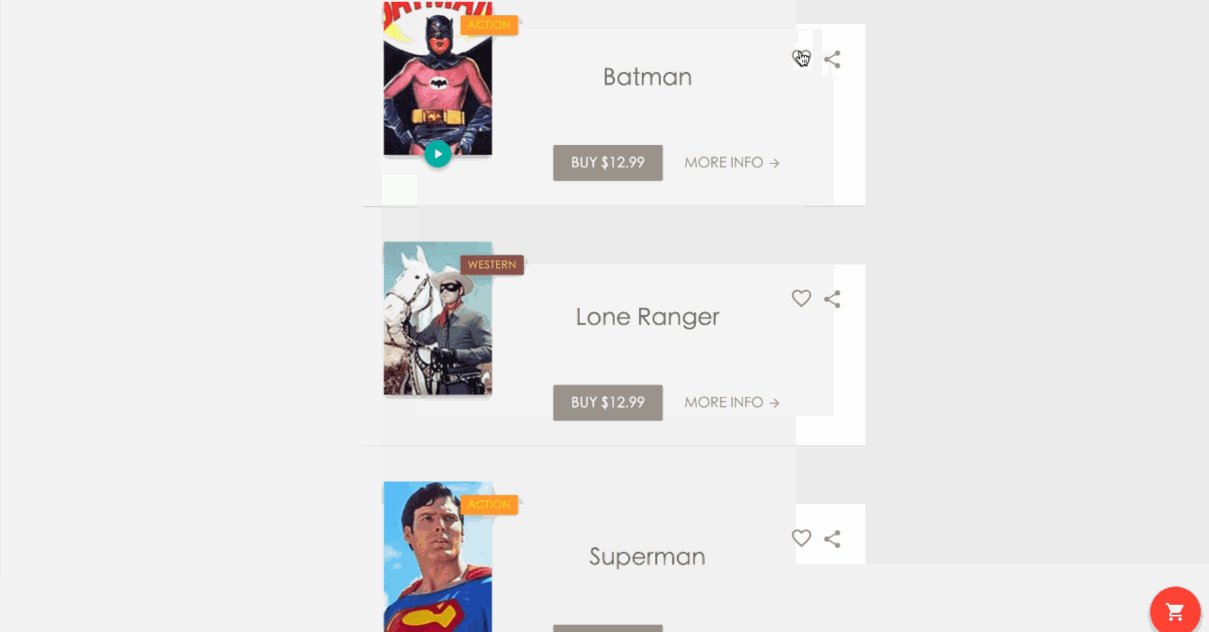
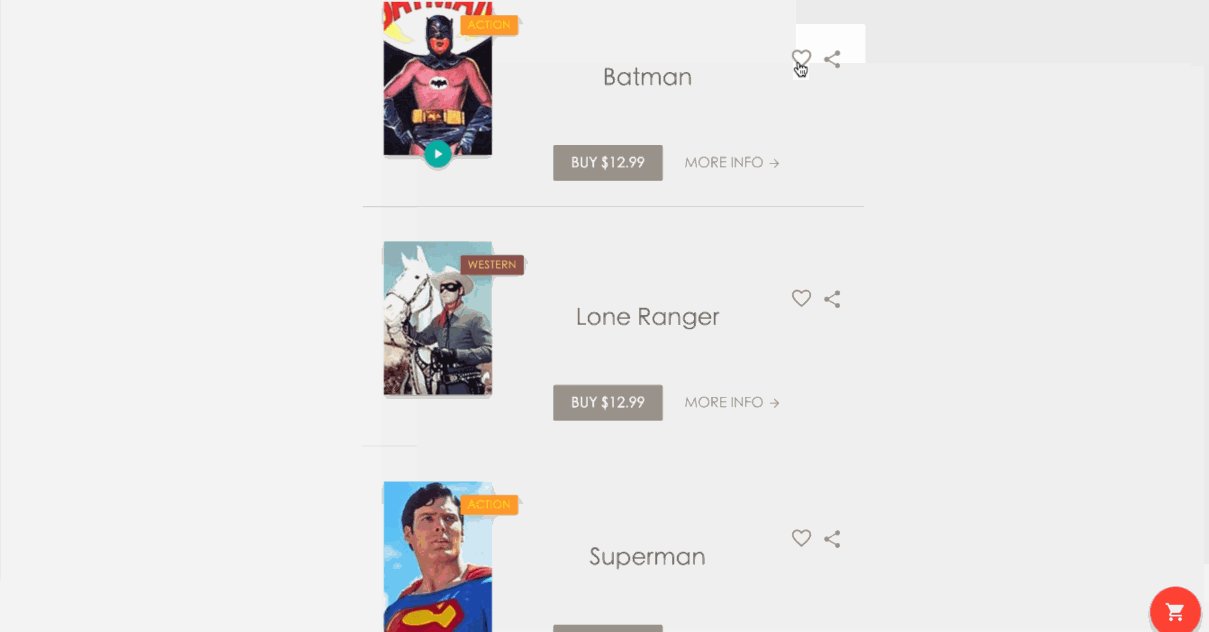
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die Projekt-Dateien einrichtest und das Projekt im Editor öffnest
- Wie du die Funktionalität für das Lieblingssymbol implementierst, sodass Benutzer zwischen hohlem und gefülltem Zustand umschalten können
- Wie du die Funktionalität für das Sammel-Symbol implementierst, eine Erfolgsmeldung anzeigt, wenn mindestens ein Lieblingsfilm hinzugefügt wird
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Die DOM mit jQuery zu manipulieren
- Benutzerinteraktionen und -ereignisse zu behandeln
- Elemente basierend auf bestimmten Bedingungen anzuzeigen und auszublenden
- Timer zu verwenden, um Elemente automatisch nach einer bestimmten Zeitspanne auszublenden