Einführung
In diesem Projekt lernst du, wie du eine einfache falzende Akkordeon-Menü mit HTML, CSS und JavaScript erstellst. Das falzende Akkordeon-Menü ist ein übliches Benutzeroberflächenelement, das Benutzern ermöglicht, Inhaltsabschnitte zu erweitern und zusammenzufassen, was es zu einer nützlichen Funktion für das kompakte und strukturierte Anzeigen von Informationen macht.
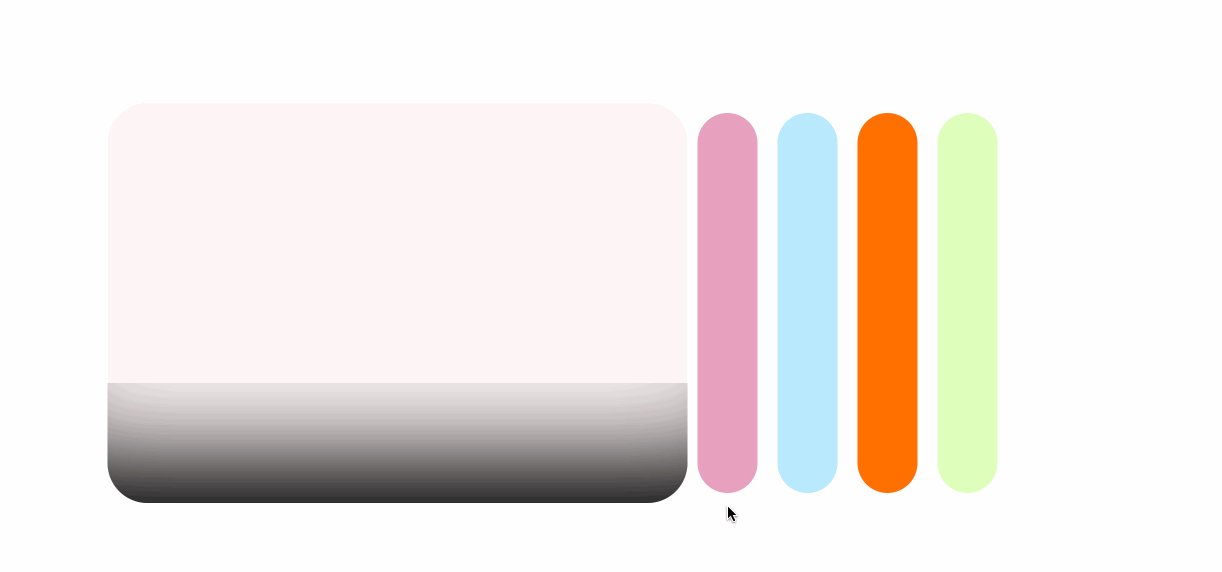
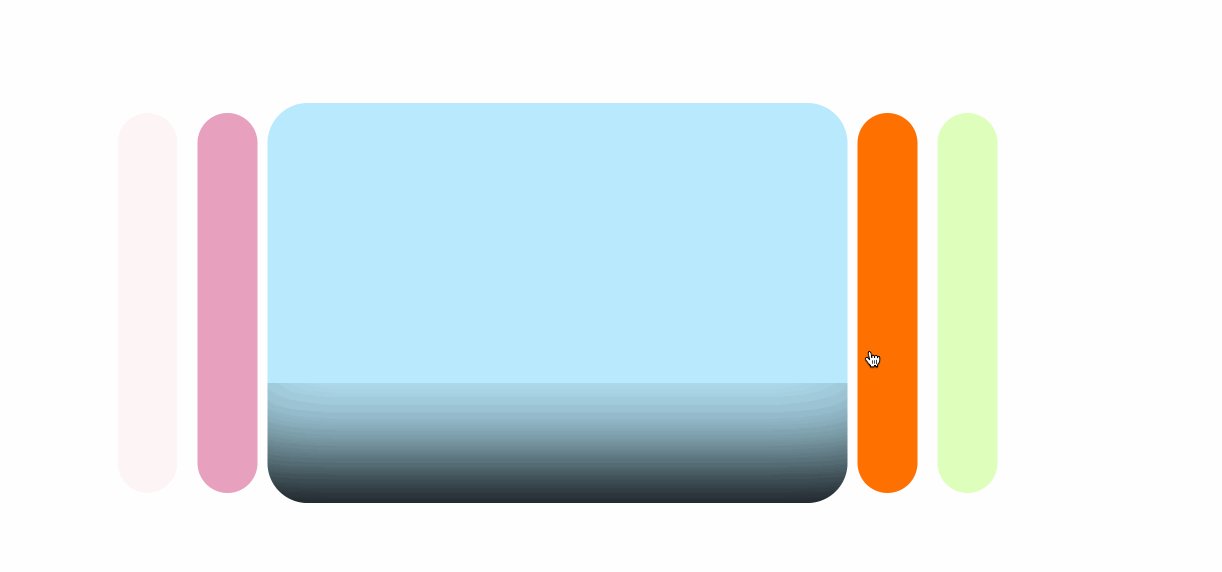
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die HTML-Struktur für das falzende Akkordeon-Menü einrichtest
- Wie du das Akkordeon-Menü mit CSS gestaltest
- Wie du der Akkordeon-Menü mit JavaScript Interaktivität hinzufügst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Ein responsives und visuell ansprechendes Akkordeon-Menü-Schnittstelle zu erstellen
- JavaScript verwenden, um Interaktivität und dynamisches Verhalten für Webelemente hinzuzufügen
- HTML, CSS und JavaScript zu integrieren, um eine funktionale und benutzerfreundliche Webanwendung zu erstellen