Einführung
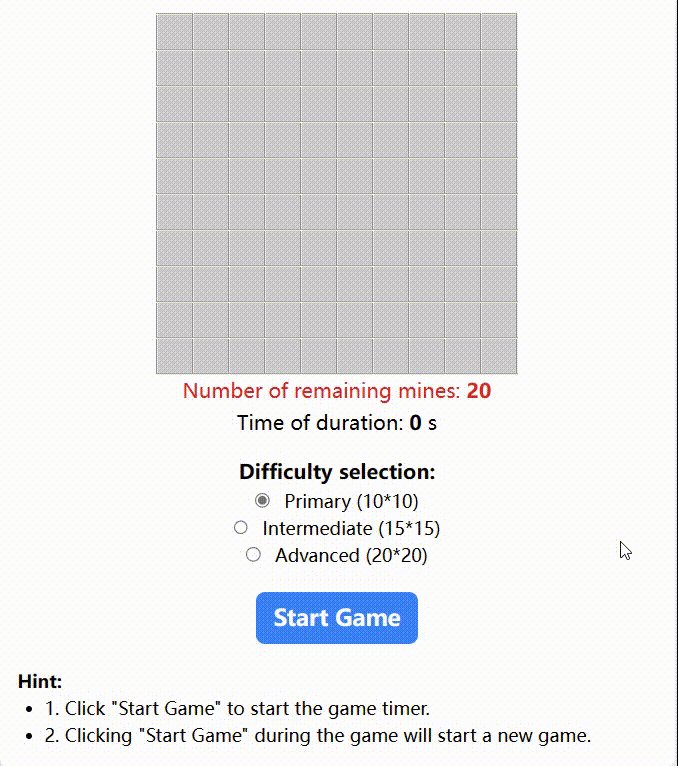
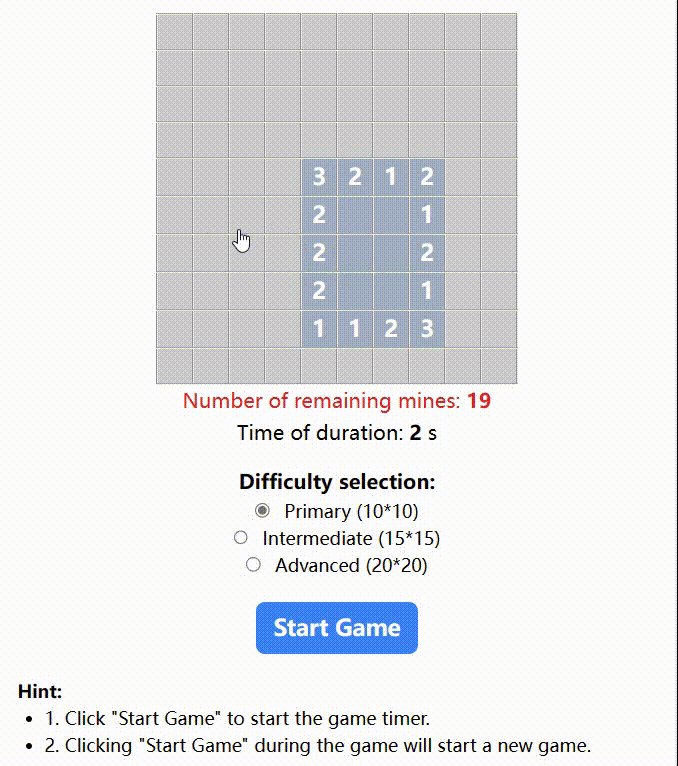
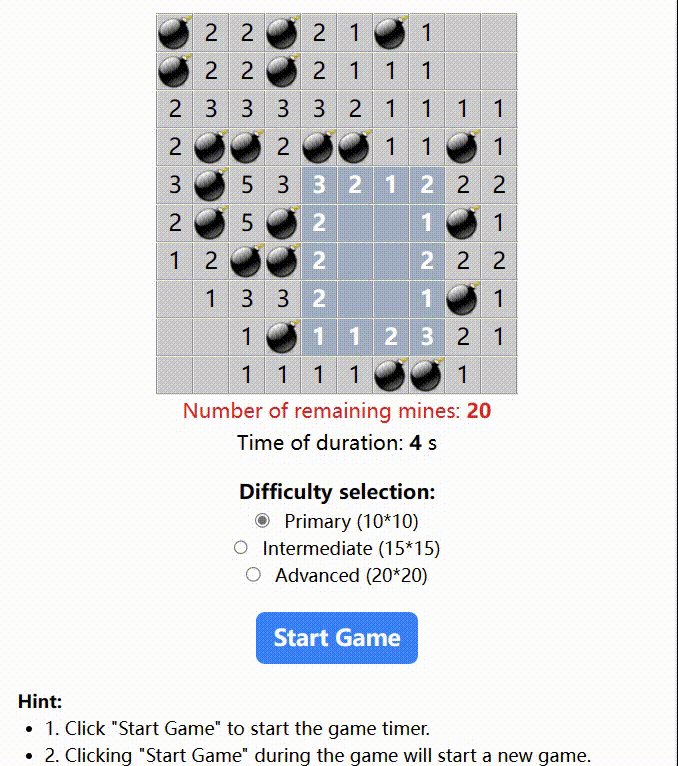
Ich glaube, dass jeder schon einmal das klassische Minesweeper-Spiel gespielt hat. Es hat einfache Regeln, aber ist sehr süchtig machend. Hast du jemals darüber nachgedacht, es selbst zu entwickeln? Heute werden wir eine webbasierte Version von Minesweeper erstellen. Zunächst schauen wir uns einen Screenshot der Schnittstelle an.
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie man den Spielalgorithmus für das Minesweeper-Spiel entworfen
- Wie man die Dateistruktur für das Projekt erstellt
- Wie man die Seitenlayout mit HTML und CSS implementiert
- Wie man das Gitter mit JavaScript zeichnet
- Wie man Klickereignisse auf die Zellen hinzufügt, um das Spiel zu steuern
- Wie man Spielsteuerfunktionen wie das Starten und Beenden des Spiels implementiert
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Spielalgorithmen zu entwerfen und umzusetzen
- Die Dateistruktur für ein Webanwendungsprojekt zu erstellen
- HTML und CSS verwenden, um Seitenlayouts zu erstellen
- JavaScript verwenden, um Gittern zu zeichnen und Ereignisse zu behandeln
- Spielsteuerfunktionen umzusetzen