Einführung
In diesem schrittweisen Projekt lernst du, wie du eine Task Timer-Webanwendung mit HTML, CSS und JavaScript erstellen kannst. Diese Webanwendung ermöglicht es Benutzern, Aufgaben hinzuzufügen, Timer für jede Aufgabe zu starten und zu stoppen sowie Aufgaben zu löschen. Am Ende dieses Projekts wirst du eine voll funktionsfähige Task Timer-Webanwendung mit einer modernen und benutzerfreundlichen Schnittstelle haben.
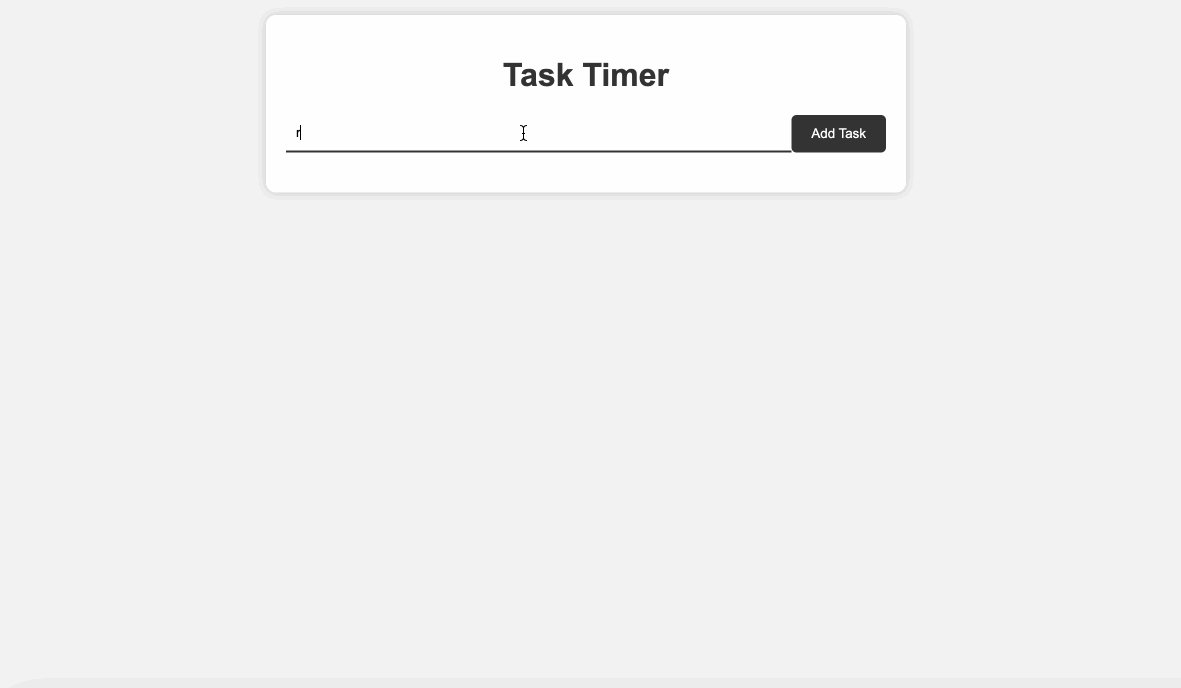
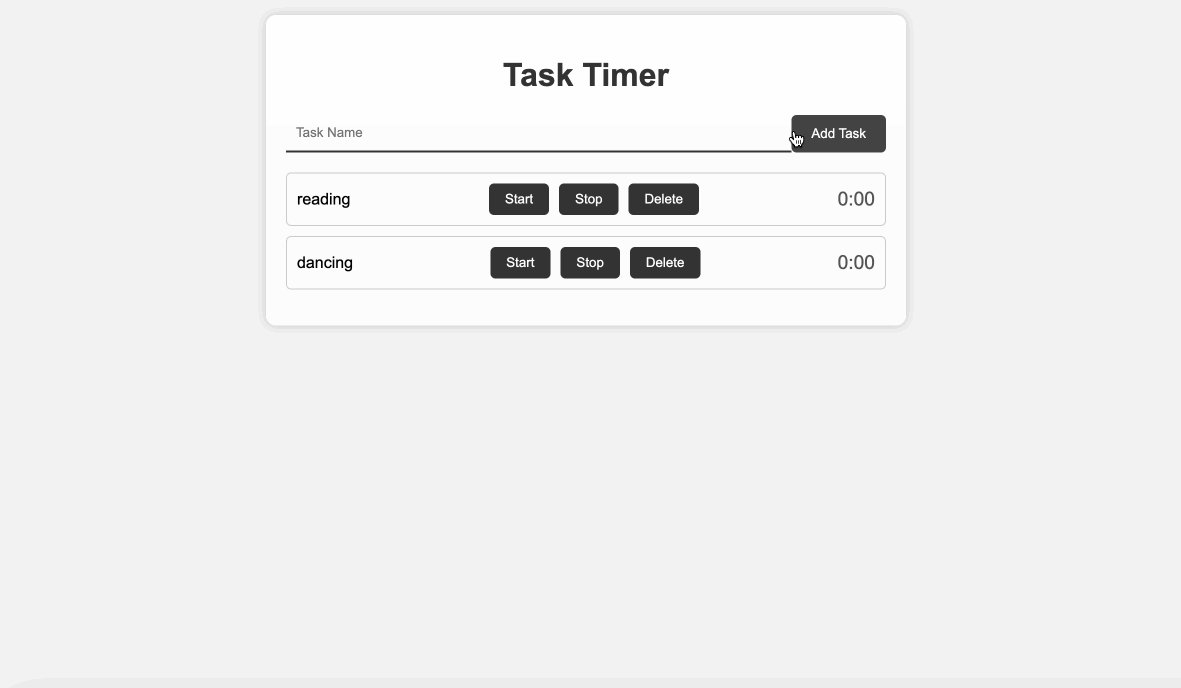
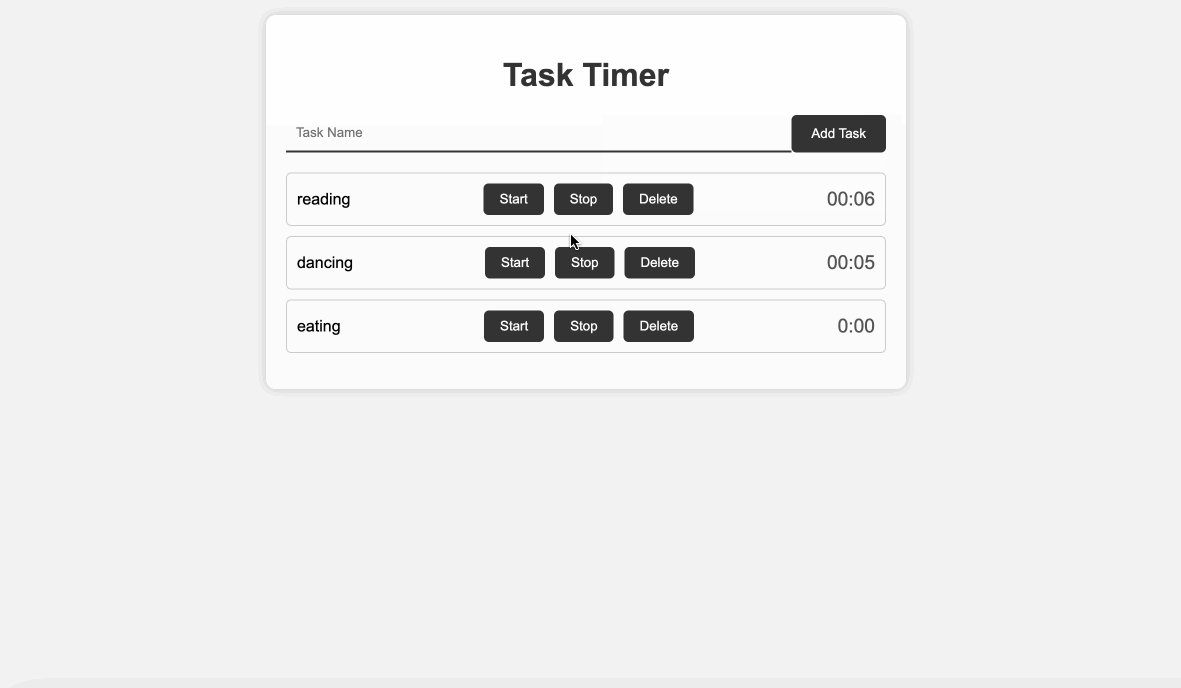
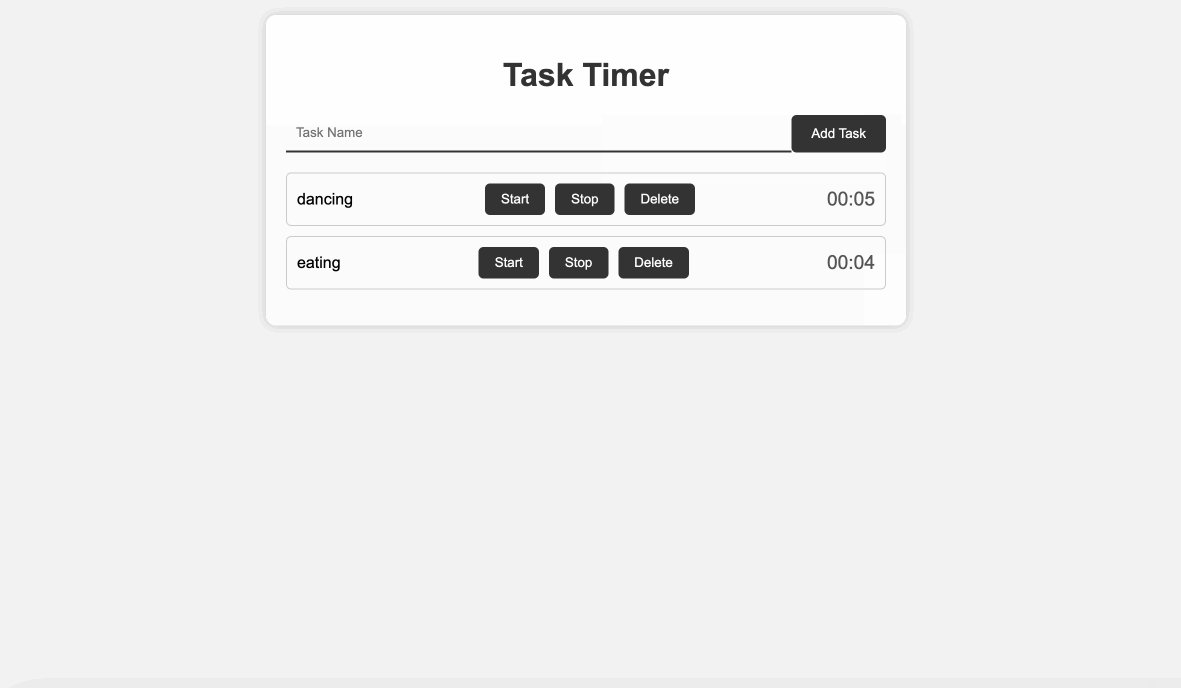
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die grundlegende HTML-Struktur für die Task Timer-Webanwendung erstellst
- Wie du die Webanwendung mit CSS gestylst, um sie visuell ansprechend zu gestalten
- Wie du die JavaScript-Funktionalität implementierst, um Aufgaben zur Anwendung hinzuzufügen
- Wie du die Timer-Funktionalität hinzufügst, um Timer für jede Aufgabe zu starten und zu stoppen
- Wie du die Möglichkeit implementierst, Aufgaben aus der Anwendung zu löschen
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Benutzer-Eingaben und -Validierungen in Webformularen zu behandeln
- Timer dynamisch mit JavaScript zu starten und zu stoppen
- Die Zeit in einem benutzerfreundlichen Format zu aktualisieren und anzuzeigen
- Elemente aus dem Document Object Model (DOM) mit JavaScript zu löschen
- Ein einfaches Webanwendungsprojekt zu strukturieren und zu organisieren
- Buttons zu erstellen und Ereignislistener an sie anzuhängen
- Eingabefelder nach der Benutzeroberfläche zu leeren
- Buttons basierend auf Benutzeraktionen zu aktivieren und zu deaktivieren
- Datenattribute verwenden, um Informationen in HTML-Elementen zu speichern