Einführung
Willkommen zum Monty Hall Problem Simulation Projekt. Das Monty Hall Problem ist ein Wahrscheinlichkeitspuzzle, das auf einem Game-Show-Szenario basiert. In diesem Projekt werden wir Ihnen dabei helfen, eine einfache webbasierte Simulation zu erstellen, um das Puzzle zu demonstrieren. Am Ende werden Sie eine funktionierende Monty Hall Simulation haben, um die Theorie selbst zu testen.
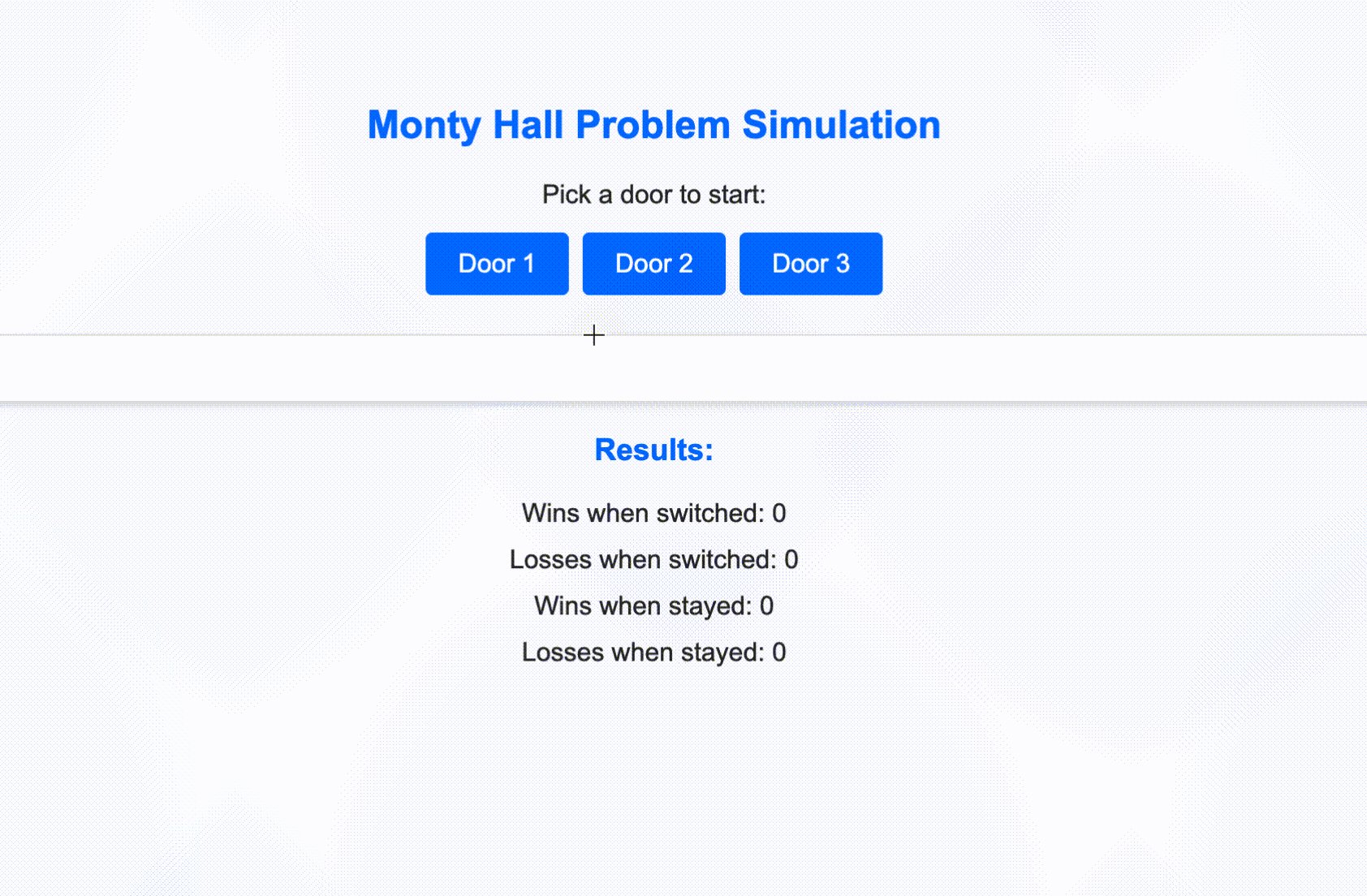
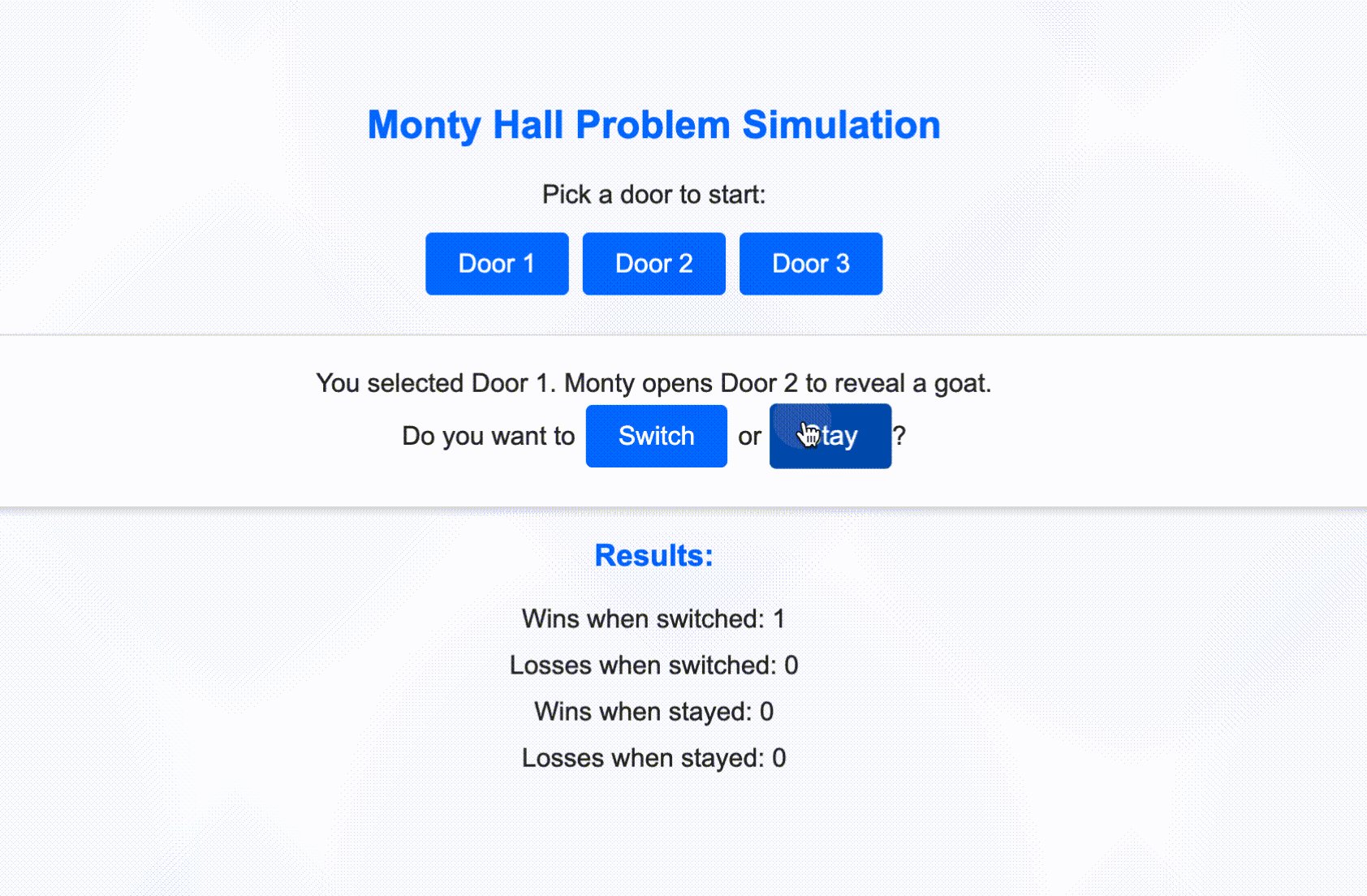
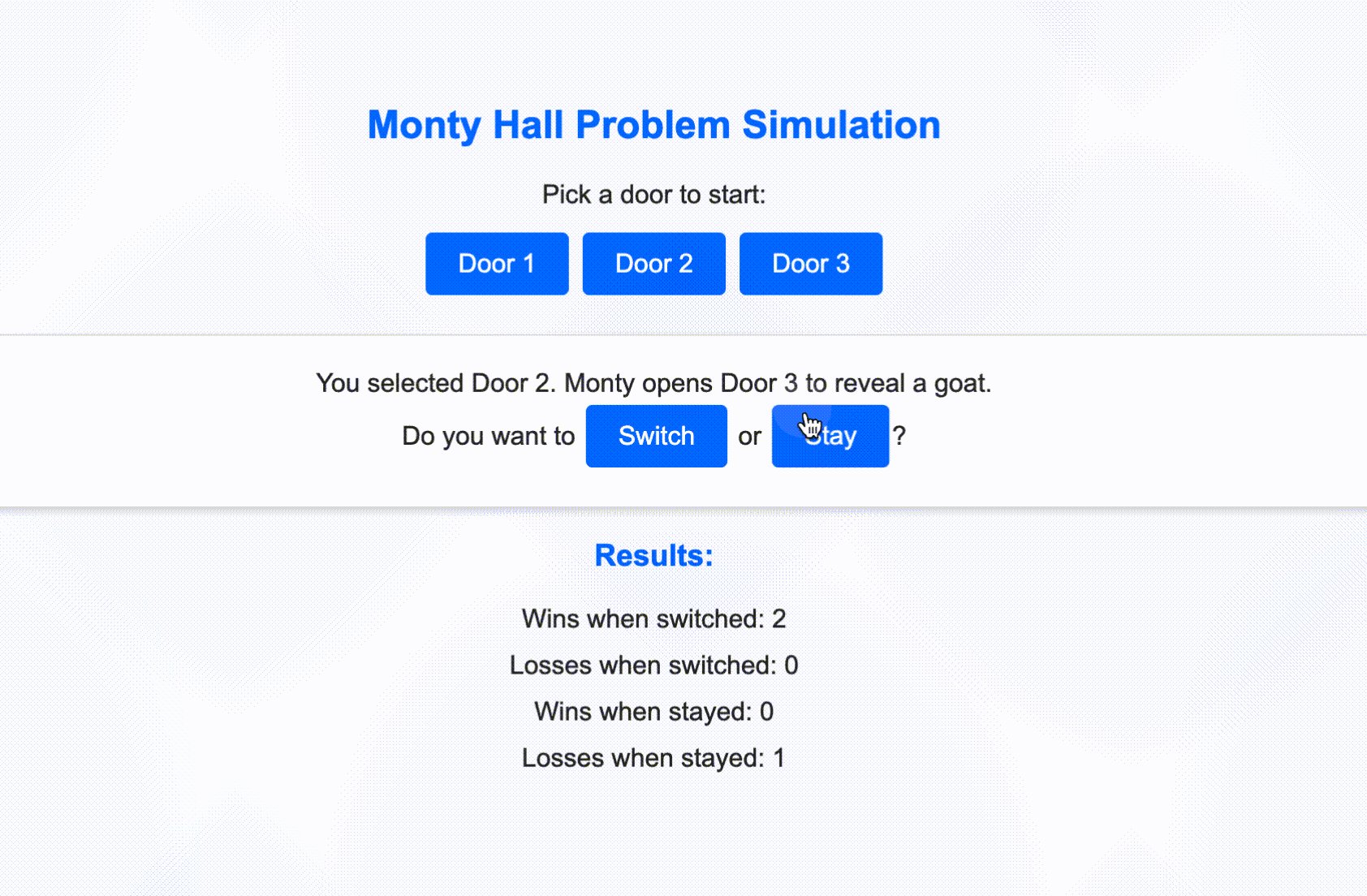
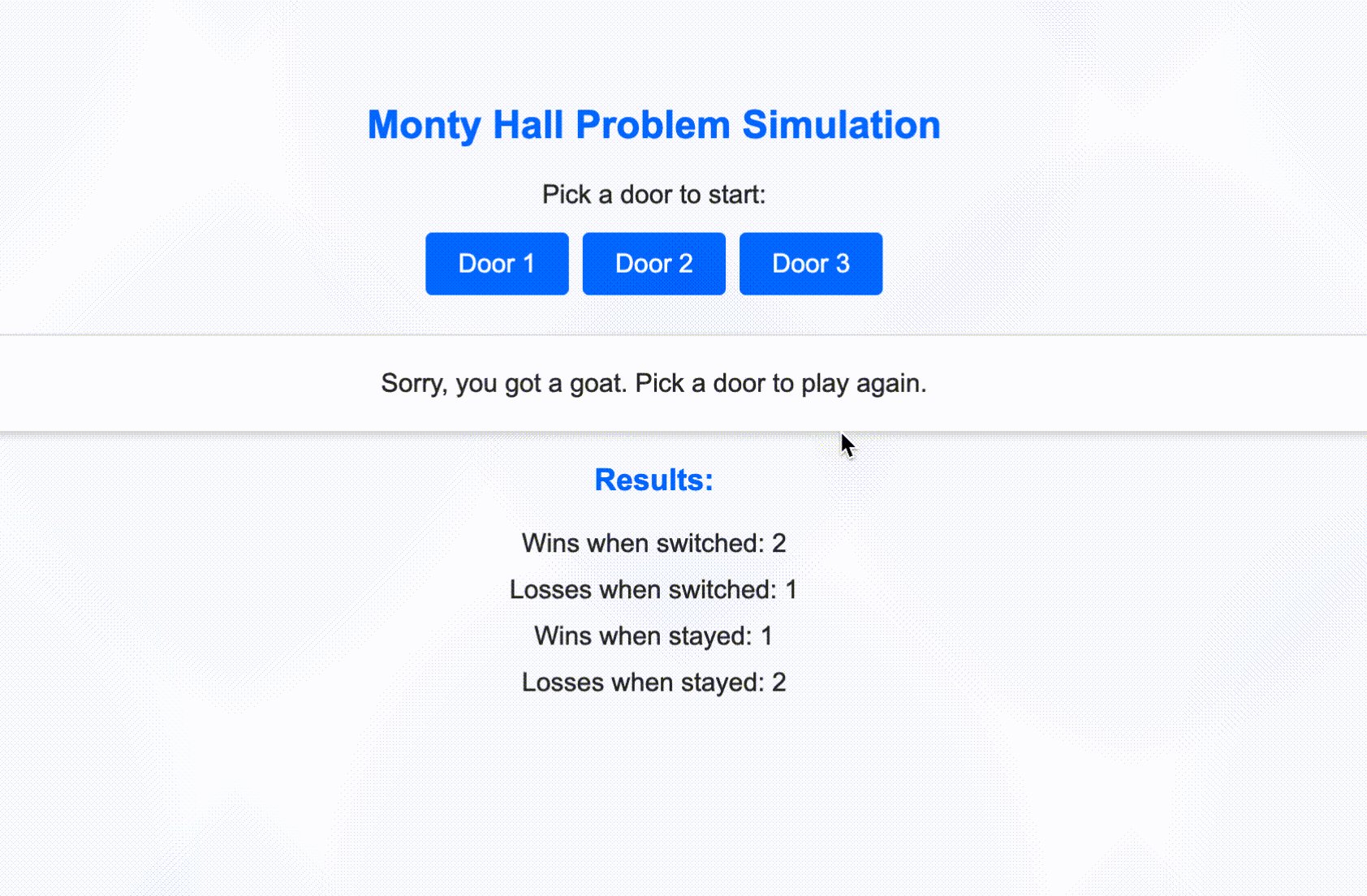
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie Sie eine grundlegende Projektstruktur für eine Webanwendung einrichten.
- Wie Sie eine einfache Benutzeroberfläche mit interaktiven Elementen mithilfe von HTML und CSS entwerfen.
- Wie Sie die Spiellogik mithilfe von JavaScript implementieren und das Monty Hall Problem simulieren.
- Wie Sie dynamische Rückmeldungen an die Benutzer basierend auf ihren Interaktionen anzeigen.
- Wie Sie grundlegende Konzepte der Wahrscheinlichkeit durch eine praktische Simulation verstehen und anwenden.
🏆 Errungenschaften
Nach Abschluss dieses Projekts werden Sie in der Lage sein:
- Ein grundlegendes Webanwendungsstruktur zu entwickeln.
- Eine interaktive Benutzeroberfläche mit HTML und CSS zu erstellen.
- Spiellogik und bedingte Entscheidungen in JavaScript zu implementieren.
- Dynamische Rückmeldungen an die Benutzer basierend auf ihren Aktionen zu liefern.
- Ein tieferes Verständnis von Wahrscheinlichkeitskonzepten durch eine praktische Simulation zu erlangen.