Einführung
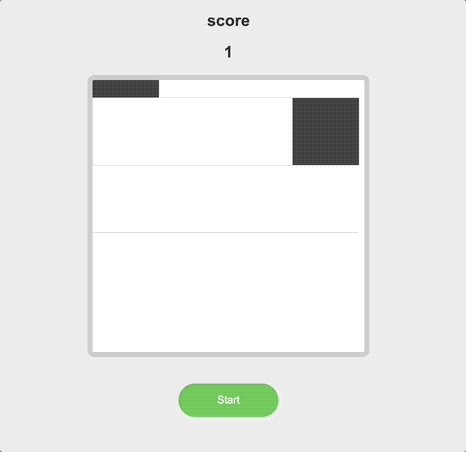
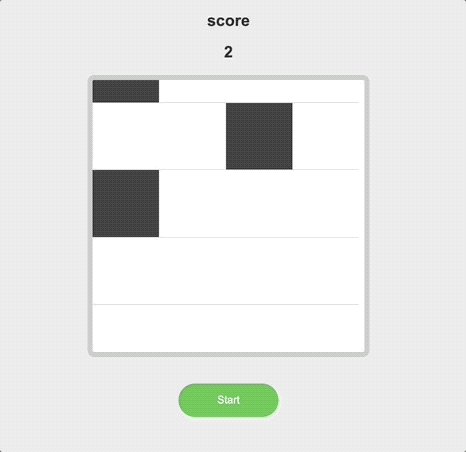
In diesem Projekt werden wir ein lustiges und einfaches Block-Avoiding-Spiel mit HTML, CSS und JavaScript erstellen. Bei diesem Spiel handelt es sich um das Bewegen von Blöcken, bei dem der Spieler die schwarzen Blöcke anklicken muss, um Punkte zu erzielen, und die weißen Blöcke vermeiden muss. Lassen Sie uns beginnen, es schrittweise zu bauen!
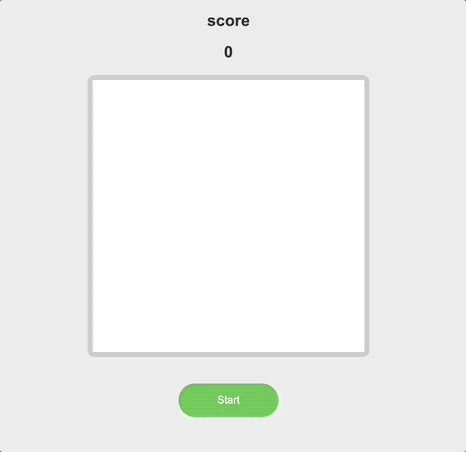
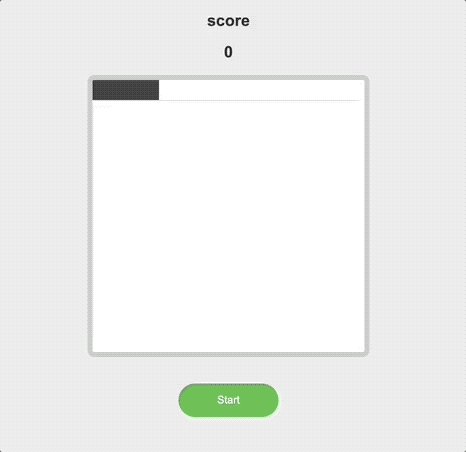
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie man das Spiellayout mit HTML entwirft
- Wie man das Spiel mit CSS stilisiert
- Wie man die grundlegenden Spiellogiken mit JavaScript implementiert
- Wie man das Spiel initialisiert und den ersten Satz von Blöcken erstellt
- Wie man die Spielfunktionalität implementiert, einschließlich der Block-Klick-Erkennung, Game-Over-Szenarien, Block-Erstellung und Bewegung
- Wie man die Spielpunktzahl und die Geschwindigkeitsverwaltung abschließt
🏆 Errungenschaften
Nach Abschluss dieses Projekts werden Sie in der Lage sein:
- Weblayouts mit HTML zu entwerfen
- Styling-Techniken mit CSS anzuwenden
- Spiellogiken mit JavaScript zu implementieren
- Das Document Object Model (DOM) zu manipulieren
- Ereignisse und Benutzereingaben zu verarbeiten
- Spielzustandsvariablen zu erstellen und zu verwalten
- Die Spielanzeige dynamisch zu modifizieren und zu aktualisieren
- Die Spielimplementierung zu testen und zu debuggen