Einführung
In diesem Projekt lernst du, wie du eine einfache Task-Manager-Anwendung mit Vue.js aufbaust. Der Task-Manager ermöglicht es dir, deine täglichen Aufgaben zu erstellen, zu löschen und zu verfolgen, was dich dabei hilft, ein Meister der Zeitverwaltung zu werden.
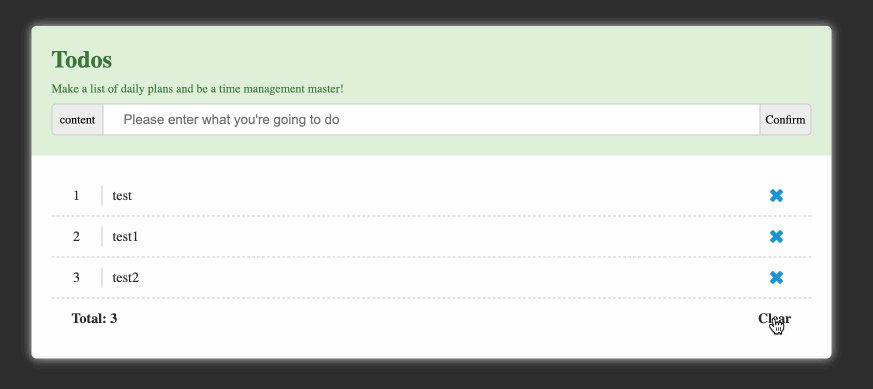
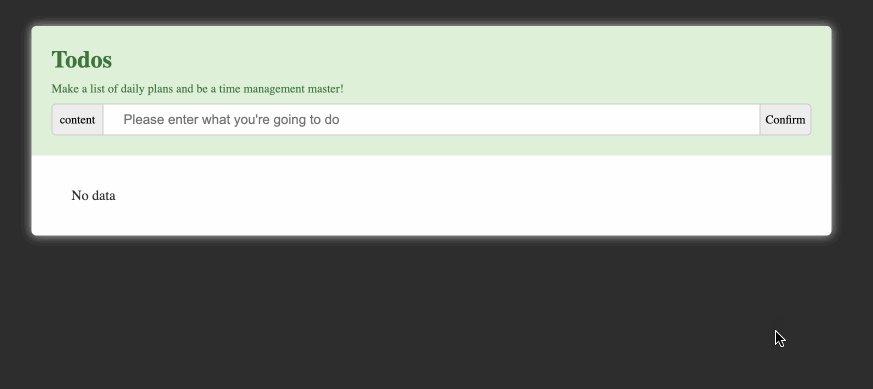
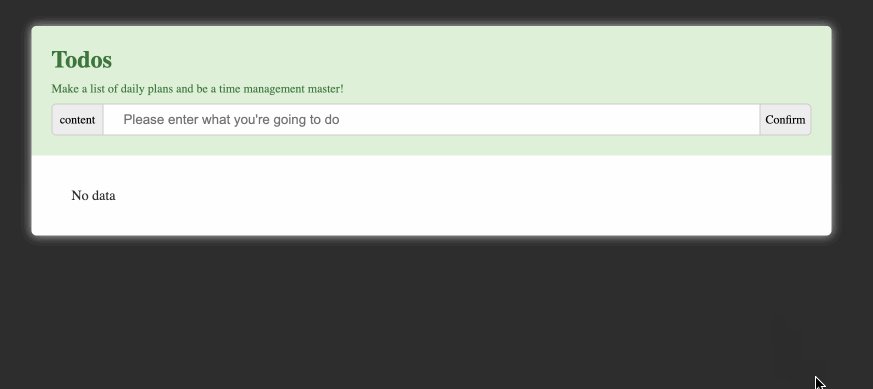
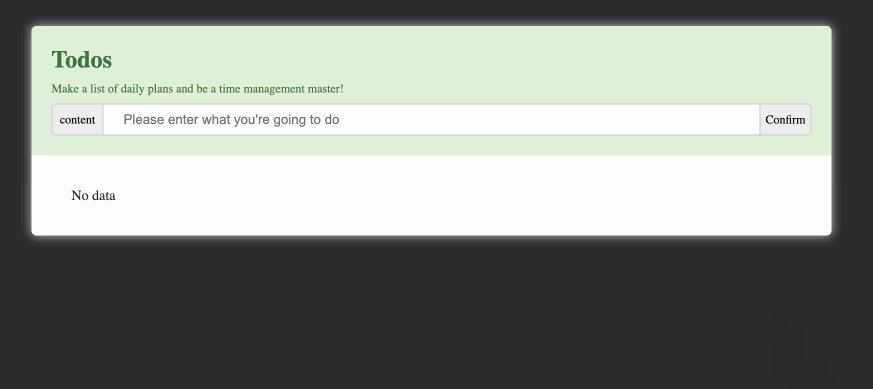
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die Vue.js-Umgebung einrichtest
- Wie du standardmäßig "Keine Daten" anzeigt, wenn die Seite geladen wird
- Wie du Aufgaben zur Task-Liste hinzufügst
- Wie du Aufgaben aus der Task-Liste löschst
- Wie du die Gesamtzahl der Aufgaben anzeigt
- Wie du die gesamte Task-Liste leerst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Eine Vue.js-Anwendung von Grund auf zu erstellen
- Vue.js-Direktiven und Datenbindung zu verwenden
- Grundlegende CRUD-Funktionalität (Create, Read, Update, Delete) umzusetzen
- Benutzerinteraktionen zu verarbeiten und die Benutzeroberfläche entsprechend zu aktualisieren