Einführung
In diesem Projekt lernst du, wie du ein einfaches Fruchtstapelspiel mit HTML, CSS und JavaScript erstellst. Ziel ist es, die fallenden Fruchtgegenstände oben auf der Seite in die Box unten zu stapeln. Wenn in der Box drei identische Früchte vorhanden sind, werden sie automatisch entfernt.
👀 Vorschau
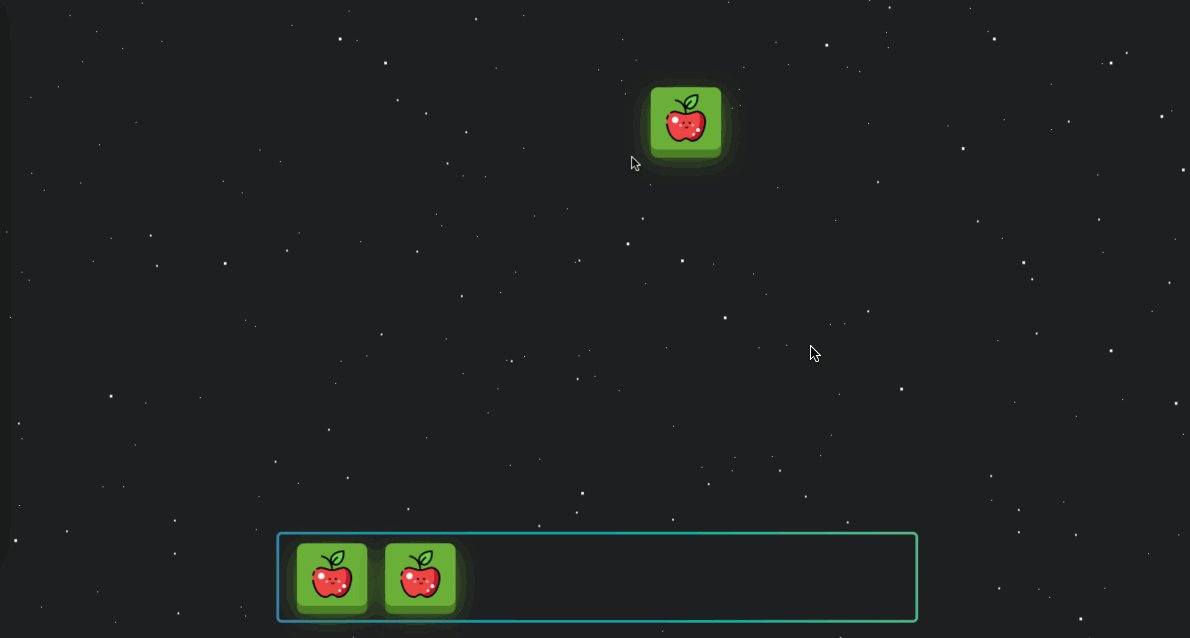
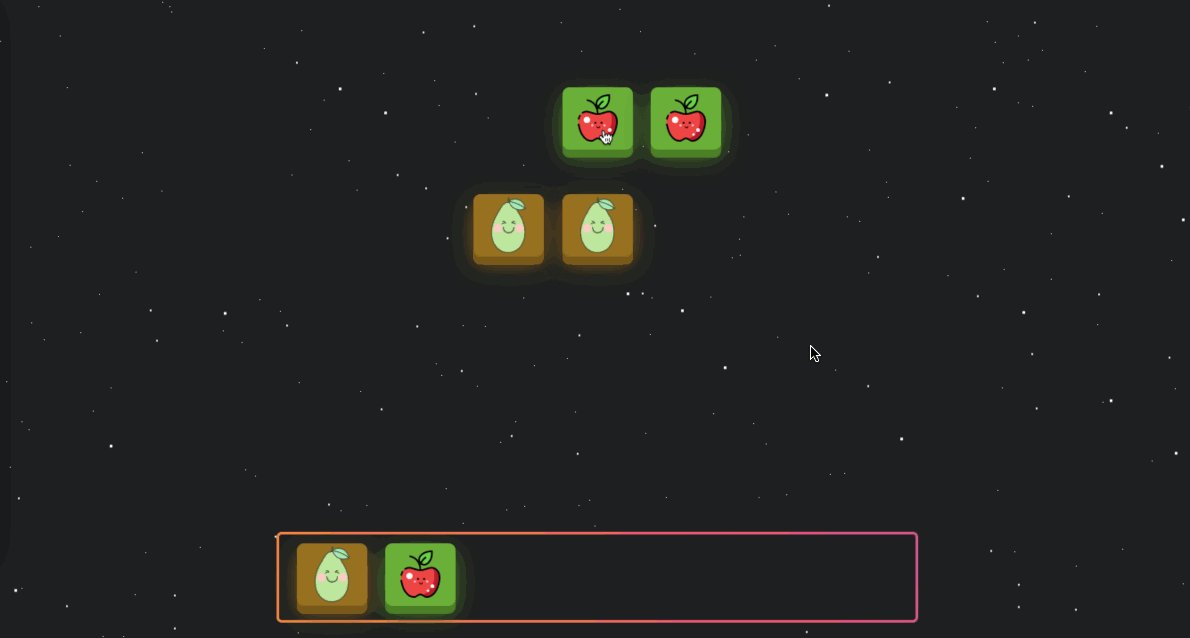
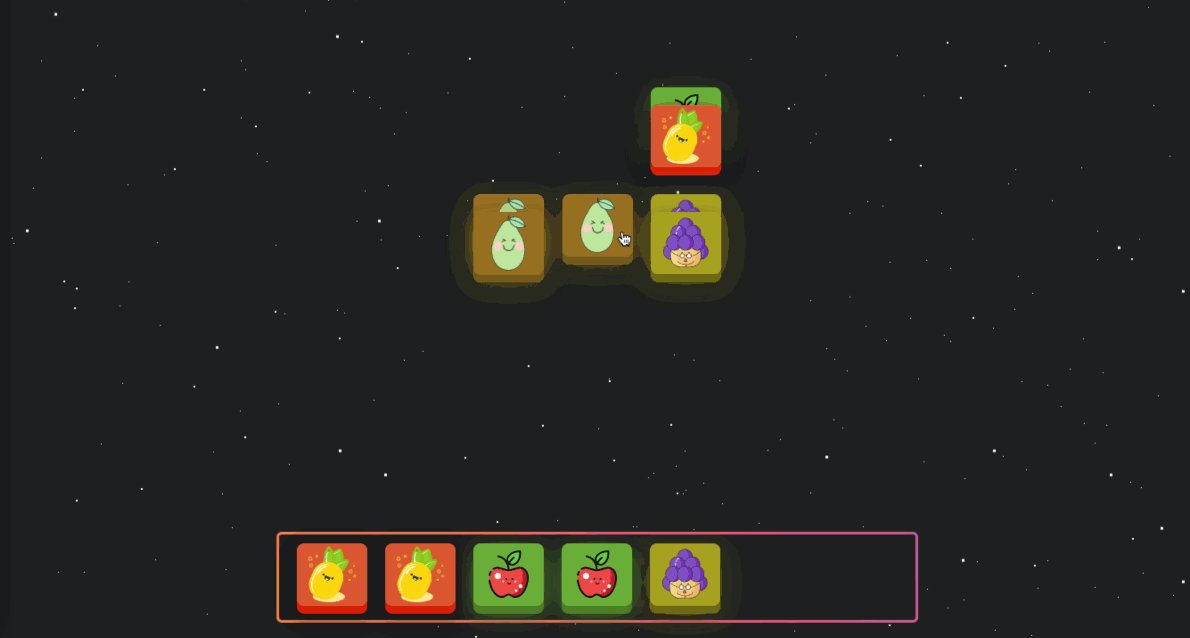
Der eliminierbare Effekt sieht so aus:

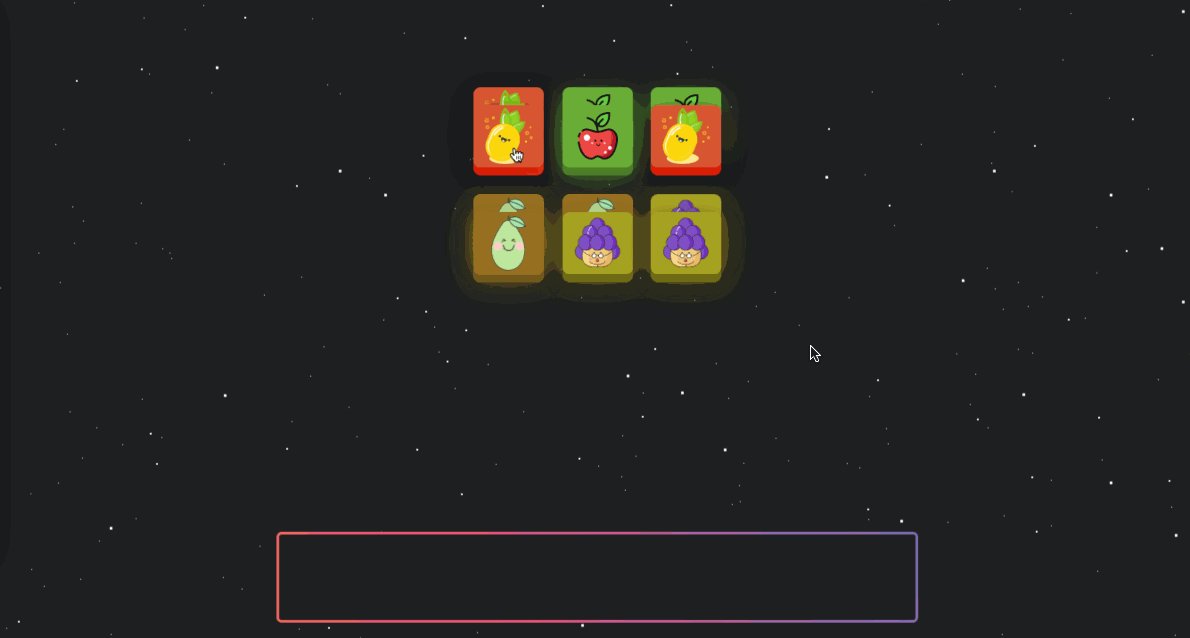
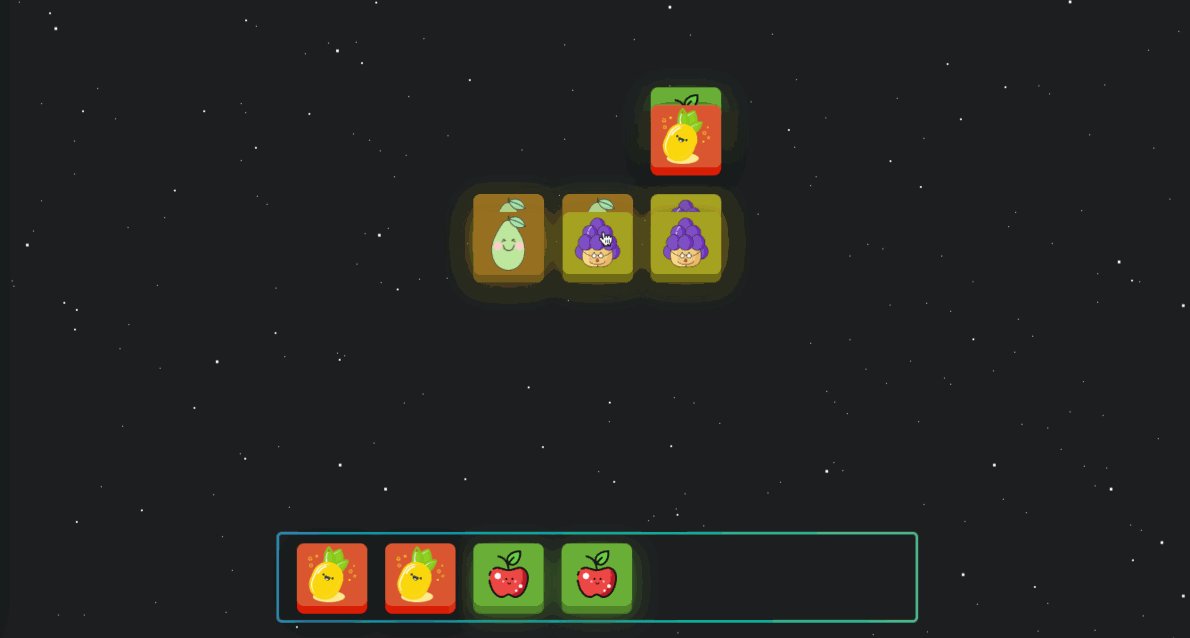
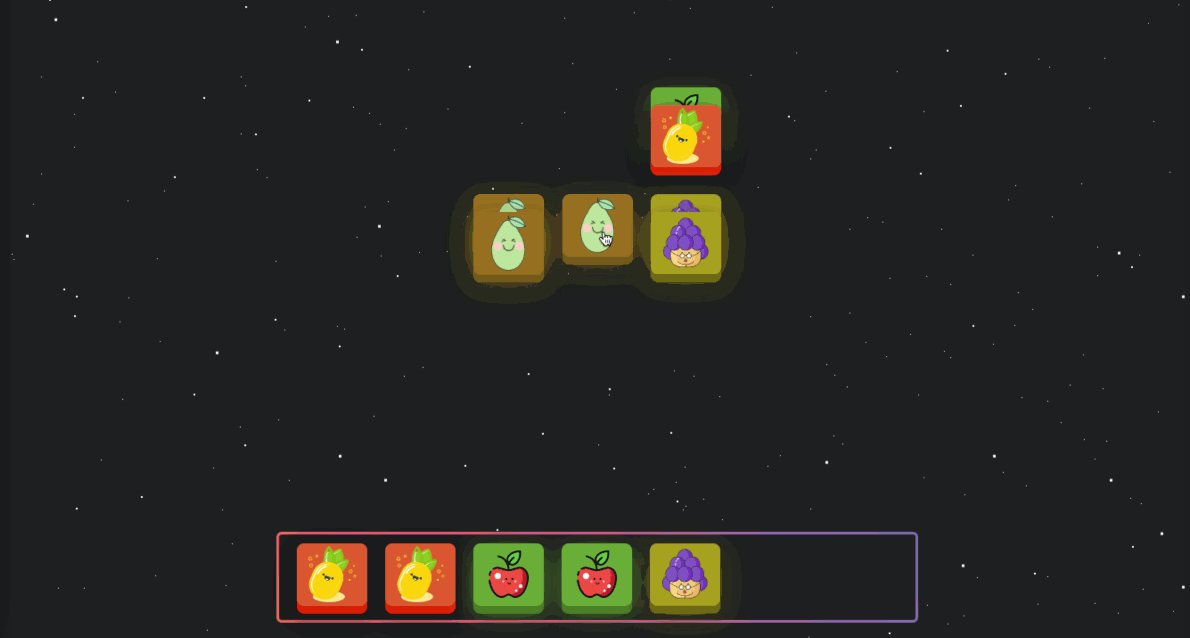
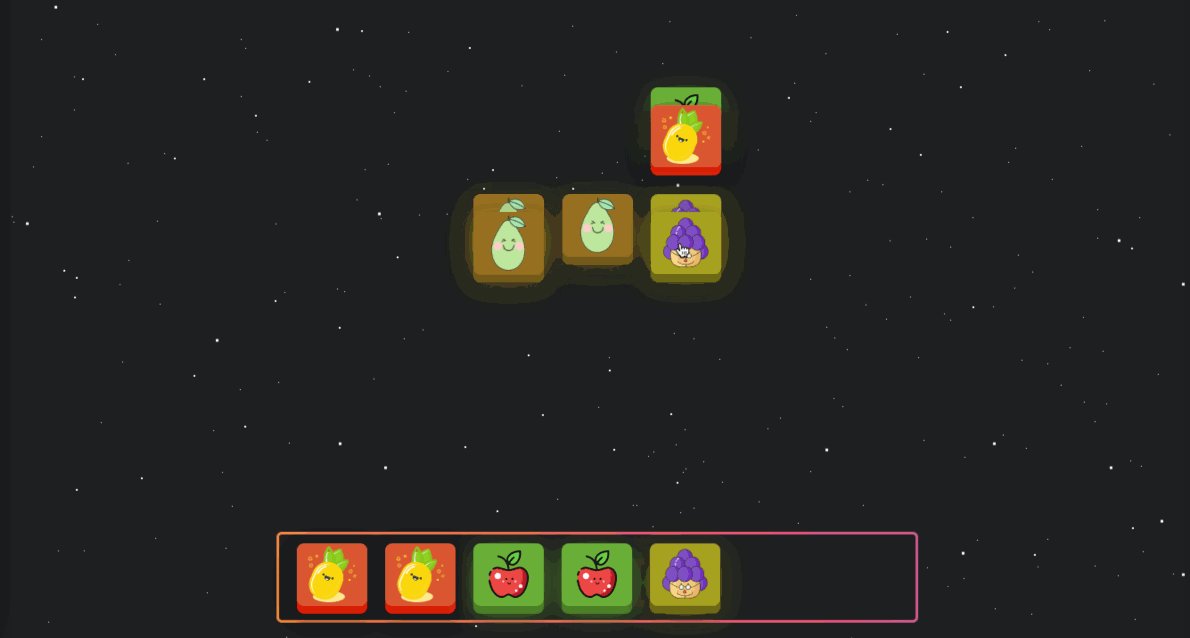
Der nicht entfernbare Effekt ist wie folgt:

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du das Projekt einrichtest, indem du die bereitgestellten Dateien im Editor öffnest
- Wie du einem Klickereignishandler den Fruchtgegenständen oben auf der Seite hinzufügst
- Wie du die Spiellogik implementierst, um die Fruchtgegenstände hinzuzufügen, zu entfernen und zu eliminieren
- Wie du das Projekt abschließt und die Funktionalität testest
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- jQuery zum Manipulieren des DOM und zum Verarbeiten von Ereignissen zu verwenden
- Die grundlegende Spiellogik mit JavaScript zu implementieren
- Eine einfache und interaktive Benutzeroberfläche zu erstellen
- Deinen Code zu testen und zu debuggen, um die gewünschte Funktionalität sicherzustellen