Einführung
In diesem Projekt führen wir Sie Schritt für Schritt durch den Aufbau eines einfachen Pixel Art Animators mit React. Am Ende dieser Anleitung haben Sie einen grundlegenden Pixel Art Editor, in dem Sie Ihr Pixel Art zeichnen und die resultierende Animation anzeigen können. Dieses Projekt ist für Einsteiger gut geeignet und bietet eine spannende Möglichkeit, die Welt von React und Pixel Art zu erkunden!
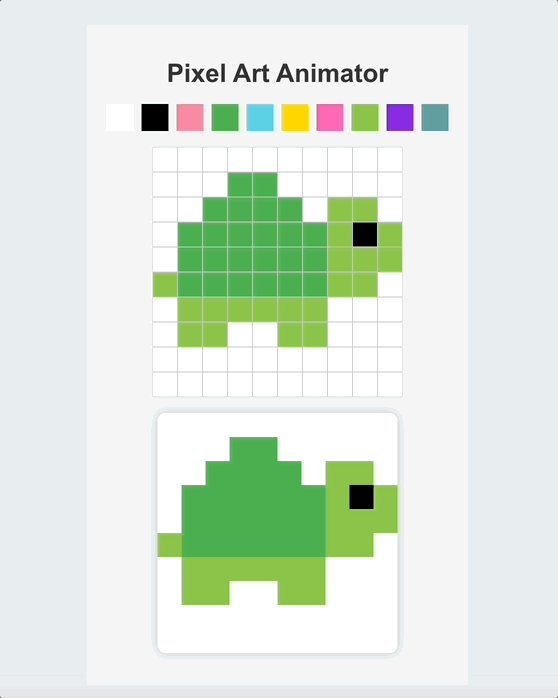
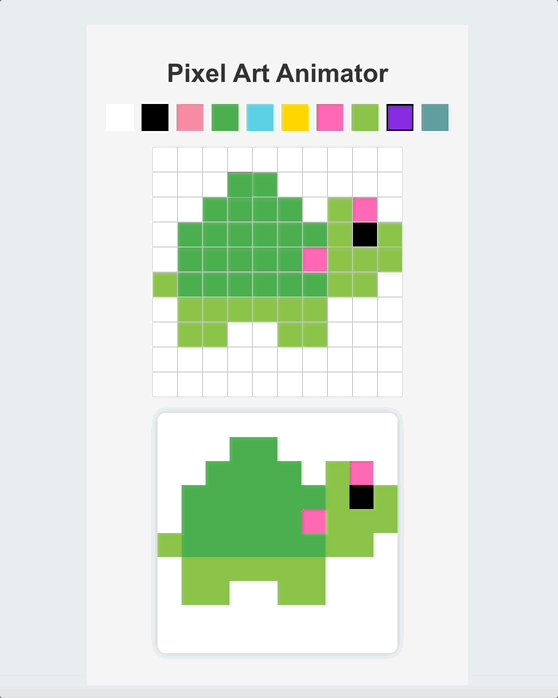
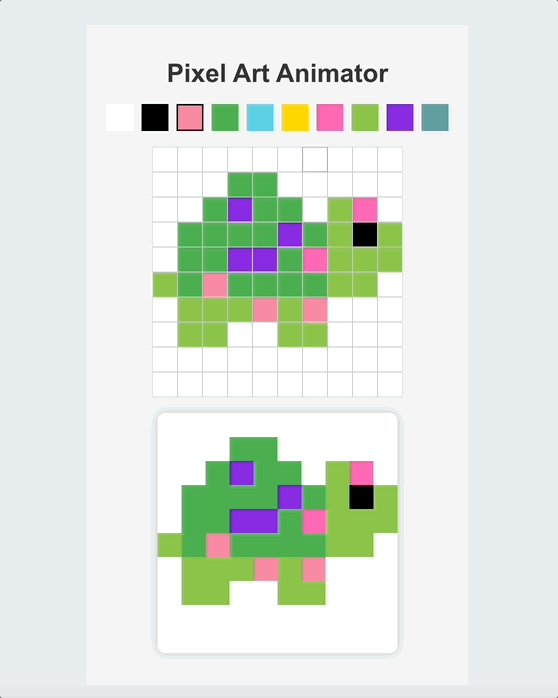
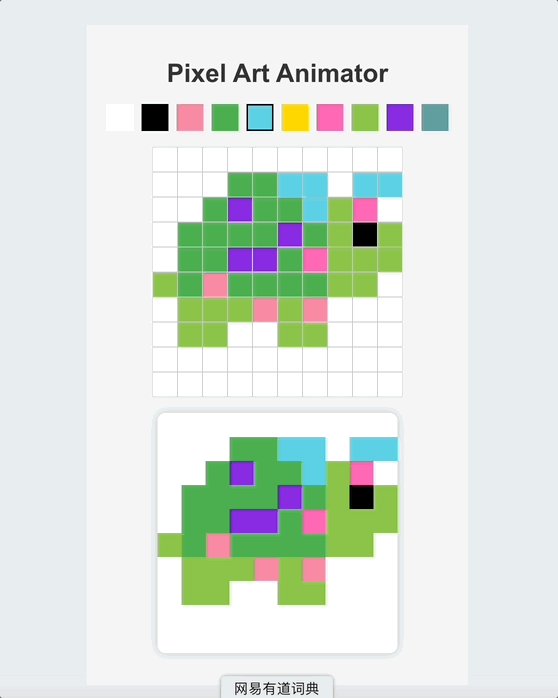
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie Sie ein React-Projekt initialisieren und die erforderlichen Abhängigkeiten installieren.
- Wie Sie eine Farbpalettekomponente erstellen, um den Benutzern die Auswahl von Farben zu ermöglichen.
- Wie Sie ein Zeichnetgitter erstellen, um den Benutzern das Zeichnen von Pixel Art zu ermöglichen.
- Wie Sie eine Kunstvorschaukomponente implementieren, um die in Bearbeitung befindliche Pixel Art anzuzeigen.
- Wie Sie alle Komponenten in der Hauptanwendung kombinieren.
- Wie Sie die Anwendung stylen, um die Benutzererfahrung zu verbessern.
🏆 Errungenschaften
Nach Abschluss dieses Projekts können Sie:
- Ein React-Projekt einrichten und die Abhängigkeiten installieren.
- Funktionskomponenten in React erstellen.
- React-State und -Props verwenden, um die Anwendungsdaten zu verwalten.
- Ereignisse in React verarbeiten.
- Eine React-Anwendung mit CSS stylen.