Einführung
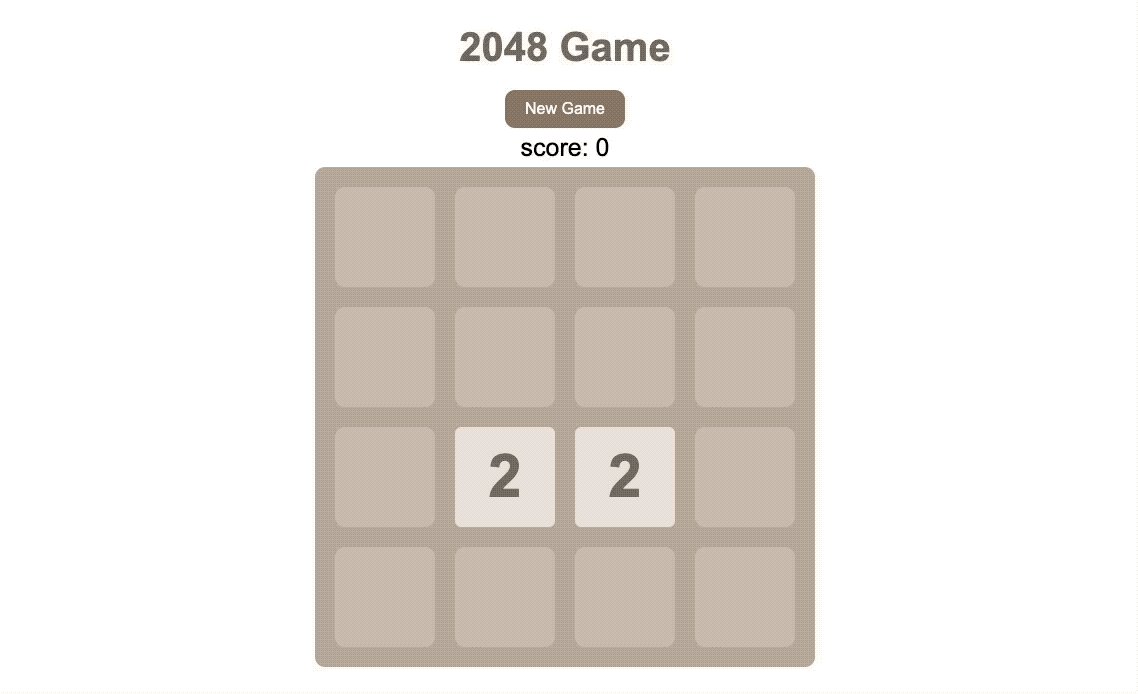
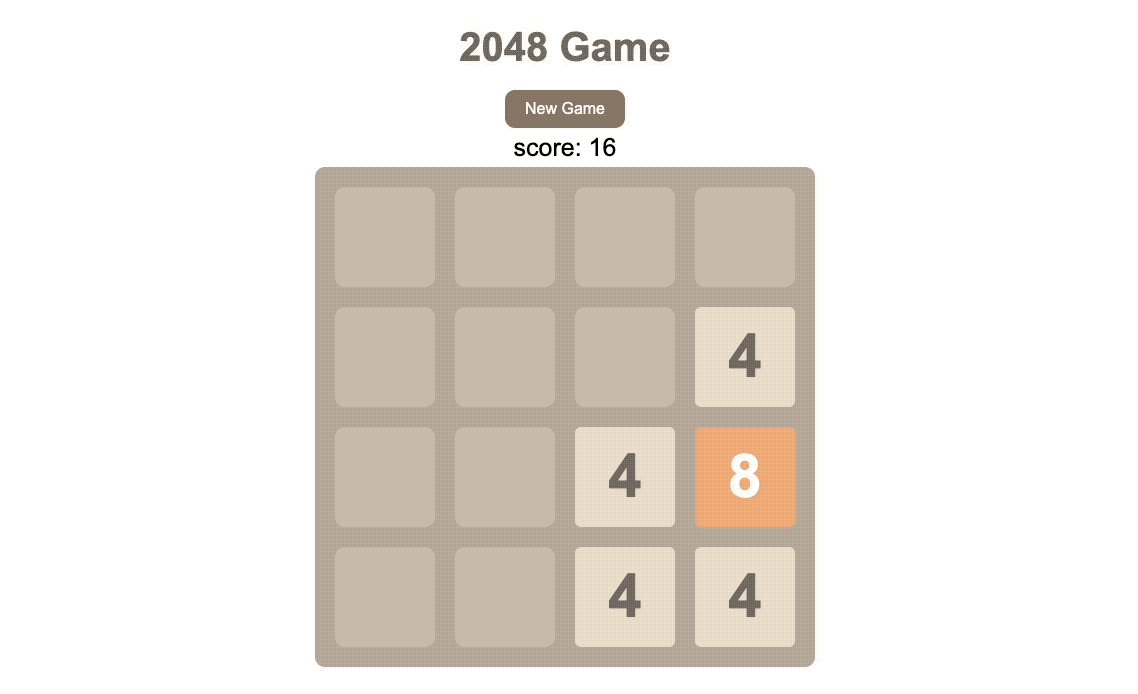
2048 ist ein äußerst beliebtes und einfach zu lernendes Spiel, das die Welt erobert hat. Wenn Sie es noch nicht gespielt haben, können Sie es auf Ihrem Mobiltelefon herunterladen und es ausprobieren. In diesem Projekt werden Sie lernen, wie Sie mit HTML, CSS, JavaScript und jQuery eine Webversion des 2048-Spiels erstellen.
- Entdecken Sie den Entwicklungsprozess einer Webanwendung.
- Erfahren Sie, wie Sie die Anwendung für Mobilgeräte responsiv gestalten, um Bildschirme verschiedener Größen zu unterstützen und Layout und Initialisierung zu handhaben.
- Nutzen Sie JavaScript und jQuery, um die Spiel Logik zu schreiben, die Bewegung der Blöcke zu implementieren und das Spielende zu bestimmen.
👀 Vorschau

🎯 Aufgaben
In diesem Projekt werden Sie lernen:
- Wie Sie das Seitenlayout eines 2048-Webspiels mit HTML und CSS erstellen
- Wie Sie die Spiel Logik in JavaScript und jQuery implementieren
- Wie Sie die Bewegung und das Zusammenführen von Blöcken handhaben
- Wie Sie das Webspiel in einem Webbrowser testen und ausführen
🏆 Errungenschaften
Nach Abschluss dieses Projekts können Sie:
- Eine responsive Webanwendung für das 2048-Spiel entwickeln
- JavaScript und jQuery nutzen, um die Spiel Logik und -Funktionen zu schreiben
- Die Bewegung und das Zusammenführen von Blöcken im Spiel implementieren
- Ein Webspiel in einem Webbrowser testen und ausführen