Einführung
In diesem Projekt werden wir einen einfachen webbasierten Markdown-Editor erstellen, der eine Live-HTML-Vorschau während des Tippens bietet. Mit Bibliotheken wie Ace Editor, marked und highlight.js entwickeln Sie einen intuitiven Editor, der nicht nur das Schreiben in Markdown ermöglicht, sondern auch Daten zwischen Browser-Sitzungen speichert und Codeausschnitte in der Vorschau hervorhebt.
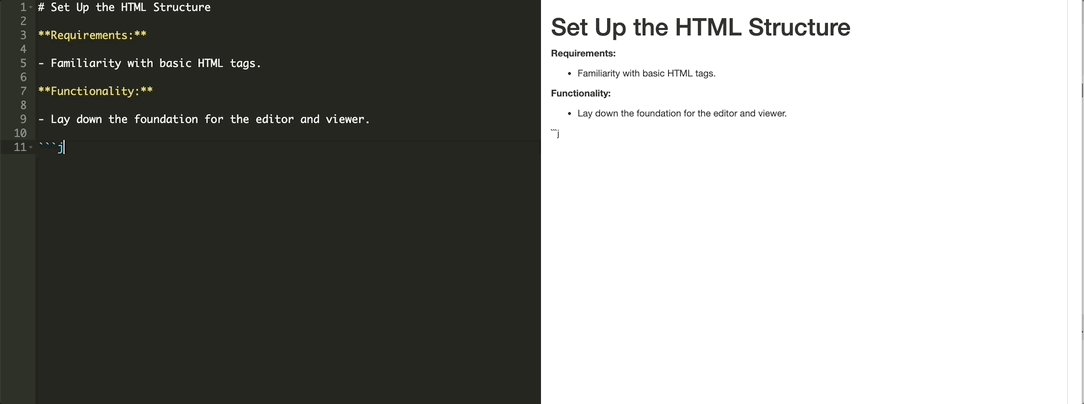
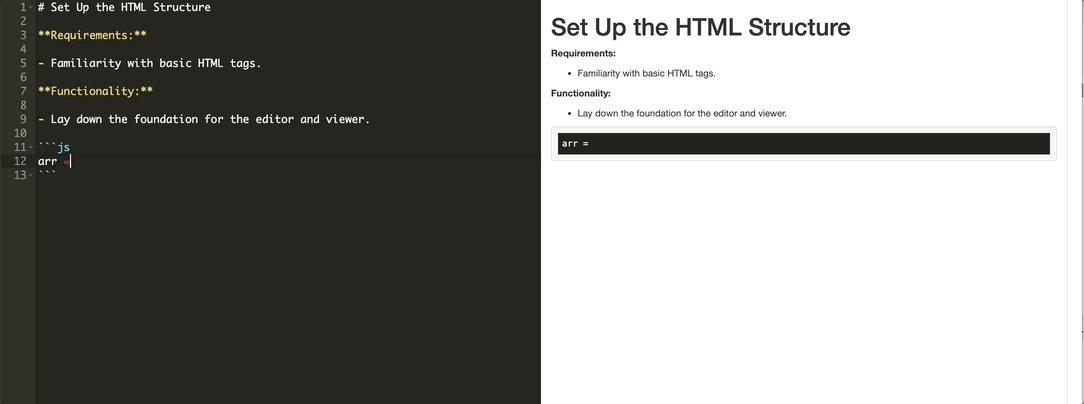
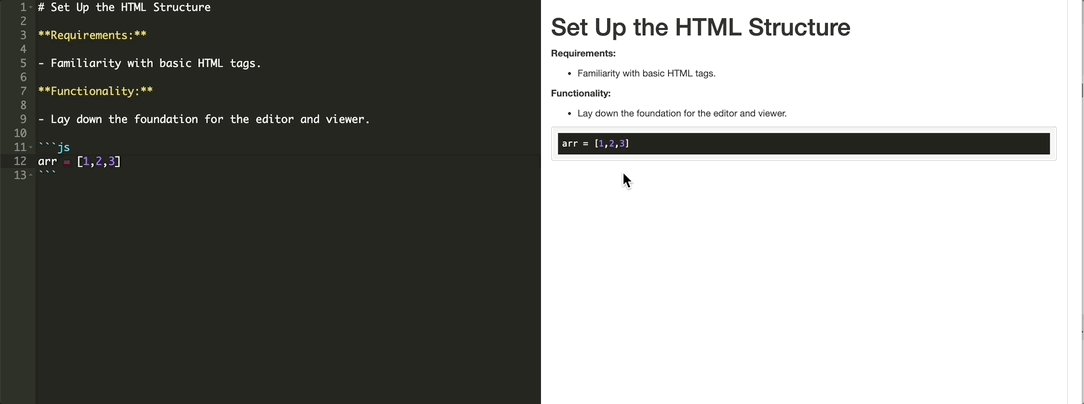
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie Sie die HTML-Struktur für den Editor und den Viewer einrichten
- Wie Sie den Editor und den Viewer stylen, um eine angenehme Benutzererfahrung zu bieten
- Wie Sie die Initialisierungslogik des Editors implementieren
- Wie Sie Markdown in HTML parsen und in der Vorschau anzeigen
- Wie Sie das Scrollen zwischen Editor und Viewer synchronisieren
🏆 Errungenschaften
Nach Abschluss dieses Projekts werden Sie in der Lage sein:
- Einen webbasierten Markdown-Editor mit Live-HTML-Vorschau zu entwickeln
- Bibliotheken wie Ace Editor,
markedundhighlight.jsnutzen, um die Funktionalität des Editors zu verbessern - Datenpersistenz zwischen Browser-Sitzungen zu implementieren
- Code-Syntax-Hervorhebung in der Markdown-Vorschau zu bieten