Einführung
In diesem Projekt lernst du, wie du mit der HTML Canvas einen Vergrößerungseffekt auf Bilder erzeugen kannst. Dieser Effekt ist oft auf Bildgalerien oder Produktwebsites zu sehen und ermöglicht es Benutzern, über ein Bild zu schweben und einen vergrößerten Ausschnitt zu erhalten. Der Vergrößerungseffekt bietet eine detaillierte Ansicht ohne dass ein neues Fenster oder eine neue Seite geöffnet werden muss.
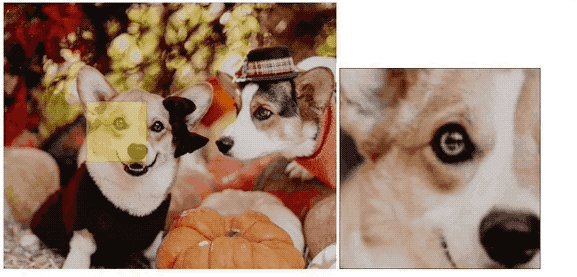
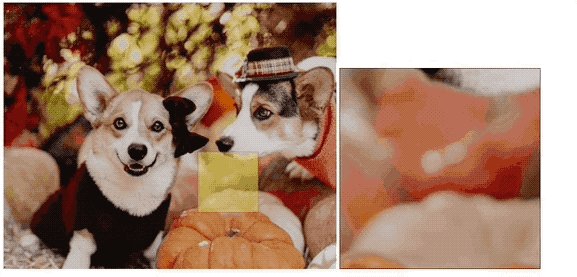
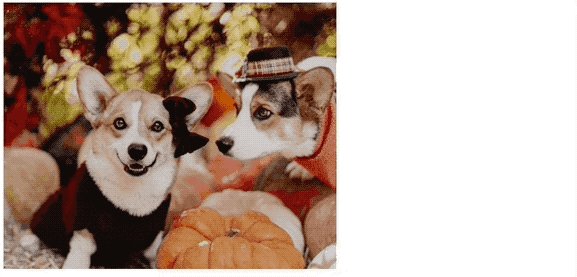
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du ein HTML Canvas-Element initialisierst und einrichtest
- Wie du ein Bild auf die Canvas lädst
- Wie du Ereignislistener für Mausbewegungen implementierst
- Wie du Hilfsfunktionen für die Auswahl und die vergrößerte Anzeige erstellst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Die Canvas-API zum Zeichnen und Bearbeiten von Bildern zu verwenden
- Die Mauskoordinaten zu verfolgen und auf Mausbewegungsevents zu reagieren
- Einen Vergrößerungseffekt zu erzeugen, indem du einen Ausschnitt eines Bilds kopierst und anzeigt