Einführung
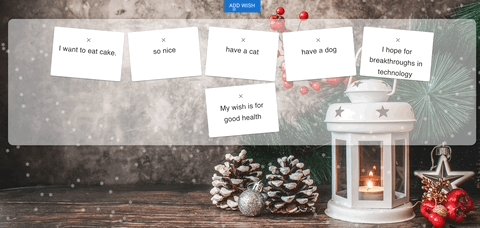
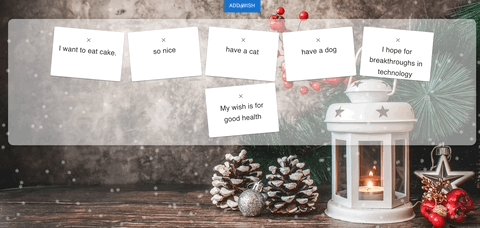
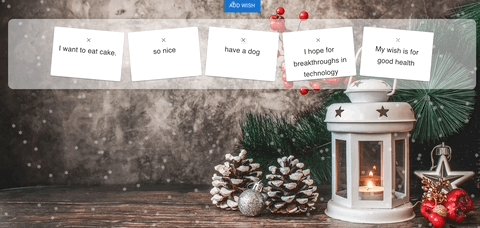
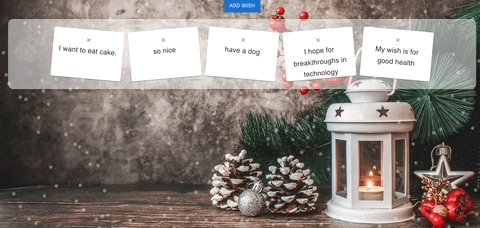
Dieses Projekt führt Sie durch den Aufbau einer weihnachtlichen Wish List Builder-Webanwendung mit React. Die App verfügt über einen schönen vollbildigen weihnachtlichen Hintergrund und eine charmante Schneefallanimation, die die Weihnachtsstimmung verstärkt. Benutzer können Wünsche auf eine halbtransparente Wunschmauer hinzufügen, und jeder Wunsch wird als Postkarte dargestellt. Wir werden React für die Frontend-Implementierung und CSS für die Gestaltung und Animationen verwenden.
Hinweis: Dieses Projekt wird hauptsächlich mit Material UI und React gebaut.
👀 Vorschau

🎯 Aufgaben
In diesem Projekt lernen Sie:
- Wie Sie ein React-Projekt einrichten und Abhängigkeiten installieren
- Wie Sie funktionale Komponenten in React erstellen
- Wie Sie React-Hooks wie useState verwenden, um den Zustand in Komponenten zu verwalten
- Wie Sie Daten zwischen Eltern- und Kindkomponenten über Props übergeben
- Wie Sie Formular-Einstellungen in React behandeln
- Wie Sie eine React-Anwendung mit CSS gestalten
- Wie Sie eine visuell ansprechende und interaktive Webanwendung mit React und CSS erstellen
🏆 Errungenschaften
Nach Abschluss dieses Projekts können Sie:
- Ein React-Projekt einrichten und die erforderlichen Abhängigkeiten installieren
- Funktional Komponenten in React erstellen und ihren Zustand mit Hooks verwalten
- Daten zwischen Eltern- und Kindkomponenten über Props übergeben
- Formular-Einstellungen in einer React-Anwendung behandeln
- Eine React-Anwendung mit CSS gestalten, um eine visuell ansprechende und interaktive Benutzeroberfläche zu erstellen
- Eine vollständige Webanwendung mit React und CSS erstellen, die Funktionen wie einen weihnachtlichen Hintergrund, Schneefallanimation und eine Wunschliste-Mauer umfasst