Введение
В этом проекте вы научитесь создавать компонент пагинации, который является часто используемым компонентом в веб-приложениях. Компонент пагинации помогает сократить время запроса на сервере и не влияет на производительность отображения страницы из-за загрузки слишком большого количества данных.
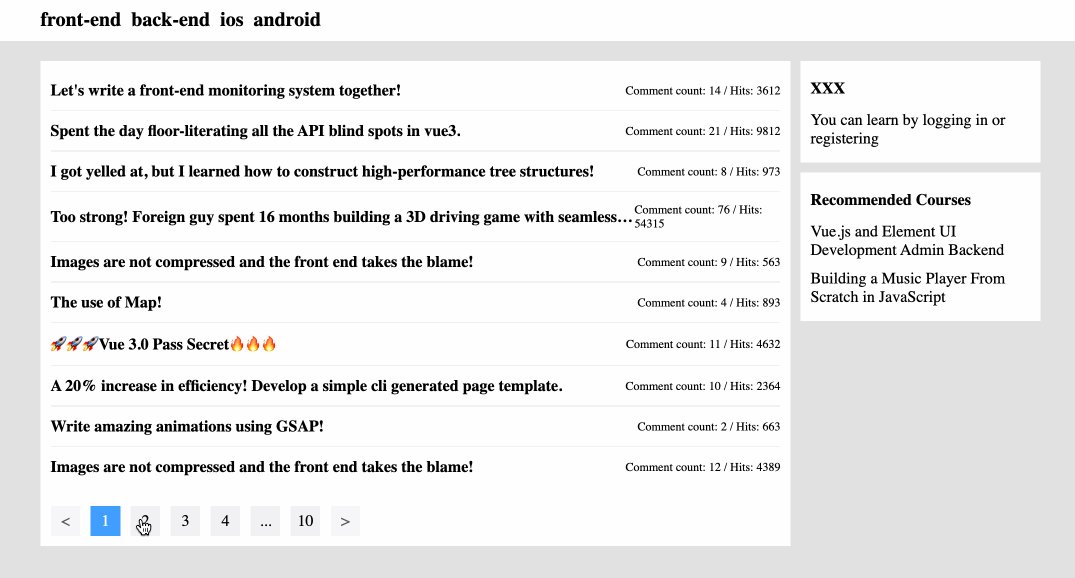
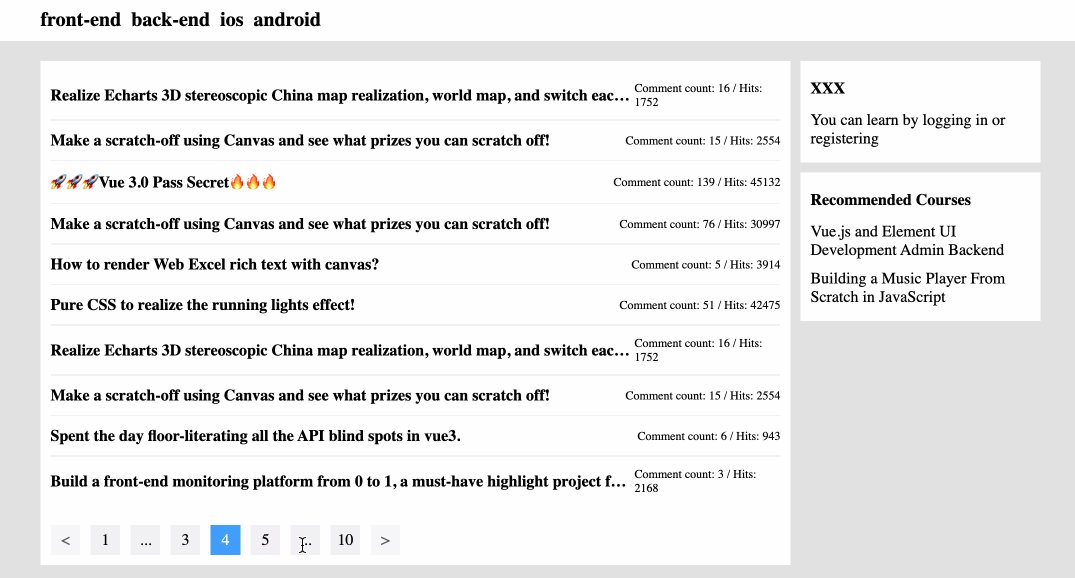
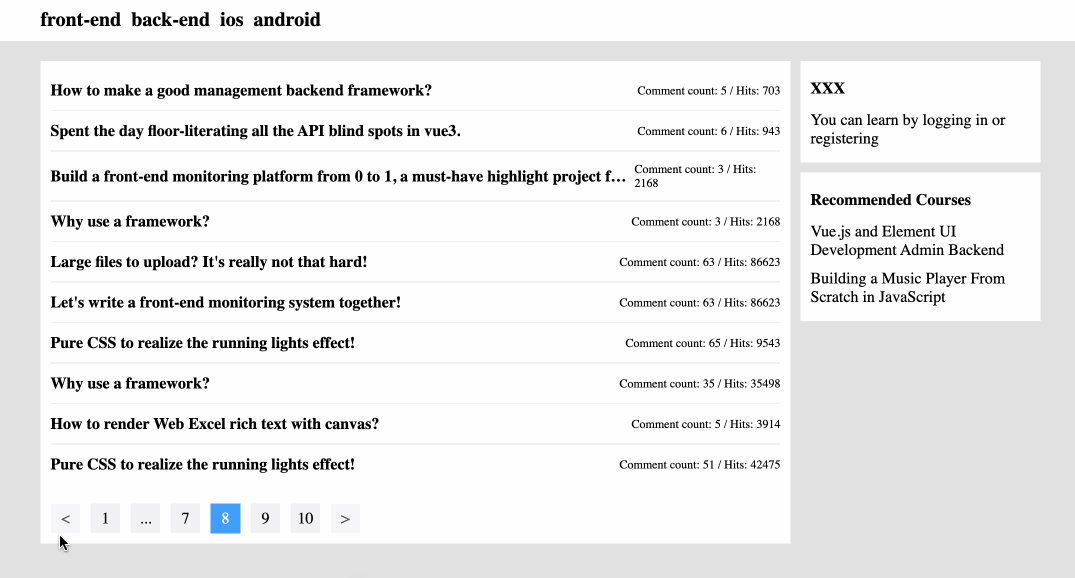
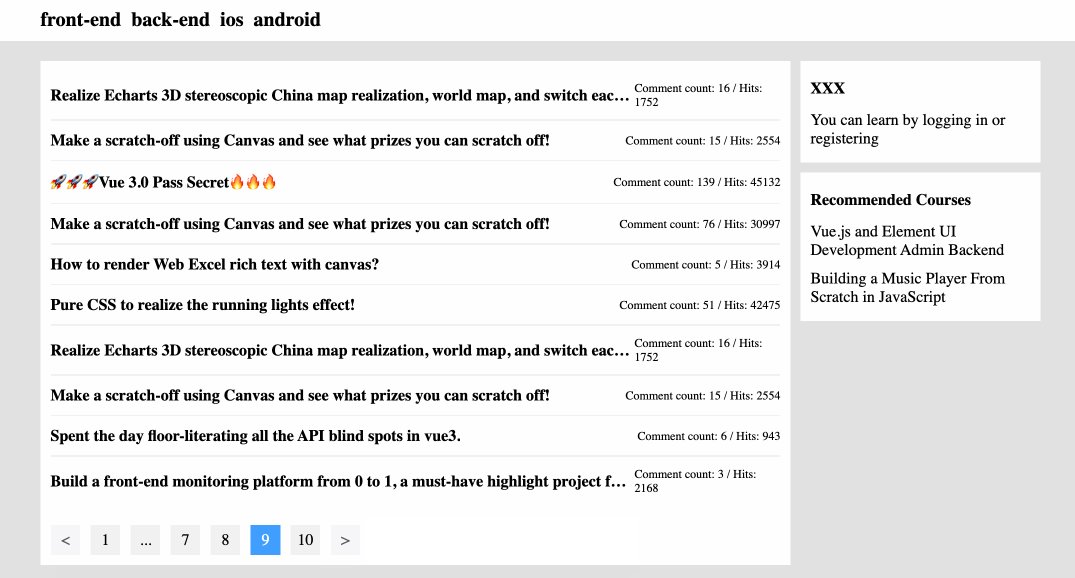
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как реализовать функцию
ajaxдля обработки запросов на данные и получения данных для текущей страницы и общего количества страниц. - Как реализовать функцию
initEventsдля привязки событий к кнопкам компонента пагинации. - Как реализовать функцию
createPaginationIndexArrдля генерации массива пагинации на основе аргументов функции. - Как реализовать функцию
renderPaginationдля генерации строкового шаблона для компонента пагинации. - Как отображать содержимое в зависимости от текущей страницы.
🏆 Достижения
После завершения этого проекта вы сможете:
- Создать повторно используемый компонент пагинации на JavaScript.
- Использовать Axios для отправки HTTP-запросов и обработки данных ответа.
- Генерировать массив пагинации на основе текущей страницы, общего количества страниц и максимального количества кнопок страниц для отображения.
- Обновлять компонент пагинации и содержимое в зависимости от текущей страницы.