Введение
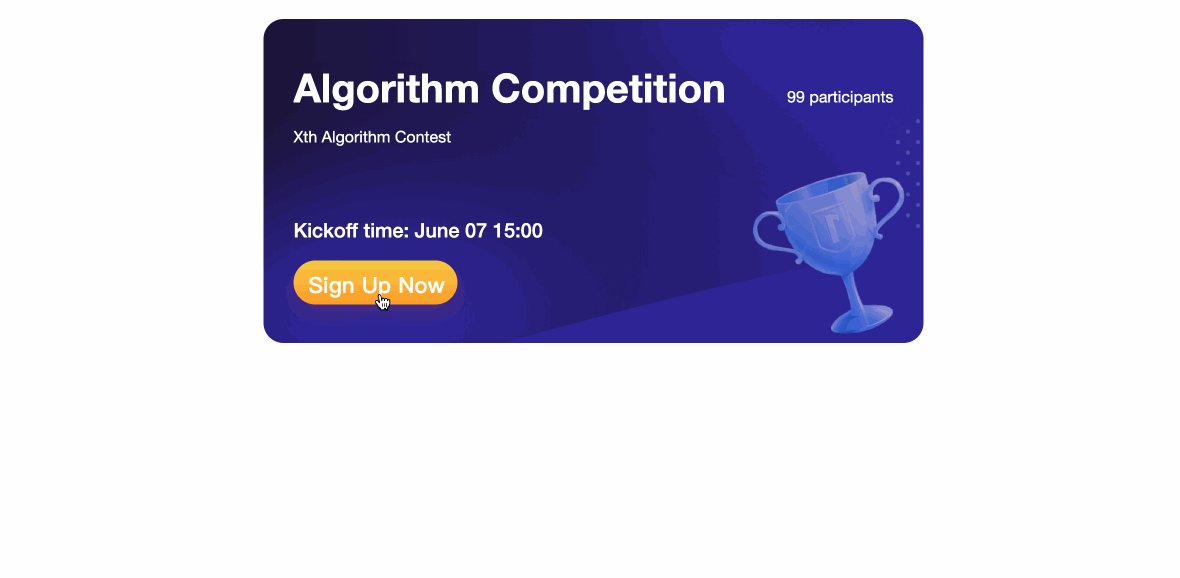
В этом проекте вы научитесь создавать компонент модального окна, которое можно отображать и скрывать на веб-странице. Модальные окна широко используются в веб-приложениях для отображения дополнительного контента или форм без выхода на другую страницу.
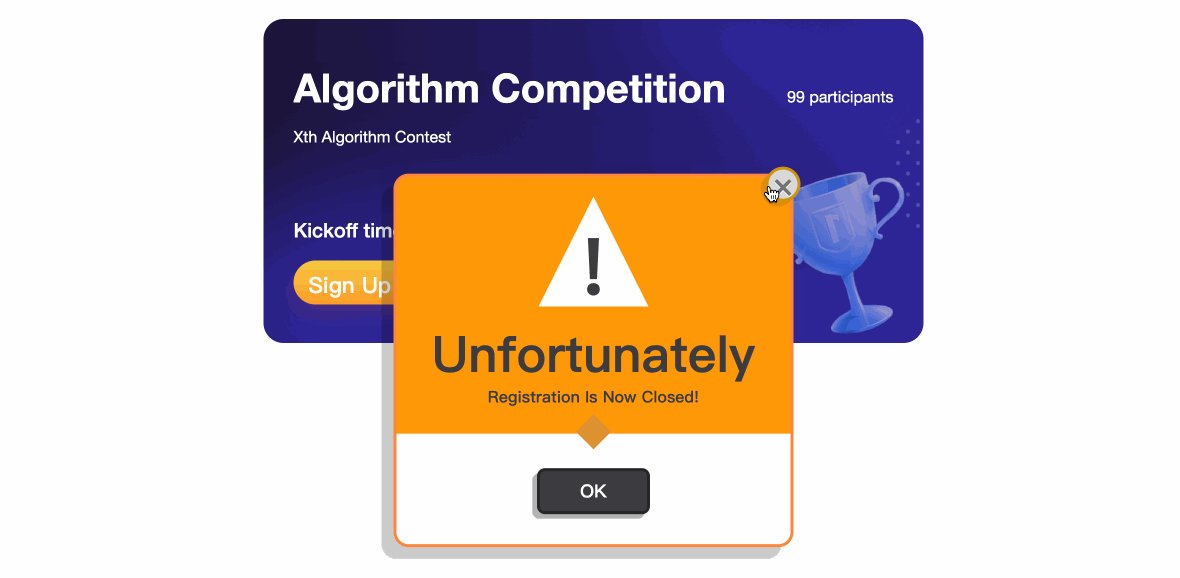
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как настроить HTML-структуру для модального окна
- Как реализовать функциональность отображения и скрытия модального окна
- Как обрабатывать всплытие событий, чтобы предотвратить повторное отображение модального окна после его скрытия
🏆 Достижения
После завершения этого проекта вы сможете:
- Создать модальное окно с использованием HTML, CSS и JavaScript
- Использовать функции JavaScript для управления видимостью модального окна
- Предотвратить всплытие событий, чтобы обеспечить правильное поведение модального окна