Введение
В этом проекте вы научитесь реализовывать пользовательский валидатор форм с использованием Vue.js. Пользовательский валидатор форм позволяет вам валидировать поля формы и проверять валидность данных перед тем, как пользователь отправит форму.
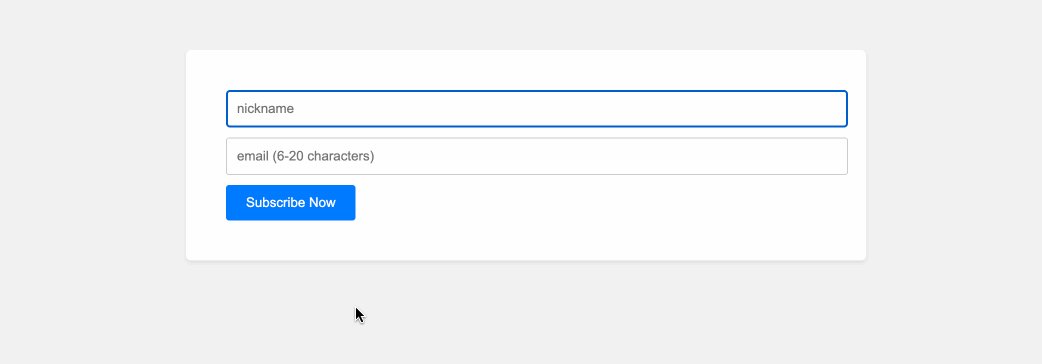
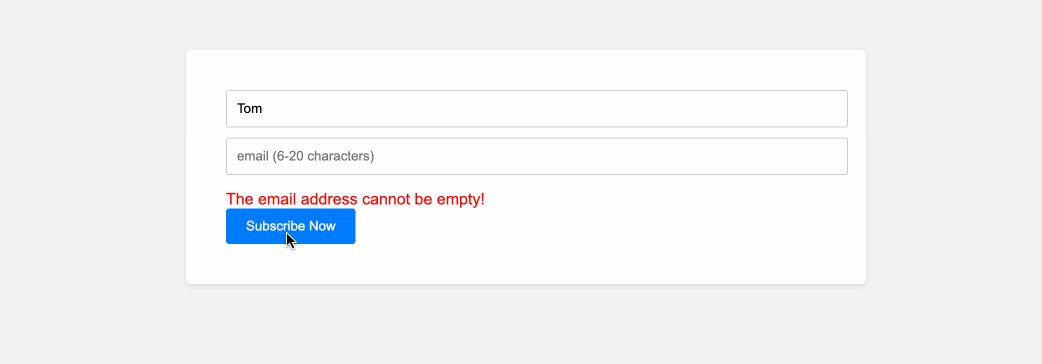
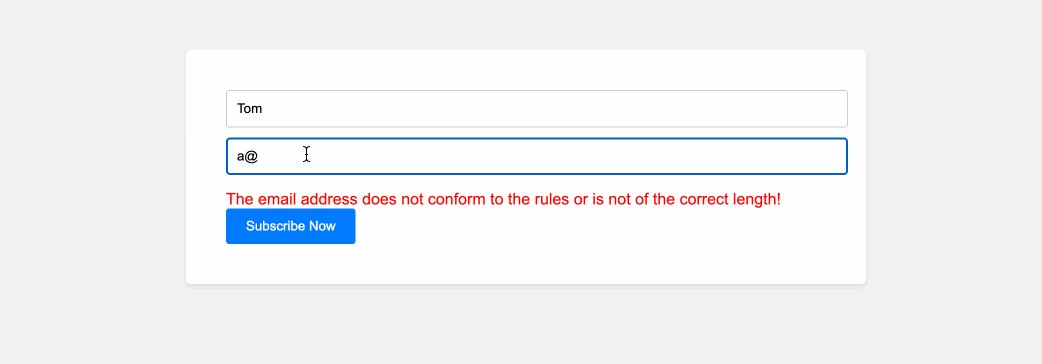
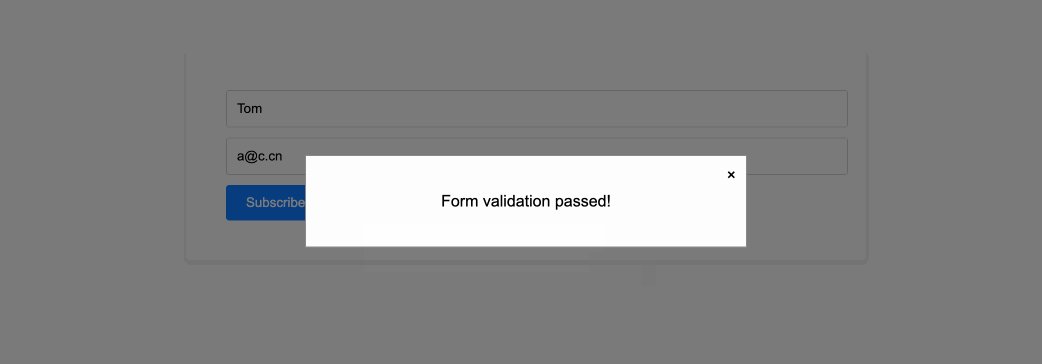
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как реализовать компонент
FormInput, чтобы обновлять значениеv-modelкомпонента при изменении значения поля ввода. - Как реализовать функцию
is_email, чтобы валидировать адрес электронной почты на основе конкретных правил. - Как реализовать функцию
validateForm, чтобы валидировать данные формы на основе определенных правил валидации.
🏆 Достижения
После завершения этого проекта вы сможете:
- Создать пользовательский валидатор форм в Vue.js.
- Валидировать поля формы с использованием пользовательских правил валидации.
- Обрабатывать ошибки валидации форм и отображать их пользователю.