Введение
В этом проекте вы научитесь реализовывать навигационные функции в приложении React. Вы создадите простое приложение с панелью навигации и страницами, к которым можно перейти по ссылкам.
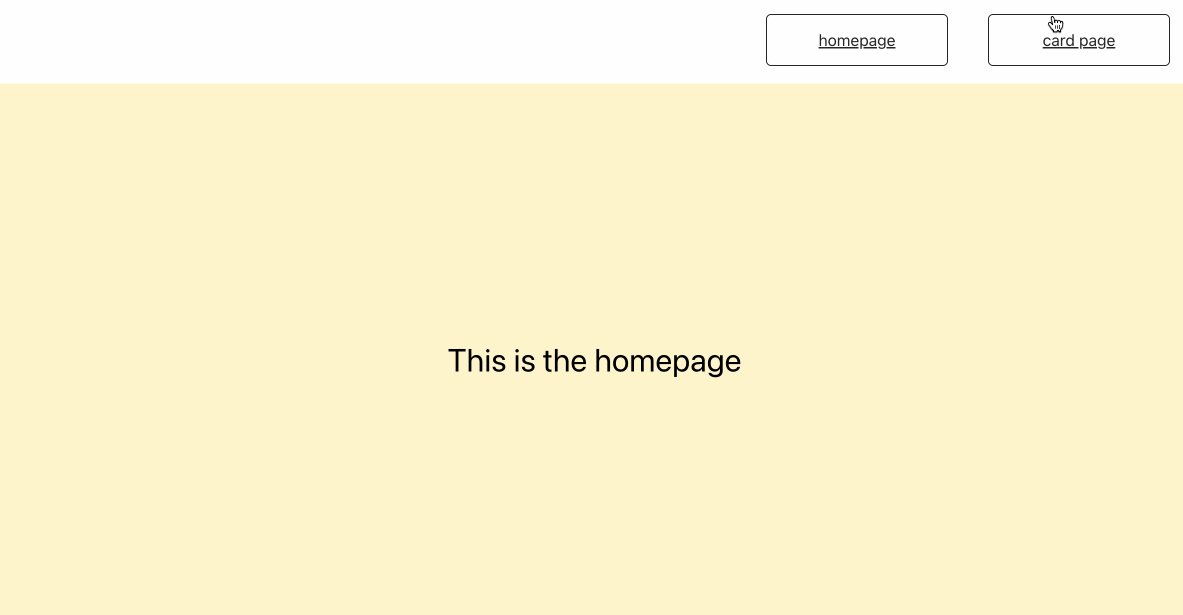
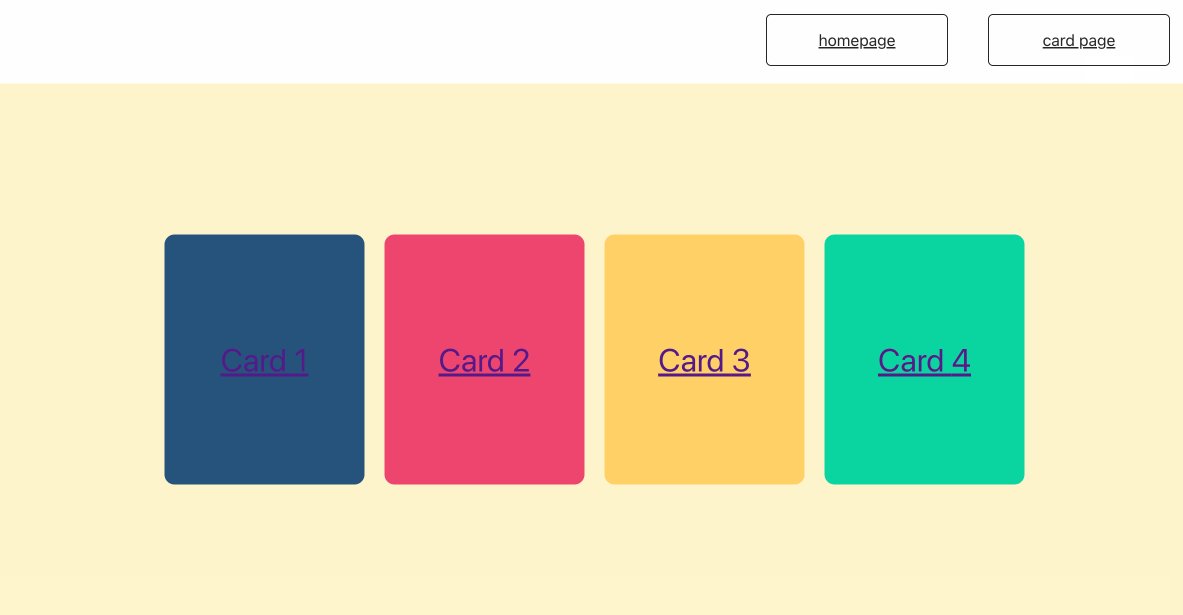
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать проект и устанавливать зависимости;
- добавлять маршруты и маршрутные сопоставители для навигации по меню в панели навигации;
- добавлять навигацию из списка карточек в отдельные карточки.
🏆 Достижения
После завершения этого проекта вы сможете:
- использовать React Router для обработки клиентской маршрутизации;
- создавать ссылки и навигаться между разными страницами в приложении React;
- передавать данные между компонентами с использованием объекта
stateв React Router.