Введение
В этом проекте вы научитесь создавать React-приложение, которое позволяет пользователям переключаться между светлой и темной темами. Проект продемонстрирует использование React Context API и хука useContext для управления глобальным состоянием темы.
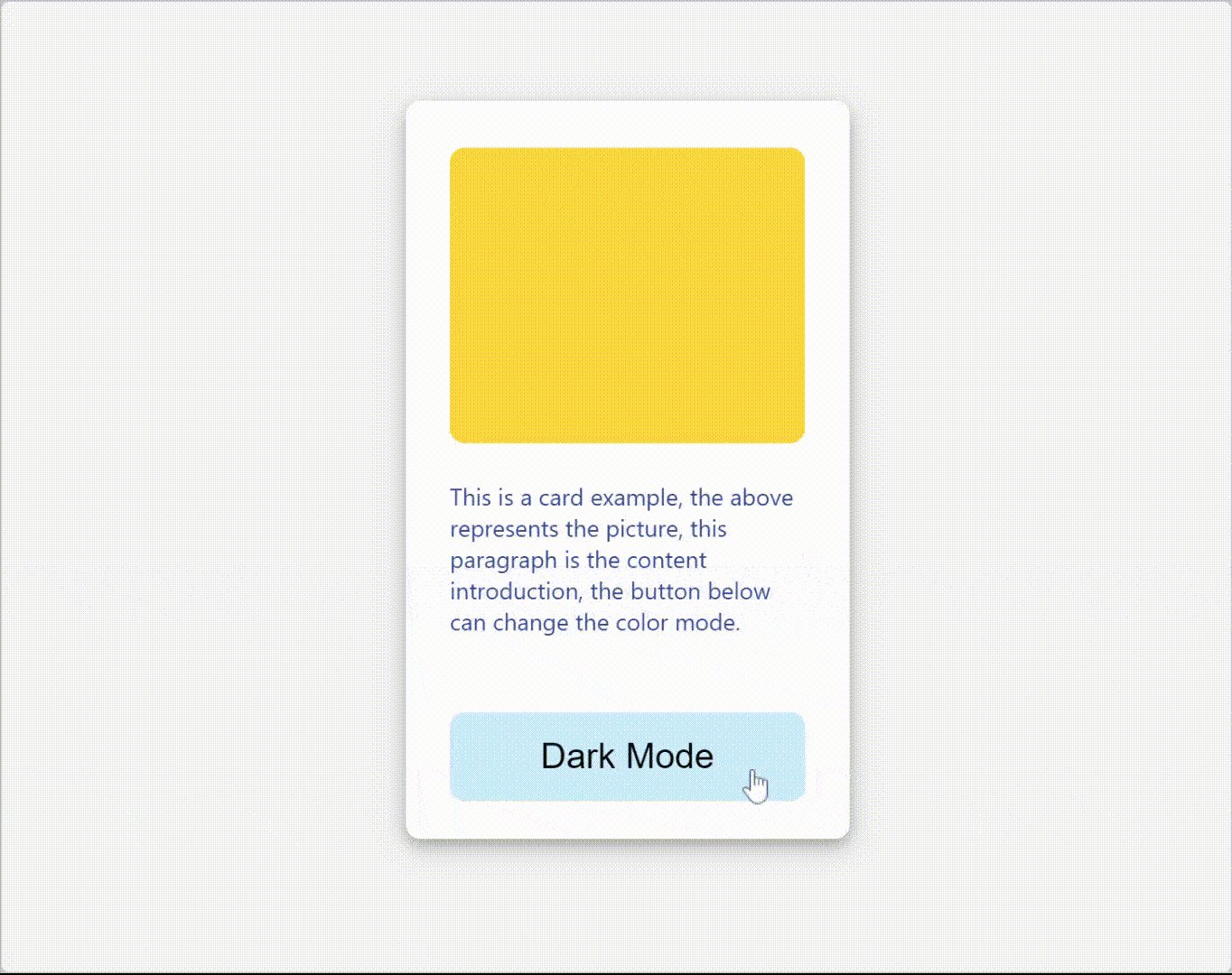
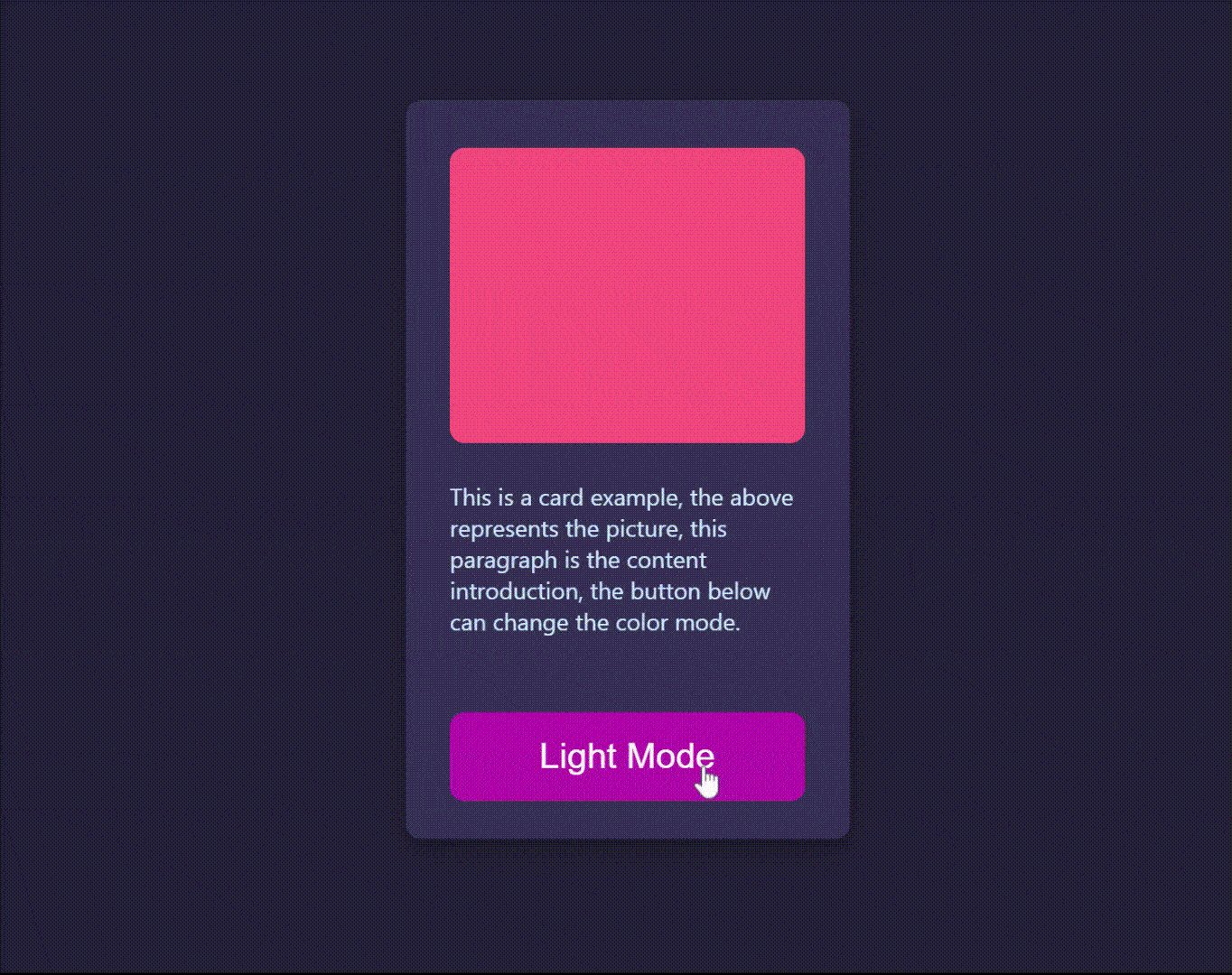
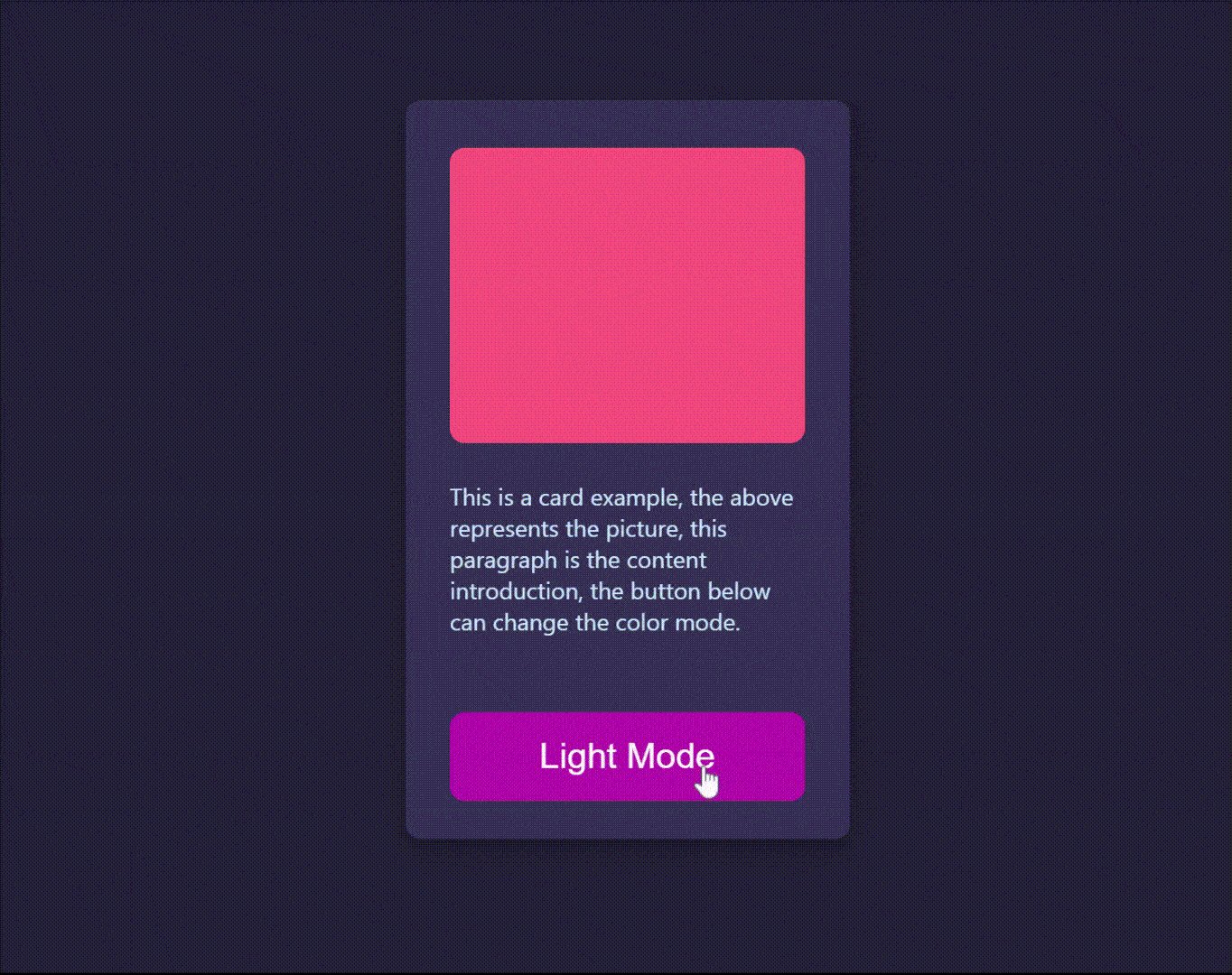
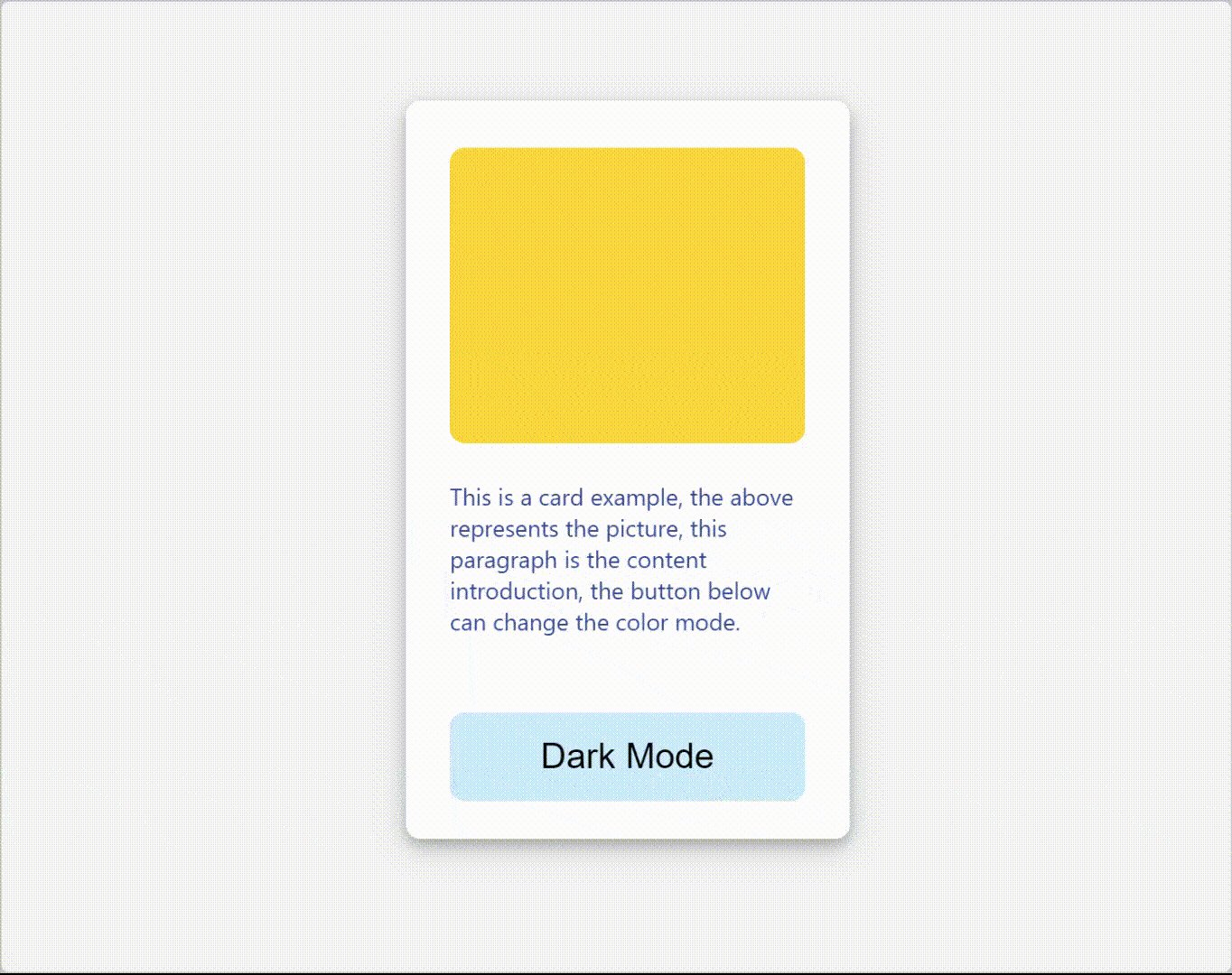
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- создавать
ThemeContextс использованием React Context API; - использовать
ThemeContextв компонентеAppдля изменения стиля всего приложения в зависимости от темы; - использовать
ThemeContextв компонентеCardдля изменения стилей карточек в зависимости от темы; - оборачивать компонент
AppвThemeProvider, чтобы контекст темы был доступен по всему приложению.
🏆 Достижения
После завершения этого проекта вы сможете:
- понять, как использовать React Context API для управления глобальным состоянием;
- применить хук
useContextдля доступа к значениям контекста; - реализовывать разные стили в зависимости от текущей темы;
- переключать тему и обновлять глобальное состояние.