Введение
В этом проекте вы научитесь реализовывать функцию привязки карты с использованием jQuery и AJAX. Этот проект предназначен для того, чтобы помочь вам понять основы динамизации данных, что является важным навыком в фронтенд-разработке.
👀 Предварительный просмотр
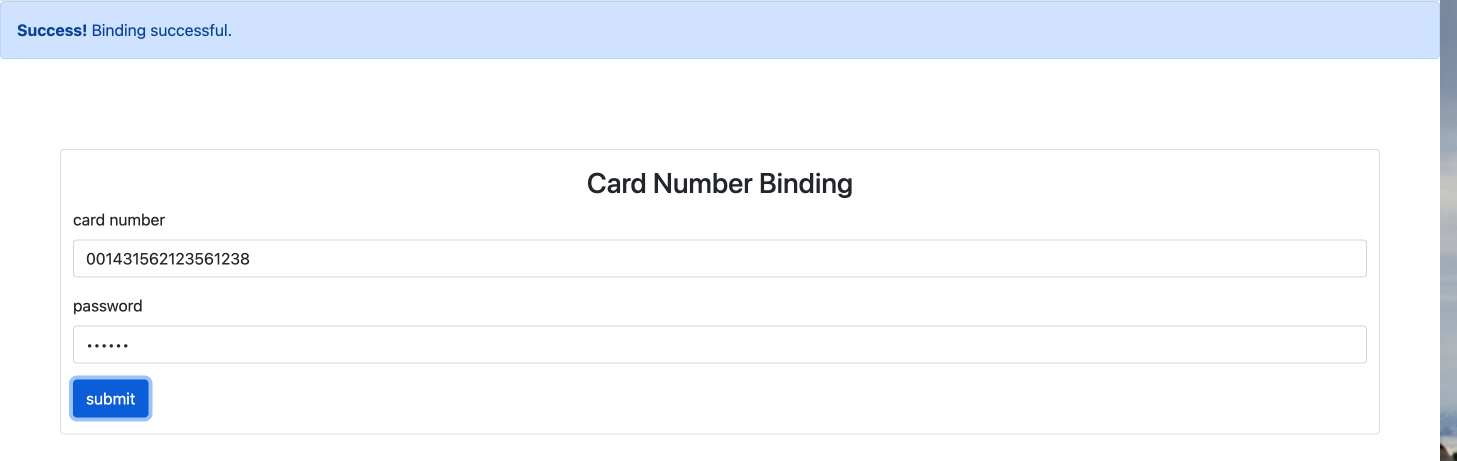
Успешные результаты выглядят следующим образом:

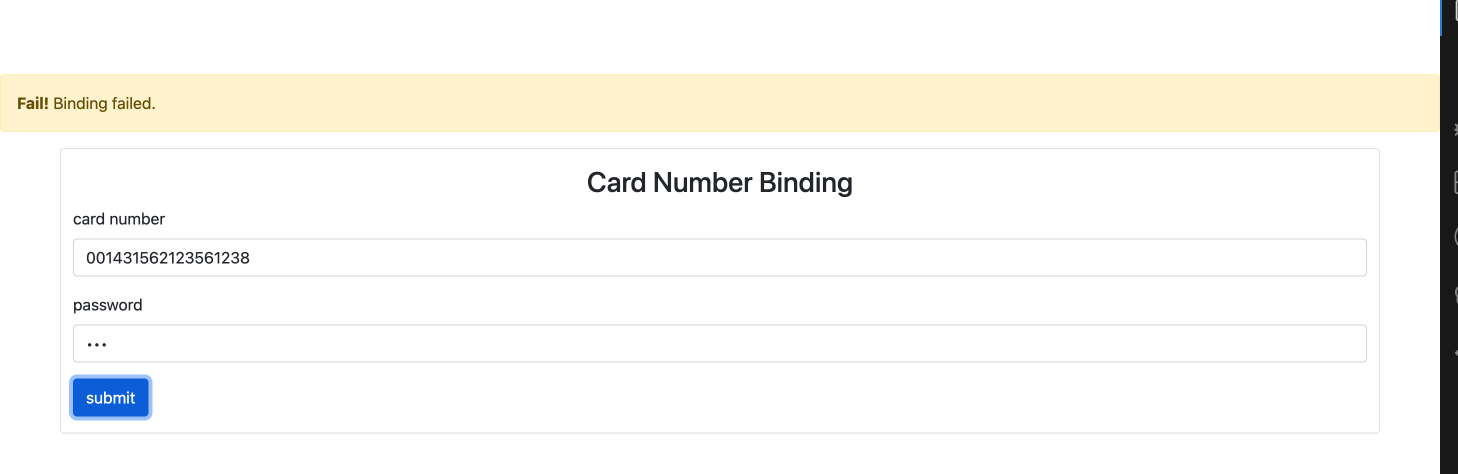
Эффекты неудачи выглядят следующим образом:

🎯 Задачи
В этом проекте вы научитесь:
- Как использовать функцию
ajaxjQuery для получения данных из JSON-файла - Как сравнивать ввод пользователя с полученными данными карты
- Как отображать сообщения об успехе или неудаче на основе сравнения
🏆 Достижения
После завершения этого проекта вы сможете:
- Реализовать функцию привязки карты с использованием jQuery и AJAX
- Разобраться в основах динамизации данных, важном навыке в фронтенд-разработке
- Отправлять AJAX-запросы для получения данных с сервера
- Управлять DOM с использованием jQuery для отображения динамического контента
- Использовать классы Bootstrap для управления отображением и скрытием предупреждений