Введение
В этом проекте вы научитесь создавать простую игру по сложению фруктов с использованием HTML, CSS и JavaScript. Цель заключается в том, чтобы сложить падающие элементы фруктов в верхней части страницы в коробку в нижней части. Если в коробке есть три одинаковых фрукта, они будут автоматически удалены.
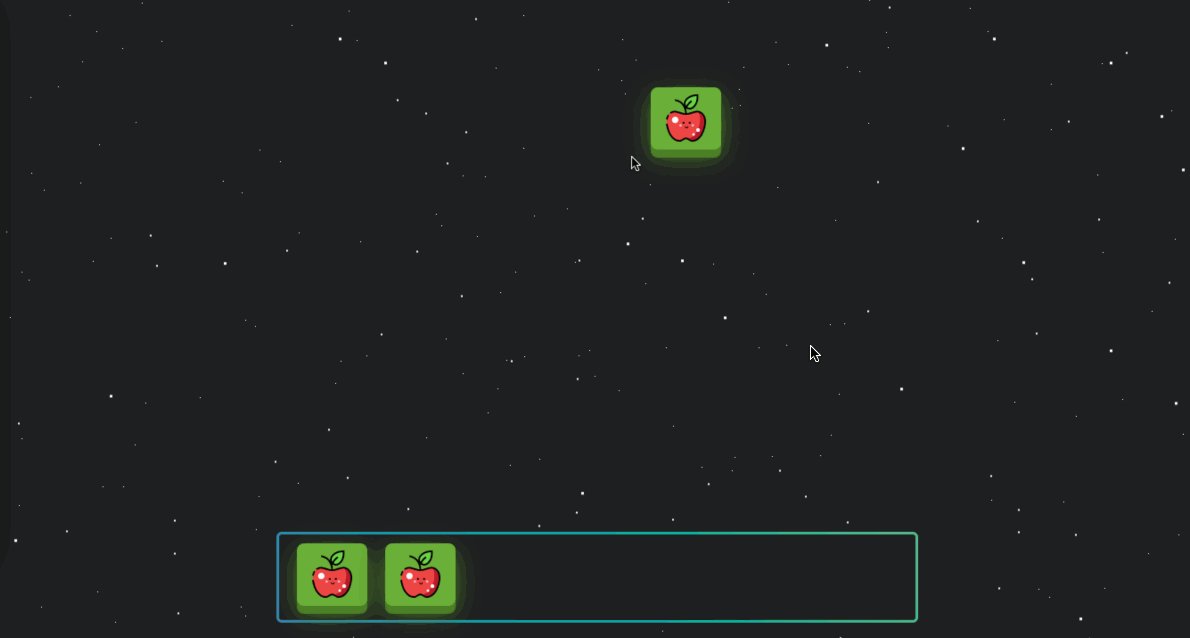
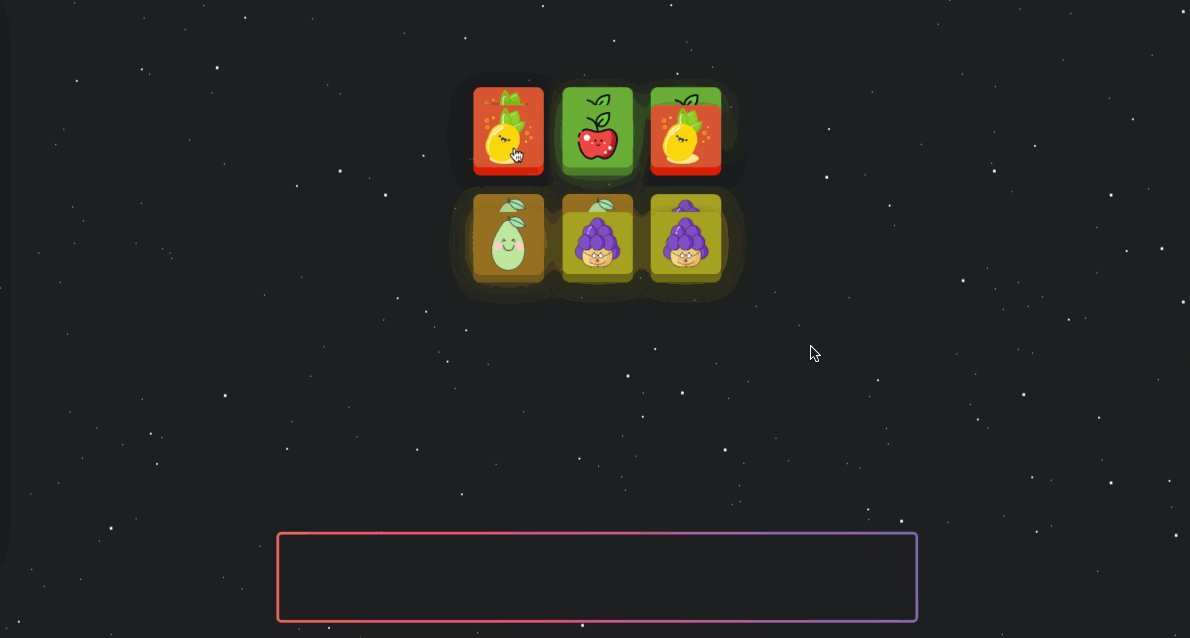
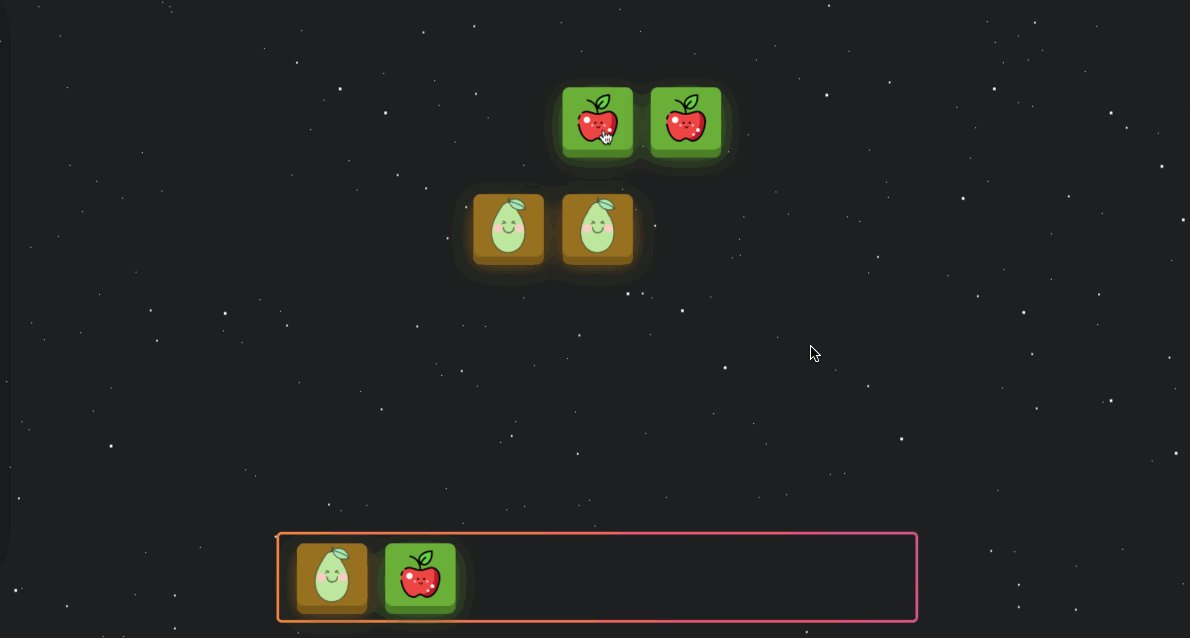
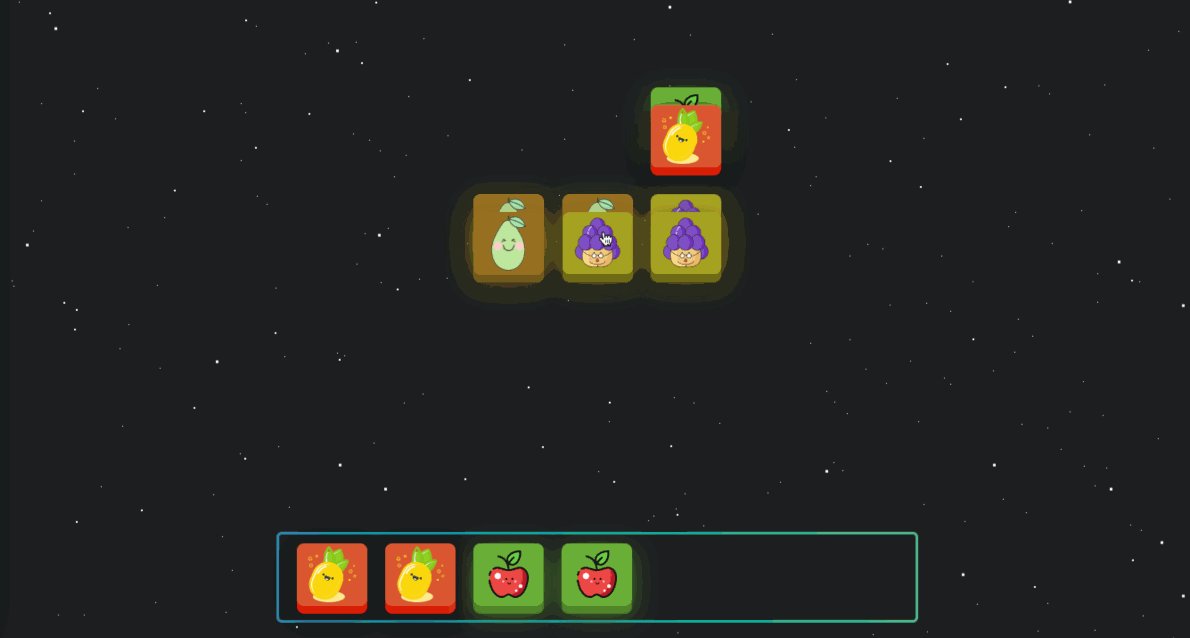
👀 Предпросмотр
Эффект удаления выглядит так:

Эффект, при котором удаление не происходит, выглядит так:

🎯 Задачи
В этом проекте вы научитесь:
- настраивать проект, открывая предоставленные файлы в редакторе;
- добавлять обработчик события клика к элементам фруктов в верхней части страницы;
- реализовывать игровую логику для добавления, удаления и удаления элементов фруктов;
- завершать проект и тестировать функциональность.
🏆 Достижения
После завершения этого проекта вы сможете:
- использовать jQuery для манипуляции с DOM и обработки событий;
- реализовывать базовую игровую логику с использованием JavaScript;
- создавать простой и интерактивный пользовательский интерфейс;
- тестировать и отлаживать свой код, чтобы обеспечить требуемую функциональность.