Введение
В этом проекте вы научитесь реализовывать функцию входа пользователя с использованием JavaScript и jQuery. Этот проект предназначен для того, чтобы помочь вам развить важные навыки фронтенд-разработки, особенно в области динамизации данных.
👀 Предварительный просмотр
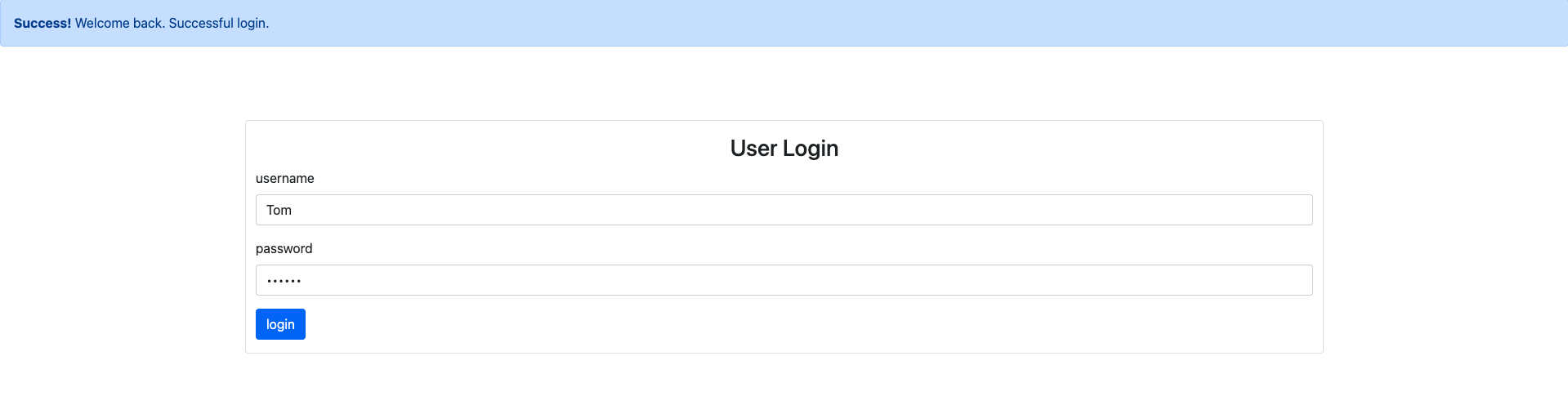
Успешные результаты выглядят следующим образом:

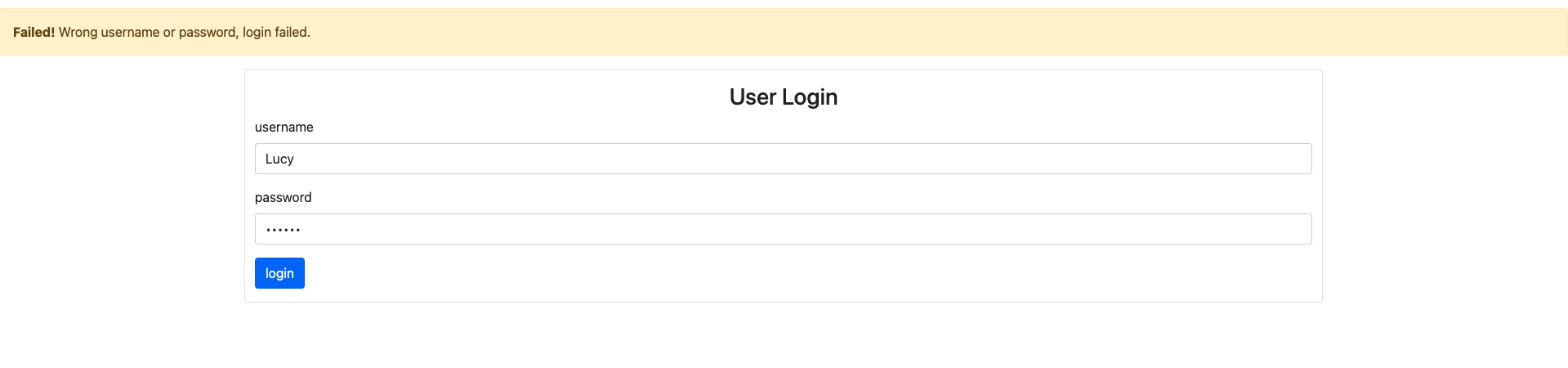
Эффекты неудачи выглядят следующим образом:

🎯 Задачи
В этом проекте вы научитесь:
- Как получать данные пользователя из JSON-файла с использованием функциональности AJAX jQuery
- Как валидировать введенное имя пользователя и пароль по данным пользователя
- Как отображать соответствующие сообщения об успехе или неудаче в зависимости от попытки входа
🏆 Достижения
После завершения этого проекта вы сможете:
- Использовать методы AJAX jQuery для отправки HTTP-запросов и обработки ответов
- Управлять DOM с использованием jQuery для обновления UI в зависимости от результата входа
- Интегрировать ввод пользователя с функцией входа и обрабатывать процесс входа