Введение
В этом проекте вы научитесь реализовывать онлайн-корзину покупок с возможностью перетаскивания элементов. Цель этого проекта - помочь вам понять и применить концепции Vue.js и API перетаскивания элементов, предоставляемые веб-браузерами.
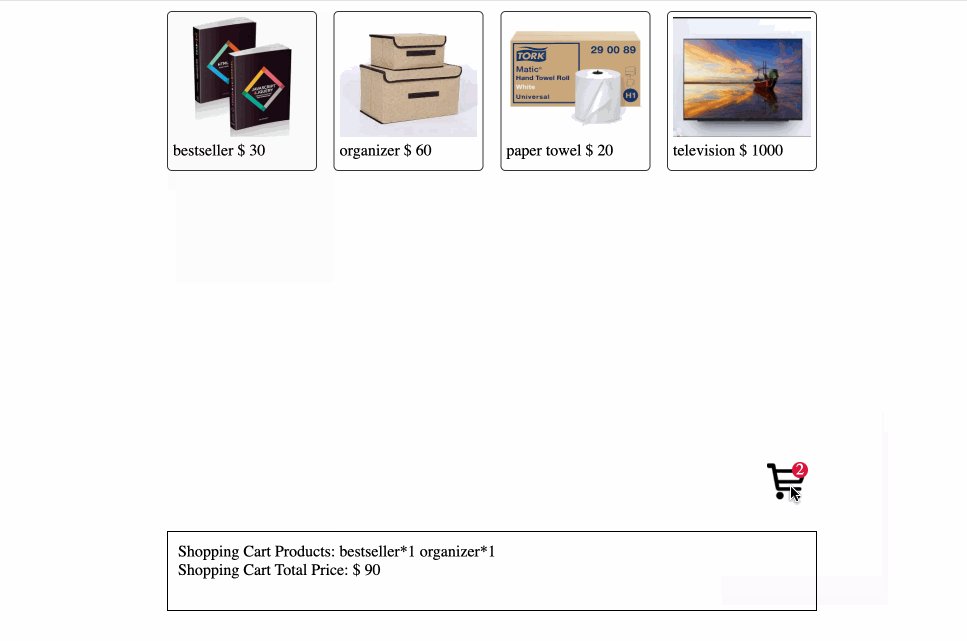
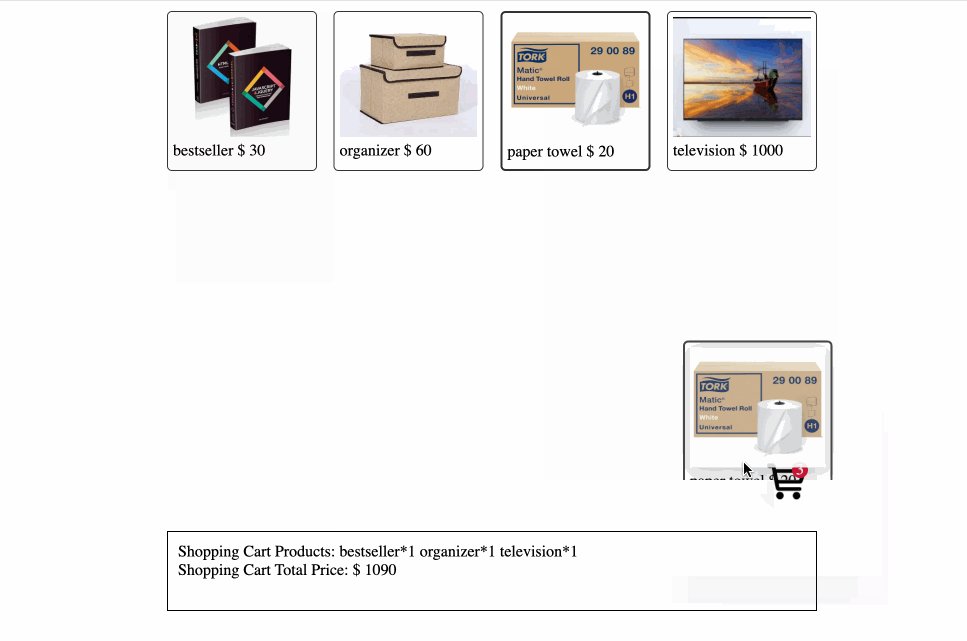
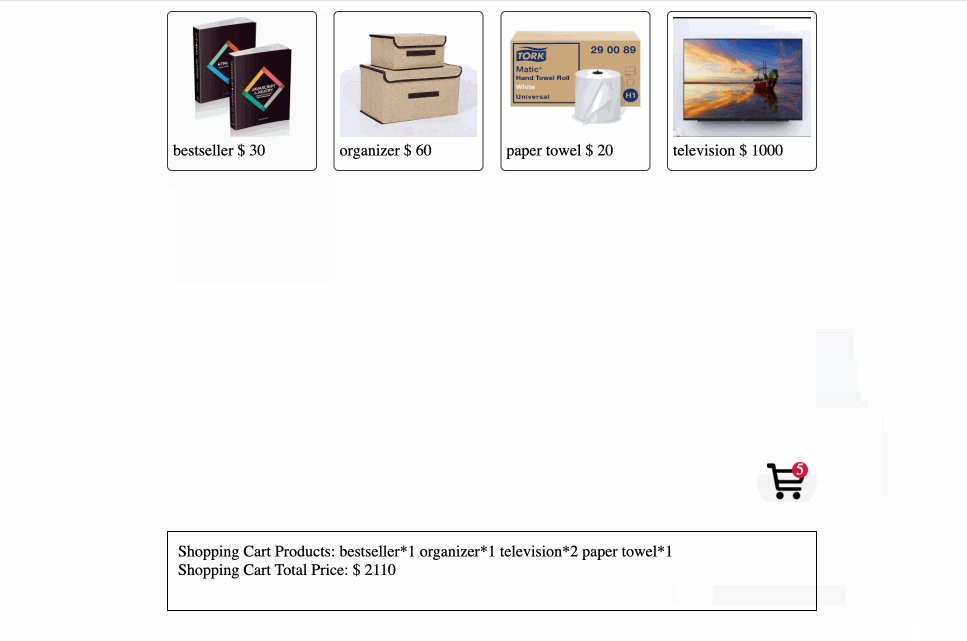
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать проект и знакомиться с предоставленными файлами и структурой;
- реализовывать функциональность перетаскивания элементов для онлайн-корзины покупок, позволяющую пользователям добавлять продукты в корзину;
- отображать информацию о корзине покупок, включая количество продуктов, детали продуктов и общую стоимость;
- тестировать онлайн-корзину покупок и убедиться, что функциональность работает как ожидается.
🏆 Достижения
После завершения этого проекта вы сможете:
- использовать Vue.js для создания веб-приложения;
- реализовывать функциональность перетаскивания элементов с использованием встроенных API веб-браузера;
- отображать динамические данные и обновлять пользовательский интерфейс на основе взаимодействий пользователя;
- писать чистый и поддерживаемый код, организовывая ваше приложение в компоненты.