Введение
В этом проекте вы научитесь использовать свойства CSS Flexbox для организации макета свежих овощей в определенном дизайне. В конце проекта вы сможете создать визуально привлекательный макет с использованием Flexbox, который является мощным инструментом для создания отзывчивых и динамических веб-дизайнов.
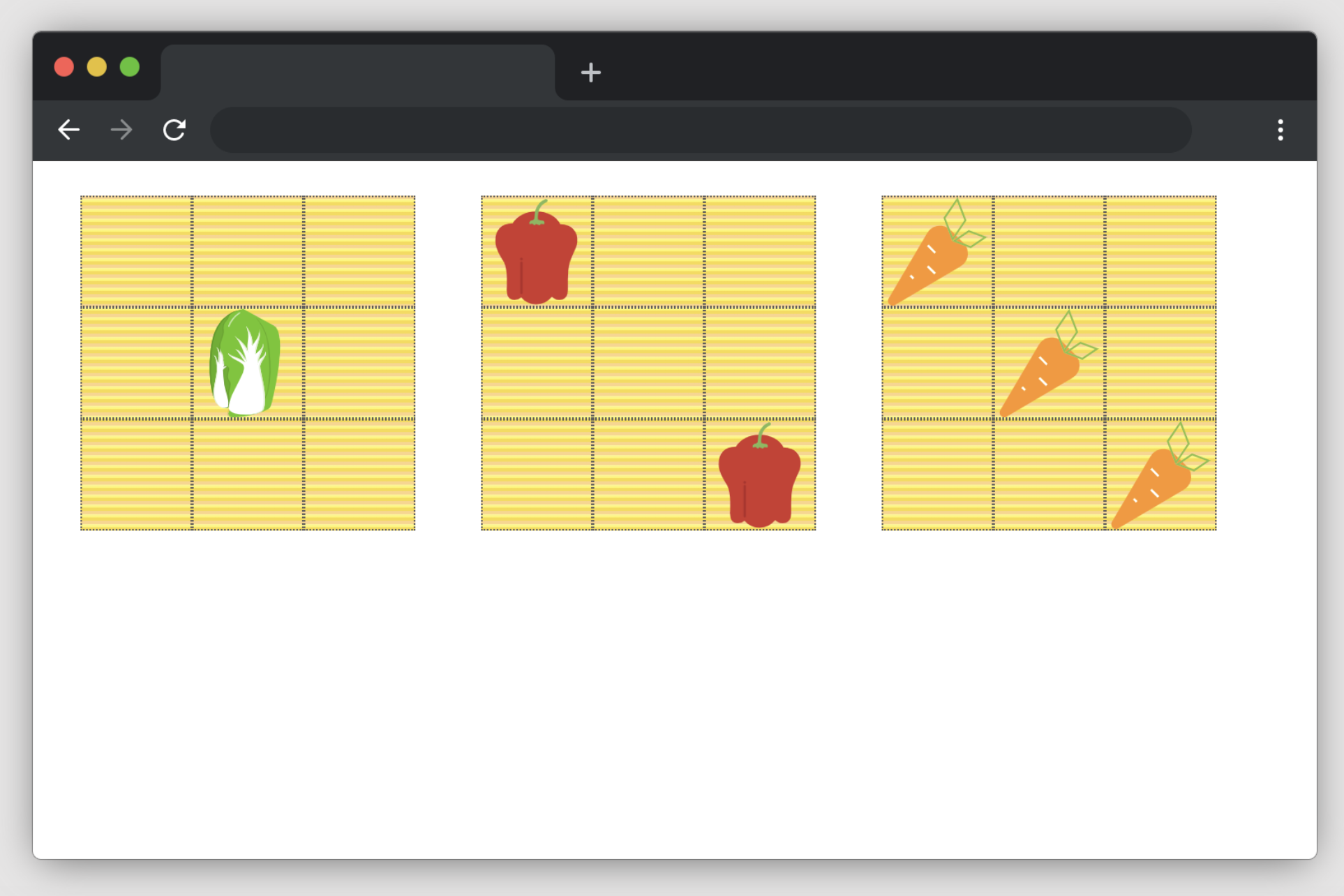
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать макет с использованием свойств CSS Flexbox;
- размещать овощи в нужных позициях внутри макета;
- использовать свойства Flexbox, такие как
display,justify-content,align-itemsиalign-self, чтобы достичь нужного макета.
🏆 Достижения
После завершения проекта вы сможете:
- создавать визуально привлекательный макет с использованием Flexbox, мощного инструмента для создания отзывчивых и динамических веб-дизайнов;
- понимать, как использовать свойства CSS Flexbox для создания гибкого и отзывчивого макета;
- применять методы выравнивания и распределения элементов внутри контейнера Flexbox;
- реализовать стратегии по размещению элементов внутри макета Flexbox, чтобы достичь определенного дизайна.