Введение
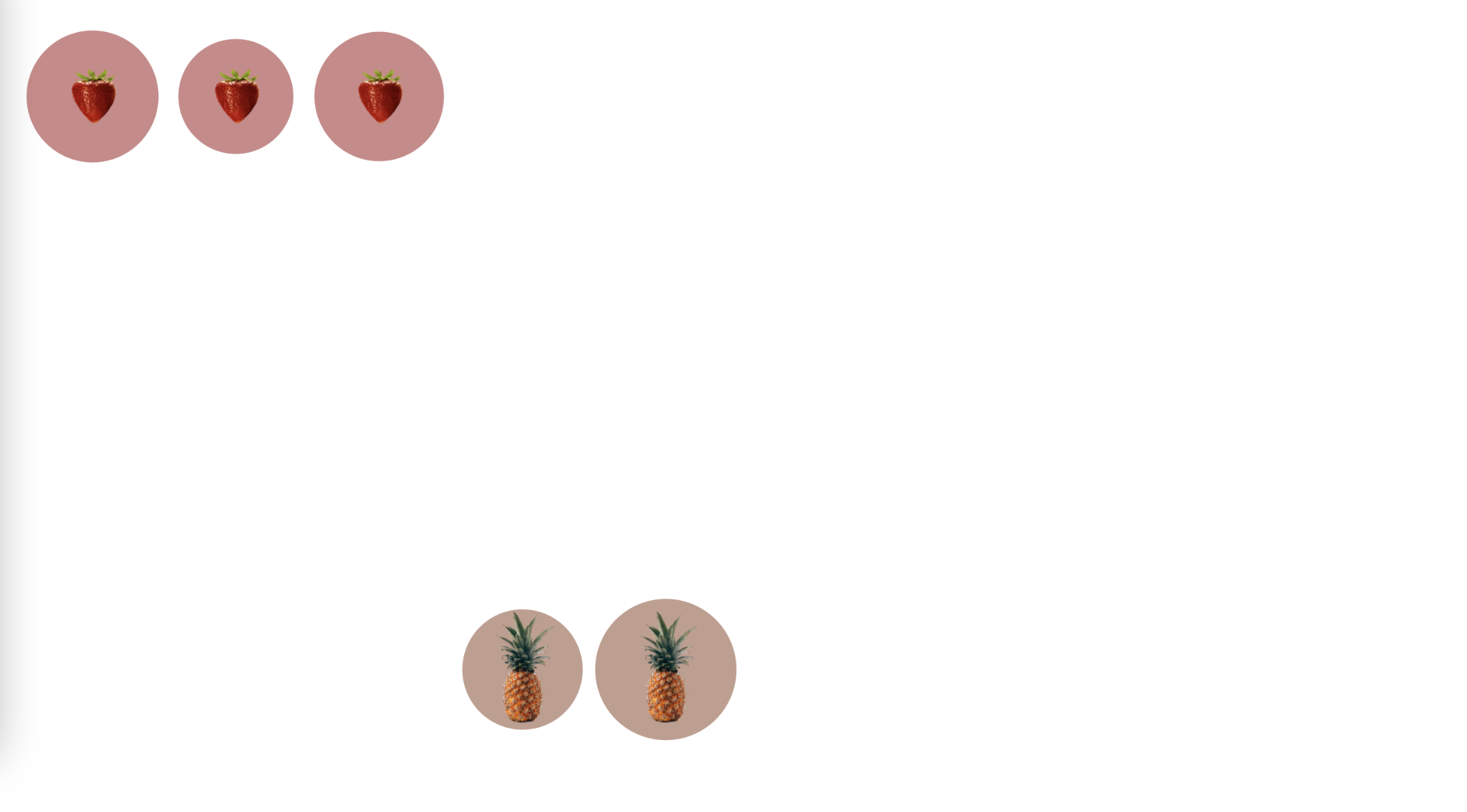
В этом проекте вы научитесь использовать CSS Flexbox для создания макета расстановки фруктов. Вы узнаете, как использовать свойства align-self и order для позиционирования и расстановки фруктов в мисках.
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать HTML-структуру для расстановки фруктов;
- использовать свойство
align-selfдля выравнивания отдельных элементов Flex по оси поперек; - использовать свойство
orderдля изменения порядка элементов Flex; - расставлять фрукты в требуемом макете с использованием Flexbox.
🏆 Достижения
После завершения этого проекта вы сможете:
- использовать CSS Flexbox для создания адаптивного и визуально привлекательного макета;
- применять свойства
align-selfиorderдля управления позиционированием и расстановкой элементов; - работать с селекторами и свойствами CSS для достижения требуемого дизайна.