Введение
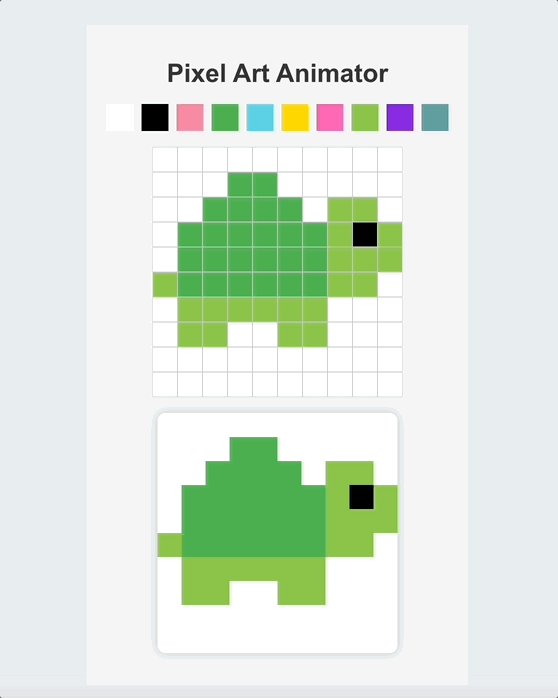
В этом проекте мы проведем вас по созданию простого Pixel Art Animator с использованием React. В конце этого руководства у вас будет базовый редактор пиксельного искусства, где вы сможете нарисовать свое пиксельное искусство и увидеть результирующую анимацию. Этот проект прост в освоении и представляет собой веселый способ окунуться в мир React и пиксельного искусства!
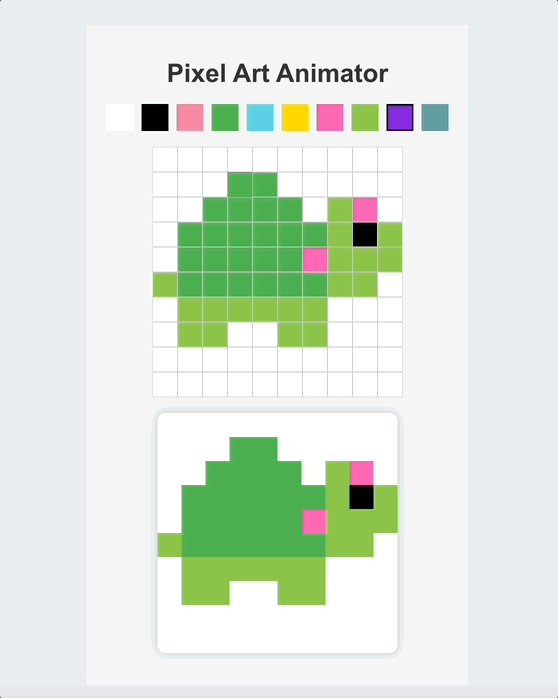
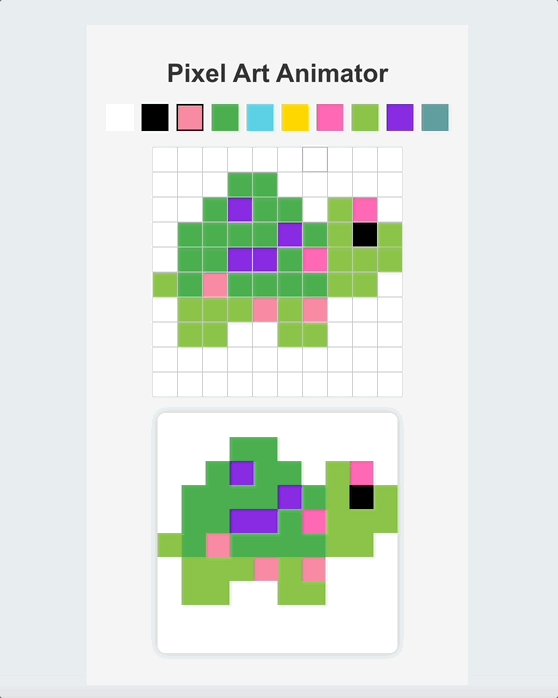
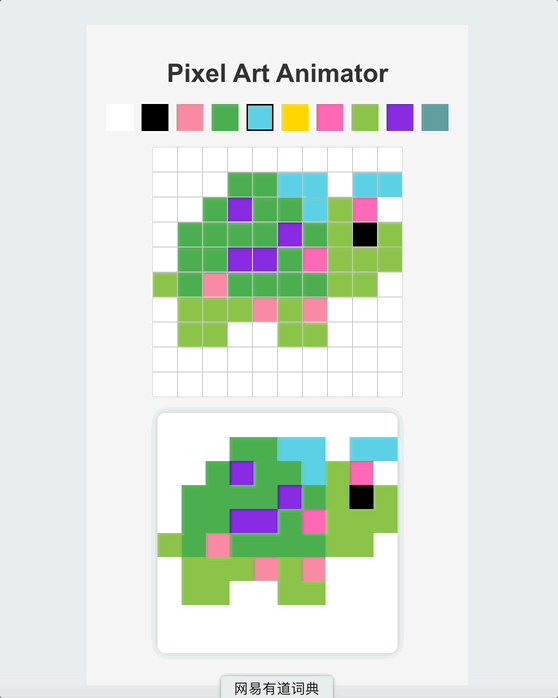
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как инициализировать проект React и установить необходимые зависимости.
- Как создать компонент палитры цветов для выбора цветов пользователями.
- Как построить сетку для рисования, чтобы пользователи могли рисовать пиксельное искусство.
- Как реализовать компонент предварительного просмотра для отображения в процессе создания пиксельного искусства.
- Как объединить все компоненты в главном приложении.
- Как стилизовать приложение для улучшения пользовательского опыта.
🏆 Достижения
После завершения этого проекта вы сможете:
- Установить проект React и установить зависимости.
- Создавать функциональные компоненты в React.
- Использовать состояние и свойства React для управления данными приложения.
- Обрабатывать события в React.
- Стилизовать приложение React с использованием CSS.