Введение
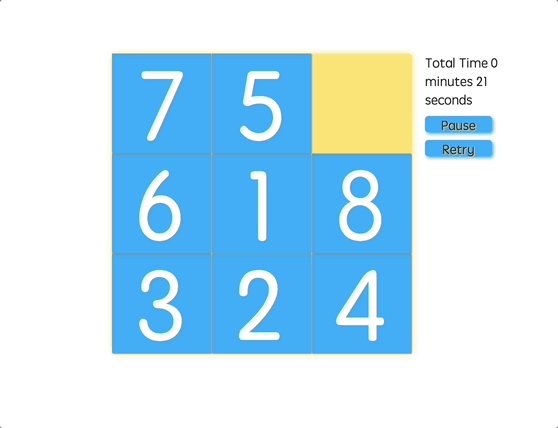
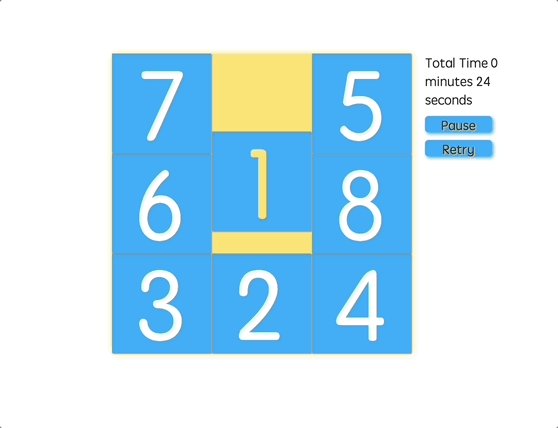
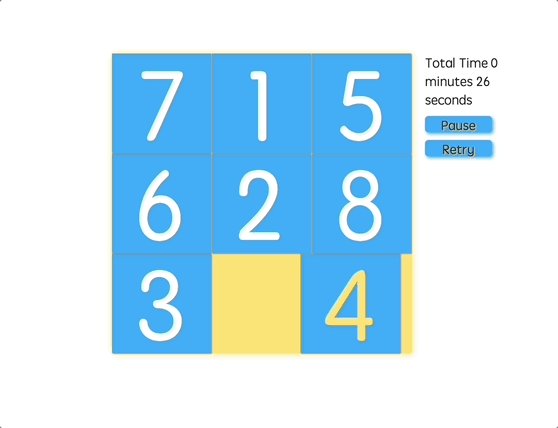
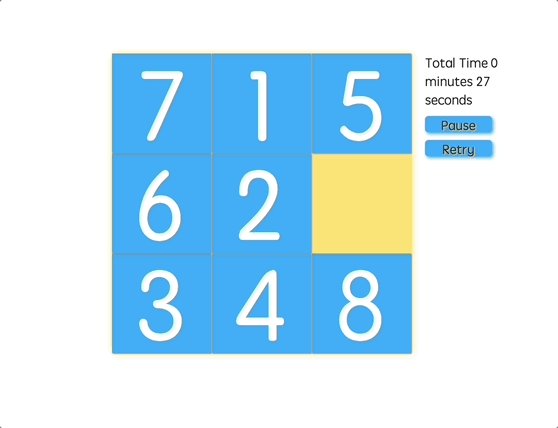
Добро пожаловать в этот проект по созданию простой игры "Слайд Puzzle" с использованием JavaScript. В конце этого руководства у вас будет работающая игра "Слайд Puzzle" 3x3, которую вы сможете играть в своем браузере. В игре будут использоваться нумерованные плитки, таймер и кнопки для запуска, паузы и сброса игры.
Нет необходимости иметь предварительный опыт, но базовое понимание JavaScript и HTML будет полезно. Давайте погрузимся!
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как проектировать макет игры в HTML
- Как писать стили CSS для игры
- Как инициализировать переменные игры в JavaScript
- Как реализовать функцию перемещения для обработки перемещения плиток
- Как определить возможные перемещения плиток
- Как реализовать таймер игры
- Как контролировать игровой процесс с помощью функций запуска, паузы и сброса
- Как перемешивать плитки случайным образом в начале или при сбросе
- Как инициализировать игру при загрузке страницы
🏆 Достижения
После завершения этого проекта вы сможете:
- Проектировать макет игры с использованием HTML
- Стилизовать элементы с использованием CSS
- Реализовать игровую логику с использованием JavaScript
- Обрабатывать ввод пользователя и выполнять действия на основе него
- Управлять DOM для обновления состояния игры и отображения информации