Введение
В этом проекте вы научитесь создавать веб-приложение, которое позволяет пользователям искать и отображать прекрасные предложения из литературы в режиме реального времени. Приложение получит данные из JSON-файла и использует Vue.js для реализации функции поиска и отображения результатов.
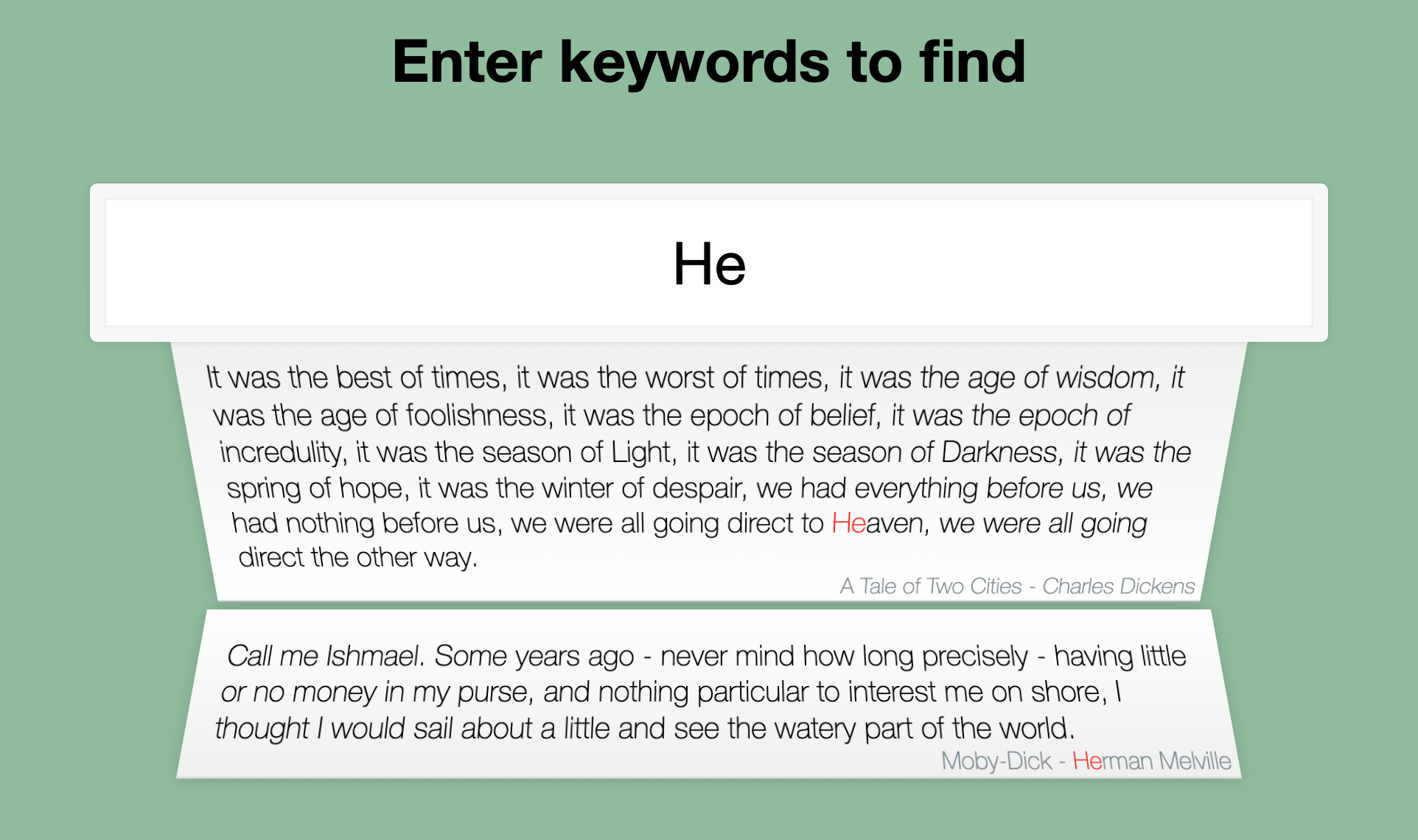
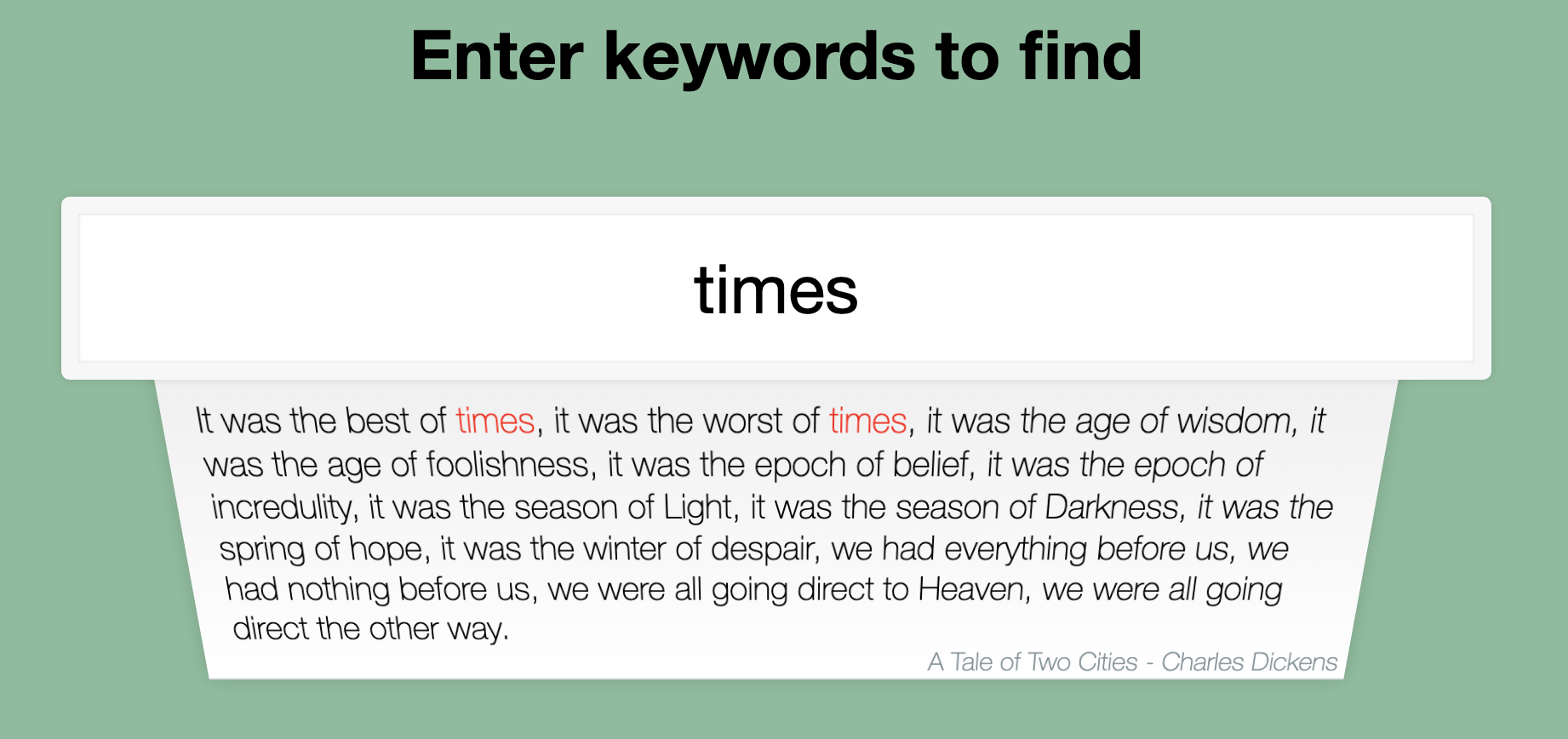
👀 Предварительный просмотр


🎯 Задачи
В этом проекте вы научитесь:
- настраивать проект и понимать предоставленные файлы и директории;
- реализовывать запрос данных для получения данных из файла
data.json; - реализовывать функцию реального времени поиска для отображения соответствующих предложений;
- добавлять некоторые финальные штрихи в проект, стилизуя веб-страницу.
🏆 Достижения
После завершения этого проекта вы сможете:
- настраивать веб-разработку проект с использованием HTML, CSS и JavaScript;
- использовать Vue.js для создания отзывчивого и интерактивного веб-приложения;
- получать данные из JSON-файла и отображать их на веб-странице;
- реализовывать функцию реального времени поиска и выделять соответствующие ключевые слова;
- стилизовать веб-страницу с использованием CSS для улучшения общего вида и пользовательского опыта.