はじめに
このプロジェクトでは、人気のあるVue.js UIライブラリであるElement UIを使ってフォームコンポーネントを作成し、Webアプリケーションに統合する方法を学びます。
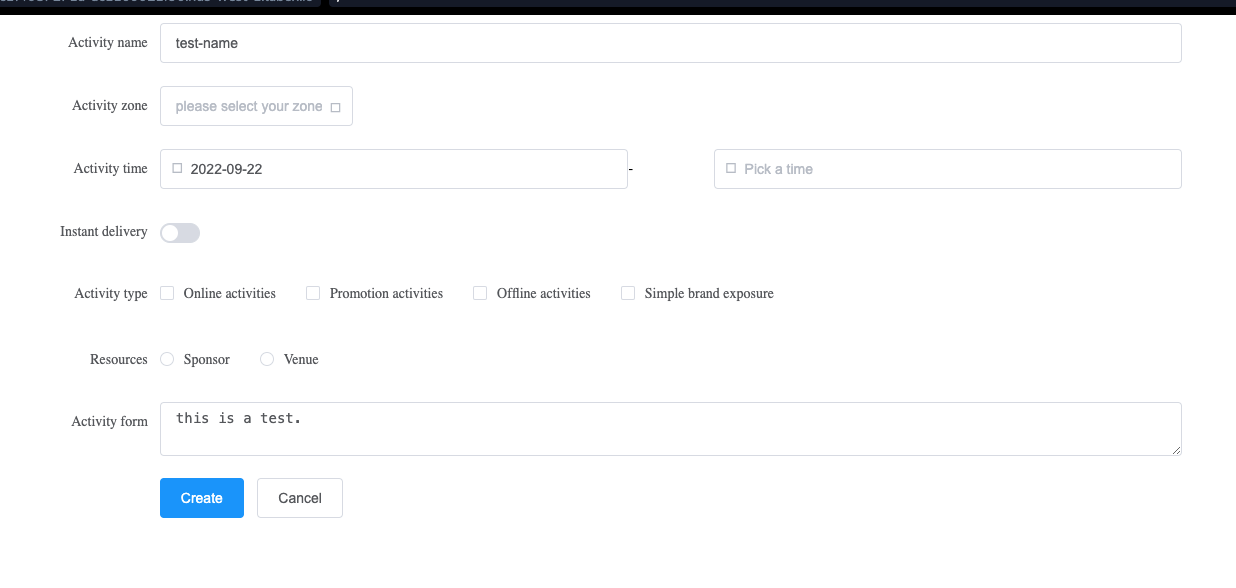
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- 初期のコード構造とファイル構成を理解する方法
- フォームが消える原因となる問題を特定して修正する方法
- Webアプリケーションでフォームが正しく表示されるようにする方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- Vue.jsアプリケーションでElement UIを使ってフォームコンポーネントを作成する
- UIコンポーネントの統合に関連する問題をトラブルシューティングして修正する
- Webアプリケーションで外部ライブラリを適切に含めて参照する重要性を理解する