はじめに
このプロジェクトでは、Vue.jsを使ってホームページのデータを動的に表示する方法を学びます。このプロジェクトは、JSONファイルからデータを取得し、Vue.jsコンポーネントでレンダリングするプロセスを理解するのに役立ちます。
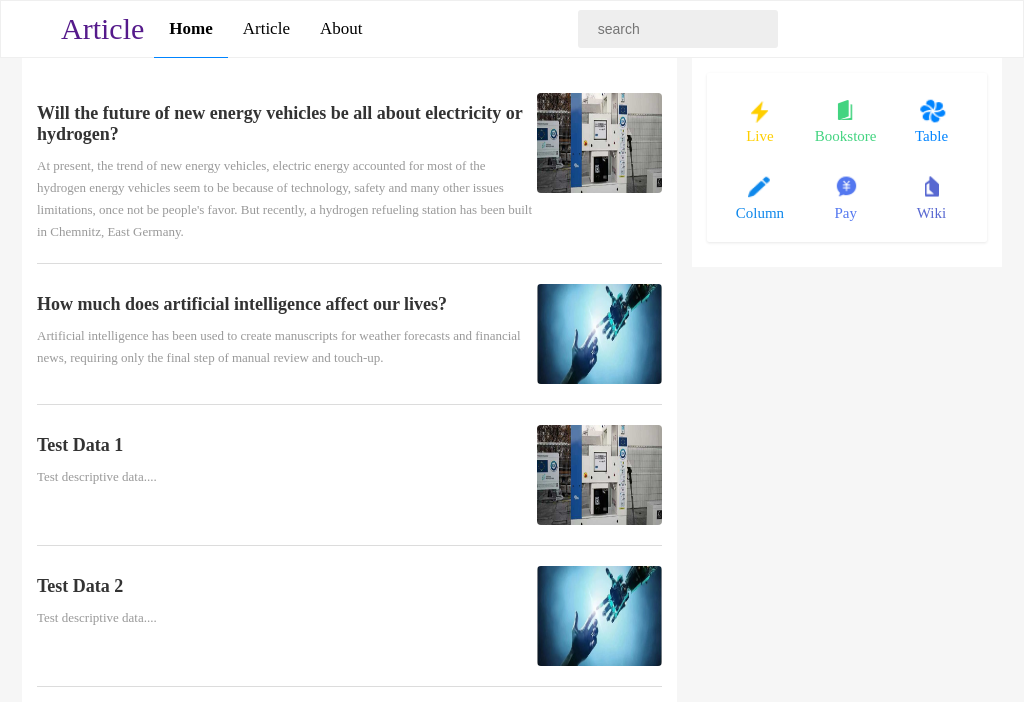
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- Axiosを使ってホームページの投稿一覧データを要求し、
List.vueコンポーネントにバインドする方法。 - ホームページのレイアウトスタイルとエフェクトを実装して、提供されたデザインに合わせる方法。
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- JSONファイルからデータを取得するためにAxiosを使う。
- 取得したデータをVue.jsコンポーネントにバインドし、テンプレートでレンダリングする。
- 特定のデザインに合わせてコンポーネントをスタイリッシュにする。
- さまざまなVue.jsコンポーネントを統合して、完全なホームページを作成する。