はじめに
このプロジェクトでは、ユーザーにとって使いやすい形式で表示するために表データを変換およびフォーマットする方法を学びます。これは、フロントエンド開発者がバックエンドからのデータを扱う際に頻繁に遭遇する一般的なタスクです。
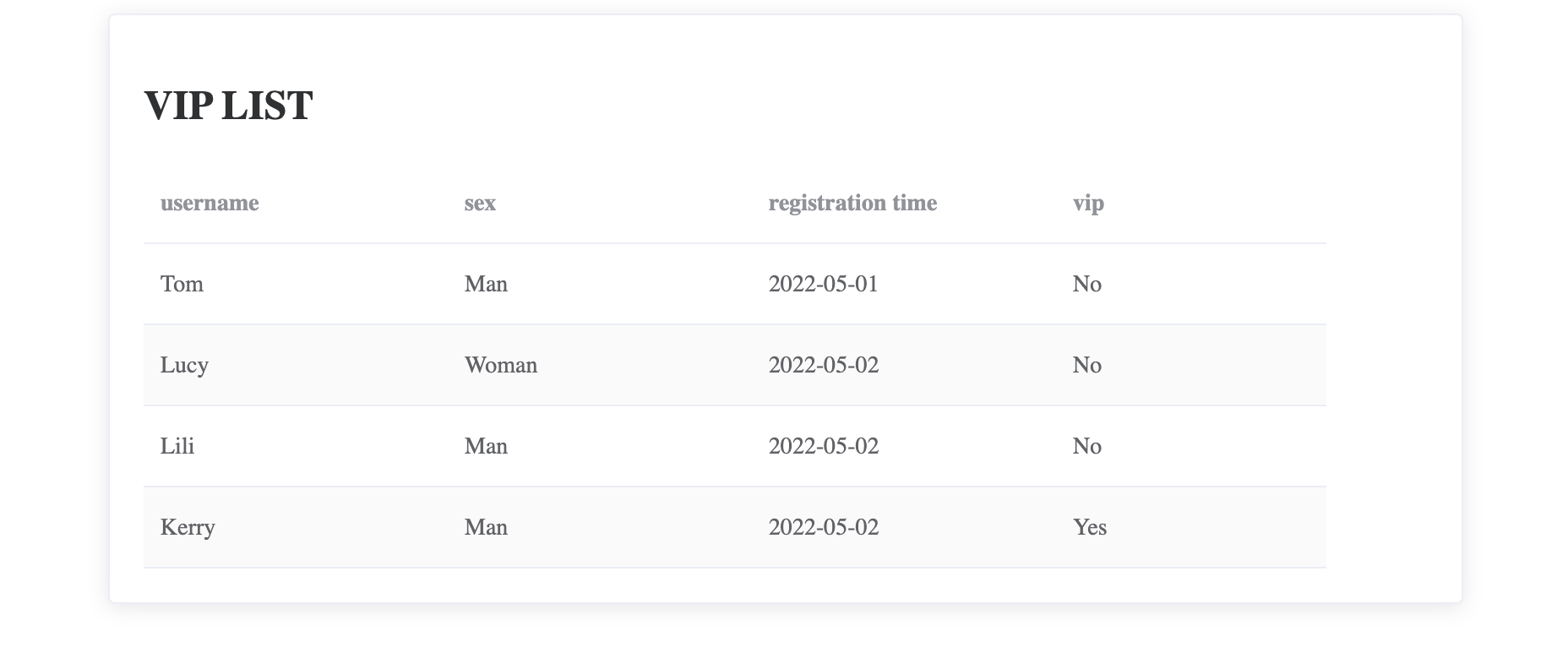
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- JSONファイルからデータを取得するためのHTTPリクエストを送信する方法
- 表示に必要な形式に合うようにデータをフォーマットする方法
- Vue.jsとElement UIを使ってHTMLテーブルにフォーマットされたデータをレンダリングする方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
axiosを使ってHTTPリクエストを送信してデータを取得する- データを操作して望ましい形式に変換する
- Vue.jsとElement UIを統合して、応答性が高く視覚的に魅力的なテーブルコンポーネントを作成する