はじめに
このプロジェクトでは、CSSを使って映画館の座席配置を作成する方法を学びます。目的は、特定の間隔要件を備えたスクリーンと座席エリアを含むレイアウトをデザインすることです。
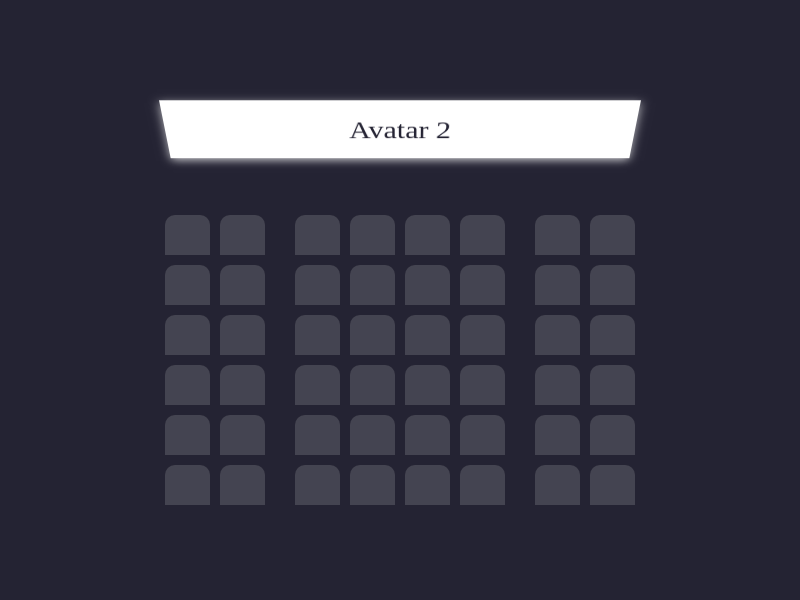
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- 必要な数の座席とそれらの間隔で座席エリアを設定する方法
- レイアウトにスクリーンを追加し、座席エリアから分離する方法
- CSSスタイルを適用して、映画館のレイアウトの望ましい視覚的外観を実現する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- CSSを使って座席エリアの柔軟なレイアウトを作成する
- スクリーン要素を配置してスタイルを設定する
- 望ましいレイアウトを実現するために特定の間隔ルールを適用する
- 複雑なレイアウト構造の設計と実装におけるスキルを示す(これはWeb開発に不可欠なスキルです)