はじめに
このプロジェクトでは、HTMLとCSSを使ってユーザーの名刺を作成する方法を学びます。目的は、ユーザーの情報を紹介するための、視覚的に魅力的で構造が整った名刺を作成することです。
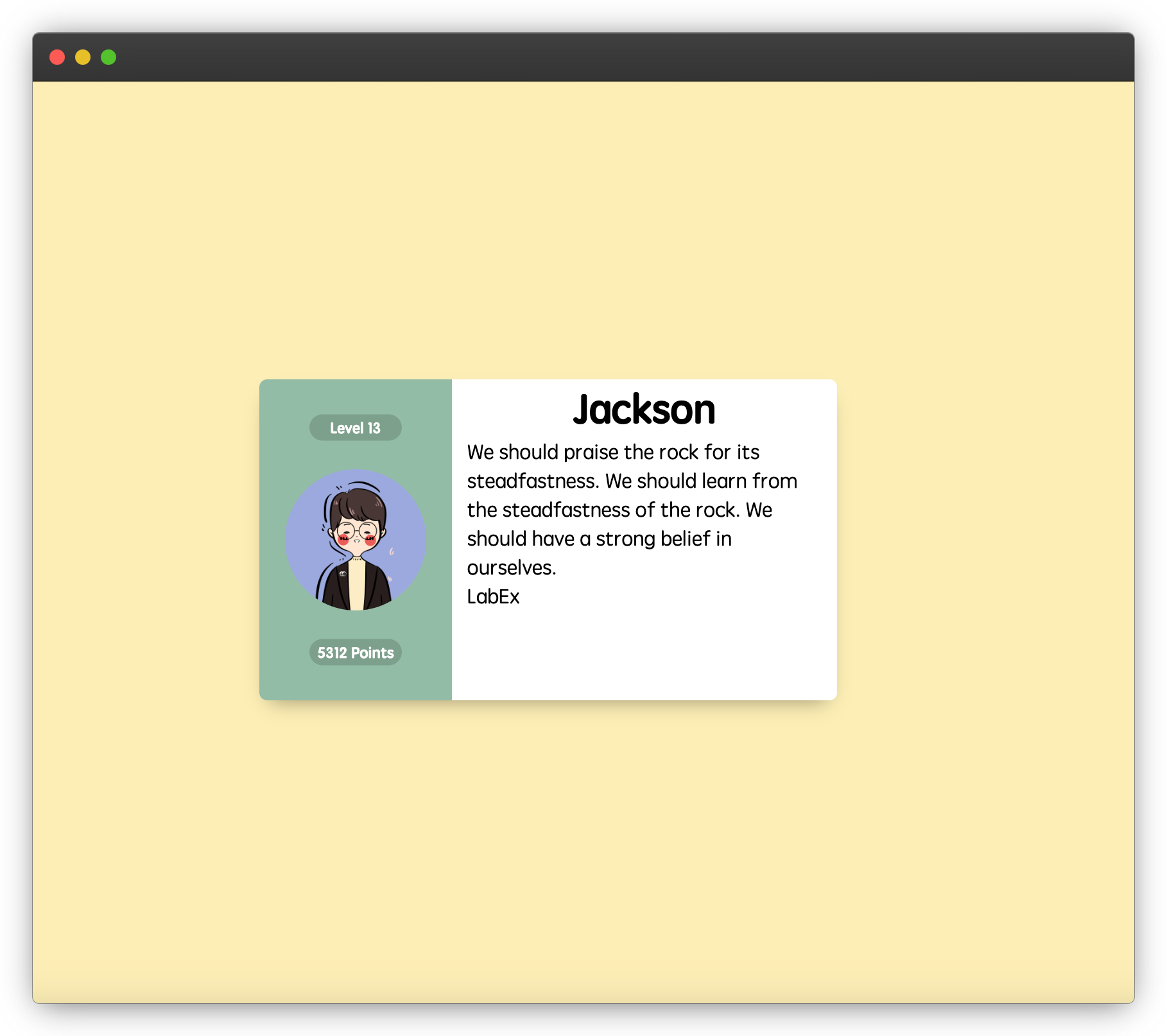
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- プロジェクトをセットアップし、必要なファイルを開く方法
- CSSを使って名刺とユーザーアバター要素を中央に配置する方法
- 左側のテキスト要素(レベルとポイント)を水平方向に中央に配置する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- 名刺用のHTMLページを構築する
- CSSを使ってページ上の要素をスタイリッシュに配置する
- 要素を水平方向と垂直方向に中央に配置する技術を適用する