はじめに
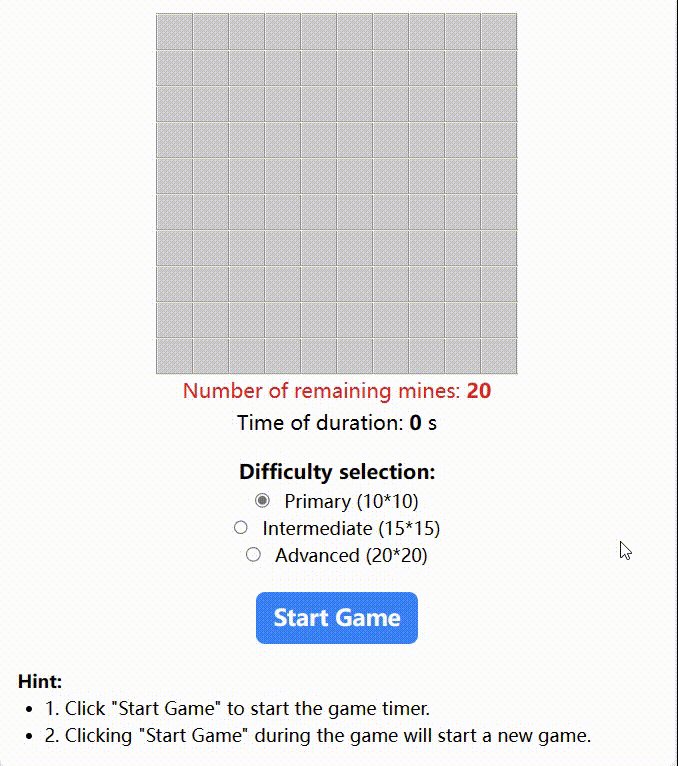
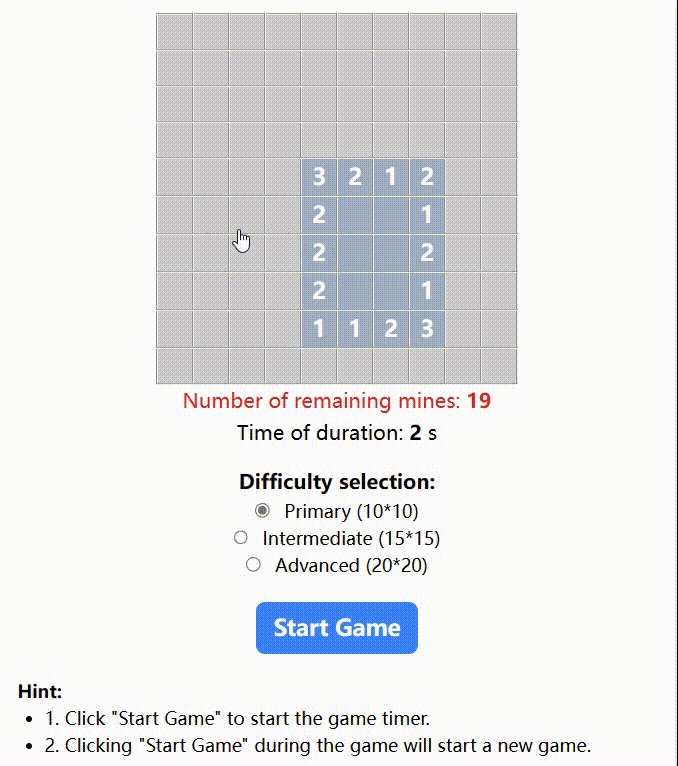
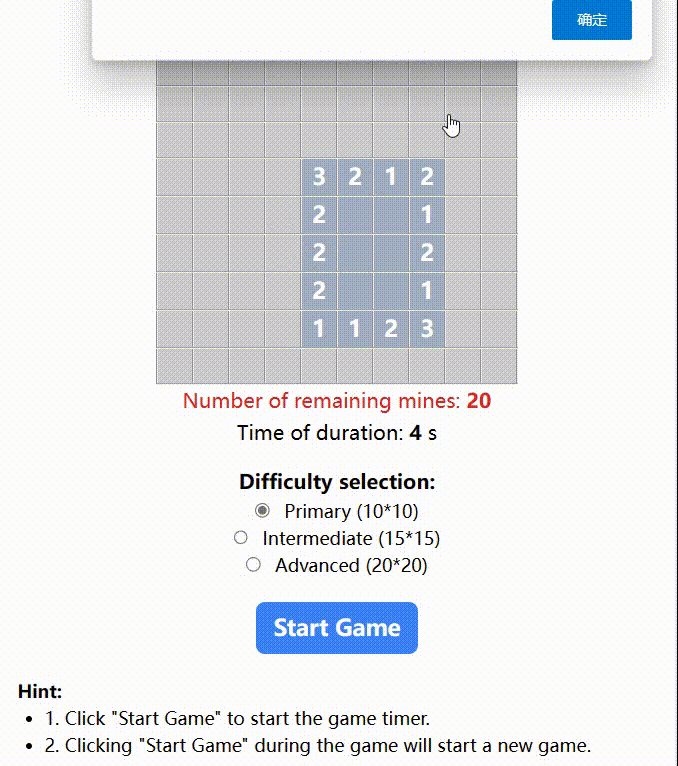
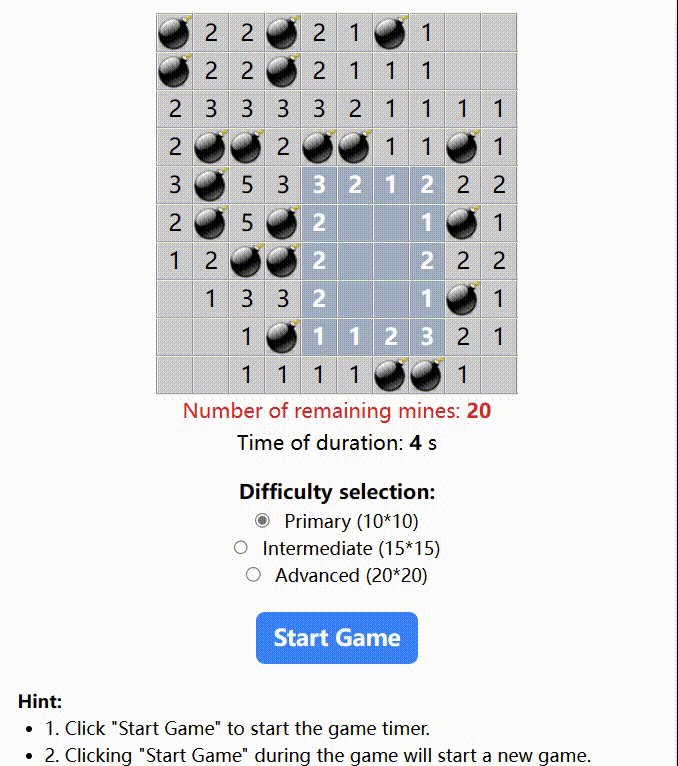
皆さんは以前、クラシックなマインスイーパーゲームをプレイしたことがあると思います。ルールは簡単ですが、とても中毒性があります。皆さんは自分で開発してみたことがありますか?今日は、ウェブベースのマインスイーパーを作成しましょう。まずは、インターフェイスのスクリーンショットを見てみましょう。
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- マインスイーパーゲームのゲームアルゴリズムをどのように設計するか
- プロジェクトのファイル構造をどのように作成するか
- HTMLとCSSを使ってページレイアウトをどのように実装するか
- JavaScriptを使ってグリッドをどのように描画するか
- セルにクリックイベントを追加してゲームプレイを処理する方法
- ゲームの開始や終了などのゲーム制御機能をどのように実装するか
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- ゲームアルゴリズムを設計して実装する
- ウェブプロジェクトのファイル構造を作成する
- HTMLとCSSを使ってページレイアウトを作成する
- JavaScriptを使ってグリッドを描画し、イベントを処理する
- ゲーム制御機能を実装する