はじめに
このプロジェクトでは、HTML、CSS、JavaScript(jQuery)を使って、映画のインタラクティブなコレクションを持つWebアプリケーションを作成する方法を学びます。このアプリケーションでは、ユーザーがお気に入りの映画をマークでき、お気に入りの映画のコレクションが作成されると、成功メッセージが表示されます。
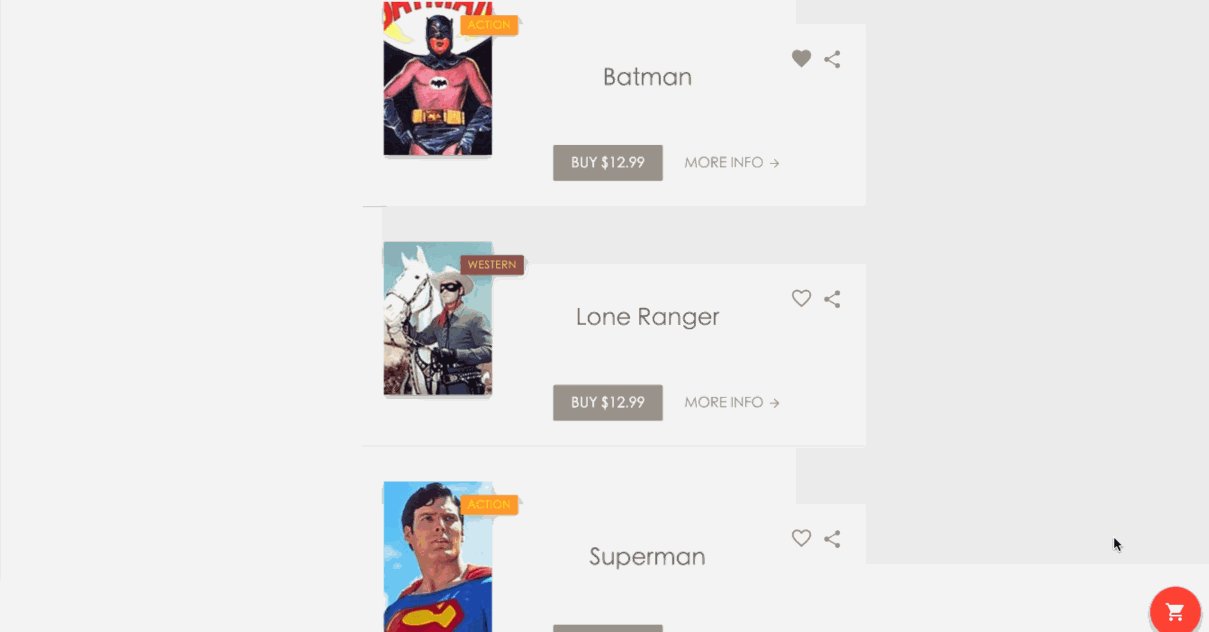
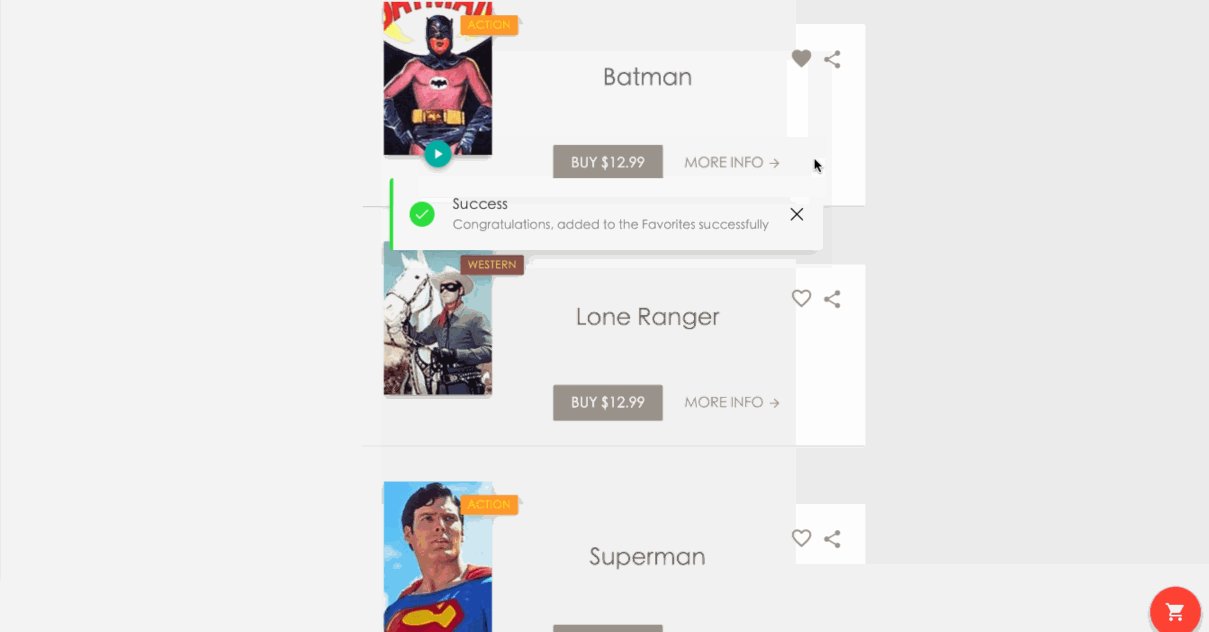
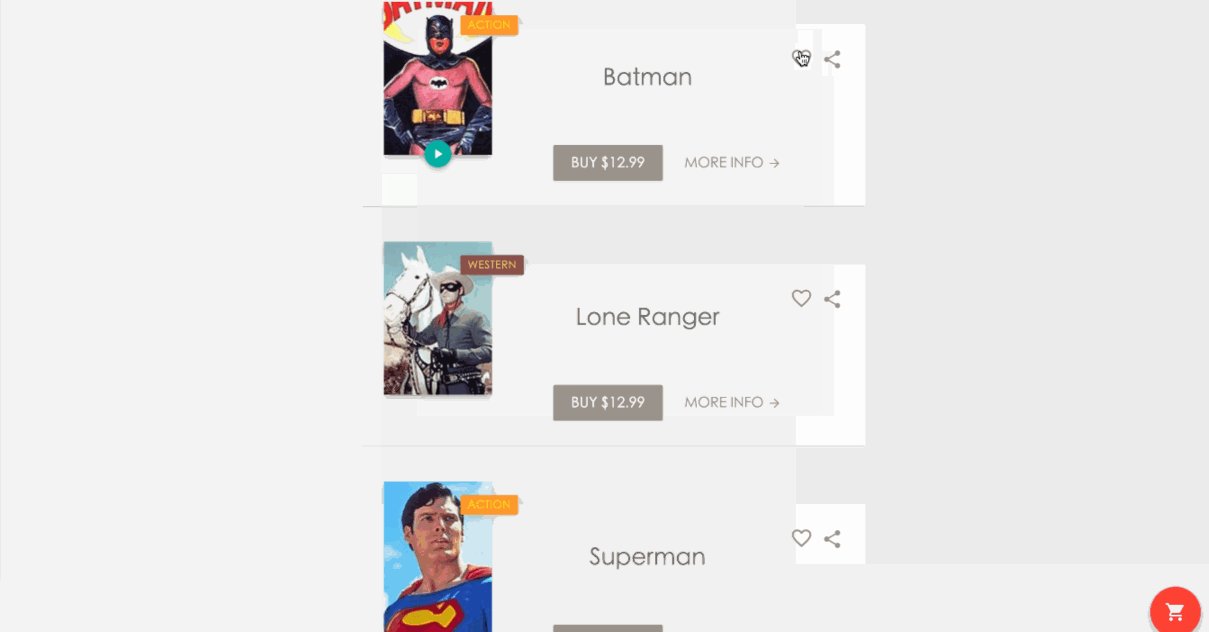
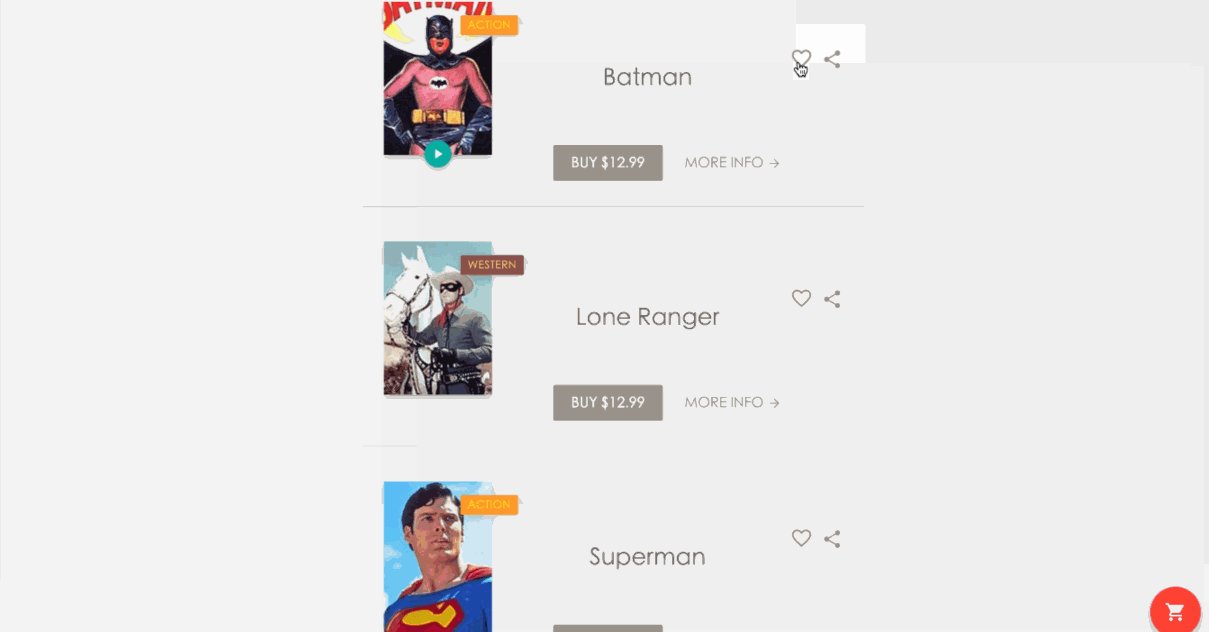
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- プロジェクトファイルをセットアップし、エディタでプロジェクトを開く方法
- お気に入りアイコンの機能を実装し、ユーザーが中空と実心の状態を切り替えられるようにする方法
- コレクションアイコンの機能を実装し、少なくとも1つのお気に入りの映画が追加されたときに成功メッセージを表示する方法
🏆 成果
このプロジェクトを完了すると、以下ができるようになります。
- jQueryを使ってDOMを操作する
- ユーザーのインタラクションとイベントを処理する
- 特定の条件に基づいて要素を表示および非表示にする
- 一定期間後に要素を自動的に非表示にするためにタイマーを使う